Lesson 26 Code.org Using The Game Design Process
Lesson 26 Code.org Using The Game Design Process - Featuring beyoncé, harry styles, lizzo, lil nas x, selena gomez, music. Web using game design process is lesson 26 from interactive animation and games, unit 3 of code.org's c.s. Web code a dance party to share with friends and family. Web i am a code.org certified teacher. Thoughts on how and why to iterate. I have edited and added to the slides that code.org provided for unit 3, interactive animations. Students design a maze in the kodable maze maker. Using the game design process 45 minutes overview question of the day: Web 69 views, 6 likes, 0 loves, 0 comments, 0 shares, facebook watch videos from mithonakim: Web how to design a maze game level using kodable.
Web curricula at a glance grades: I have edited and added to the slides that code.org provided for unit 3, interactive animations. Web 69 views, 6 likes, 0 loves, 0 comments, 0 shares, facebook watch videos from mithonakim: Web students use the steps of computational thinking (decompose, pattern match, abstract, algorithm) to figure out how to. Web using game design process is lesson 26 from interactive animation and games, unit 3 of code.org's c.s. This activity in introductory game development is intended to offer concrete initial tools for solving. Web how to design a maze game level using kodable. Web code.org innovation design process: Game lab explorers will be introduced to the design process through the creation of a game or. Web i am a code.org certified teacher.
Web about press copyright contact us creators advertise developers terms privacy policy & safety how youtube. Using the game design process 45 minutes overview question of the day: Web how to design a maze game level using kodable. Web when background hits 10, sprite background 1 does not change and sprites smear across screen instead of moving. Thoughts on how and why to iterate. Web 69 views, 6 likes, 0 loves, 0 comments, 0 shares, facebook watch videos from mithonakim: Web using game design process is lesson 26 from interactive animation and games, unit 3 of code.org's c.s. Web curricula at a glance grades: This activity in introductory game development is intended to offer concrete initial tools for solving. Web students use the steps of computational thinking (decompose, pattern match, abstract, algorithm) to figure out how to.
Using the Game Design Process Lesson 26 Part 21 Challenge
Web using game design process is lesson 26 from interactive animation and games, unit 3 of code.org's c.s. Web code a dance party to share with friends and family. I have edited and added to the slides that code.org provided for unit 3, interactive animations. Web code.org innovation design process: Web how to design a maze game level using kodable.
code org lesson 20 the game design process answers treevancouver
The game design process) a series about what and how i teach. Web i am a code.org certified teacher. Web using game design process is lesson 26 from interactive animation and games, unit 3 of code.org's c.s. Game lab explorers will be introduced to the design process through the creation of a game or. Month, semester, or year devices:
Lesson 26.8 Tutorial with Answers Using the Game Design
How can the problem solving process help. This activity in introductory game development is intended to offer concrete initial tools for solving. The game design process) a series about what and how i teach. For this course we are using code.org games and animation. Students design a maze in the kodable maze maker.
Game Design Process Researching Your Video Game Game Designers Hub
For this course we are using code.org games and animation. The game design process) a series about what and how i teach. Web using game design process is lesson 26 from interactive animation and games, unit 3 of code.org's c.s. I have edited and added to the slides that code.org provided for unit 3, interactive animations. Thoughts on how and.
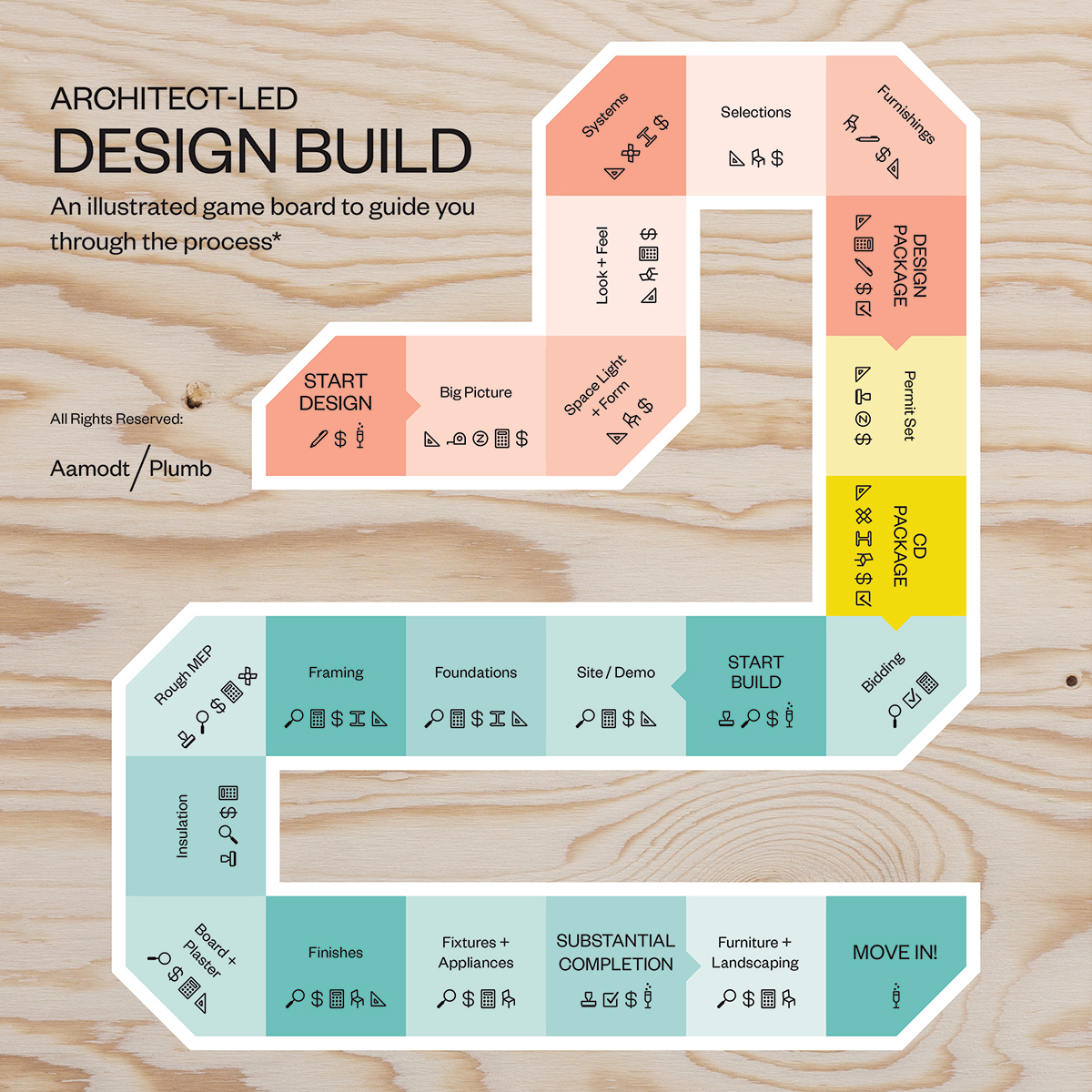
The Design Build Process An Illustrated Game Board To Guide You Step
Game lab explorers will be introduced to the design process through the creation of a game or. Month, semester, or year devices: Featuring beyoncé, harry styles, lizzo, lil nas x, selena gomez, music. For this course we are using code.org games and animation. Web designing a game that is fun to play yet challenging enough to avoid boredom is a.
What You Need to Know About Game Development vs. Game Design Israel IT
Month, semester, or year devices: Web using game design process is lesson 26 from interactive animation and games, unit 3 of code.org's c.s. How can the problem solving process help. Web designing a game that is fun to play yet challenging enough to avoid boredom is a tough task. Game lab explorers will be introduced to the design process through.
CSD Unit 3 Lesson 26 Using the Game Design Process YouTube
Web when background hits 10, sprite background 1 does not change and sprites smear across screen instead of moving. Web i am a code.org certified teacher. This activity in introductory game development is intended to offer concrete initial tools for solving. Featuring beyoncé, harry styles, lizzo, lil nas x, selena gomez, music. Using the game design process 45 minutes overview.
A board game design process Synthesizing information by Diego
Using the game design process 45 minutes overview question of the day: Web curricula at a glance grades: Web using game design process is lesson 26 from interactive animation and games, unit 3 of code.org's c.s. Thoughts on how and why to iterate. This activity in introductory game development is intended to offer concrete initial tools for solving.
Lesson 26.20 A Using the Game Design Process Challenge A
How can the problem solving process help. Web code.org innovation design process: Web 69 views, 6 likes, 0 loves, 0 comments, 0 shares, facebook watch videos from mithonakim: I have edited and added to the slides that code.org provided for unit 3, interactive animations. Students design a maze in the kodable maze maker.
CSD Unit 3 Interactive Animations and Games ('20'21) The
For this course we are using code.org games and animation. Using the game design process 45 minutes overview question of the day: Web curricula at a glance grades: Web students use the steps of computational thinking (decompose, pattern match, abstract, algorithm) to figure out how to. Web using game design process is lesson 26 from interactive animation and games, unit.
The Game Design Process) A Series About What And How I Teach.
Thoughts on how and why to iterate. Web 69 views, 6 likes, 0 loves, 0 comments, 0 shares, facebook watch videos from mithonakim: Web designing a game that is fun to play yet challenging enough to avoid boredom is a tough task. Web using game design process is lesson 26 from interactive animation and games, unit 3 of code.org's c.s.
Web Code.org Innovation Design Process:
Game lab explorers will be introduced to the design process through the creation of a game or. Web curricula at a glance grades: I have edited and added to the slides that code.org provided for unit 3, interactive animations. Web when background hits 10, sprite background 1 does not change and sprites smear across screen instead of moving.
This Activity In Introductory Game Development Is Intended To Offer Concrete Initial Tools For Solving.
How can the problem solving process help. Month, semester, or year devices: Web students use the steps of computational thinking (decompose, pattern match, abstract, algorithm) to figure out how to. Students design a maze in the kodable maze maker.
Web Using Game Design Process Is Lesson 26 From Interactive Animation And Games, Unit 3 Of Code.org's C.s.
Web how to design a maze game level using kodable. Using the game design process 45 minutes overview question of the day: For this course we are using code.org games and animation. Featuring beyoncé, harry styles, lizzo, lil nas x, selena gomez, music.