Angular Form Design Bootstrap
Angular Form Design Bootstrap - Update the note list angular template; Web 10 may 2021 9 min read 0 comment s in many angular enterprise applications, the most important angular module is the reactiveformsmodule. Web drag and drop to build bootstrap forms in angularjs. Web now navigate to the project folder and start up the web server. Run pdf2gerb on the pdfs to create gerber and. Web examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. Add search by title with spring data jpa; In this form example, we will have input field, select box with single and multiple selections, textarea and a checkbox. The result i'd like is to use the styles of bootstrap with the validation of angular. #html #css3 #bootstrap5 #angular #form #design #save #update #delete.
Angular forms allow users to create, update and search data. Add a searchable, sortable, and pageable data table with angular and spring data jpa. Web 10 may 2021 9 min read 0 comment s in many angular enterprise applications, the most important angular module is the reactiveformsmodule. Contact form is used when subscribing to a newsletter, asking a question in a faq section, or leaving a testimonial / review for a product. Examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. Add validation and bootstrap to the note edit template; Add search by title with spring data jpa; Super simple, 1 minute installation. Web i'm quite new with angular and i'm trying to create a registration form using angular and bootstrap 4. Web responsive input fields built with bootstrap 5, angular and material design.
You can do that by adding the following. Contact form is used when subscribing to a newsletter, asking a question in a faq section, or leaving a testimonial / review for a product. Bootstrap’s form controls expand on our rebooted form styles with classes. 700+ ui components & templates. The input element and the form element. Web 10 may 2021 9 min read 0 comment s in many angular enterprise applications, the most important angular module is the reactiveformsmodule. Super simple, 1 minute installation. Add validation and bootstrap to the note edit template; Mdb is updated & integrated every two weeks! In case you’ve already tried building a web application with angular 7, it’s time to kick it up a notch.
Angular Forms Bootstrap 4 & Material Design. Examples & tutorial
Let's create the application with the angular base structure using the @angular/cli with the route file and the scss style format. Angular bootstrap forms in material design are simple and pleasant to the eye. Web bootstrap is an open source css framework that has many components for building responsive web interfaces. Add validation and bootstrap to the note edit template;.
22 Best Bootstrap Angular Templates 2020 Colorlib
Web learn how to implement bootstrap in angular 9 and create forms with bootstrap. You can add it in the styles array of the angular.json file as follows: For form validation tutorial we will use bootstrap ui library to ease our task. Web i'm quite new with angular and i'm trying to create a registration form using angular and bootstrap.
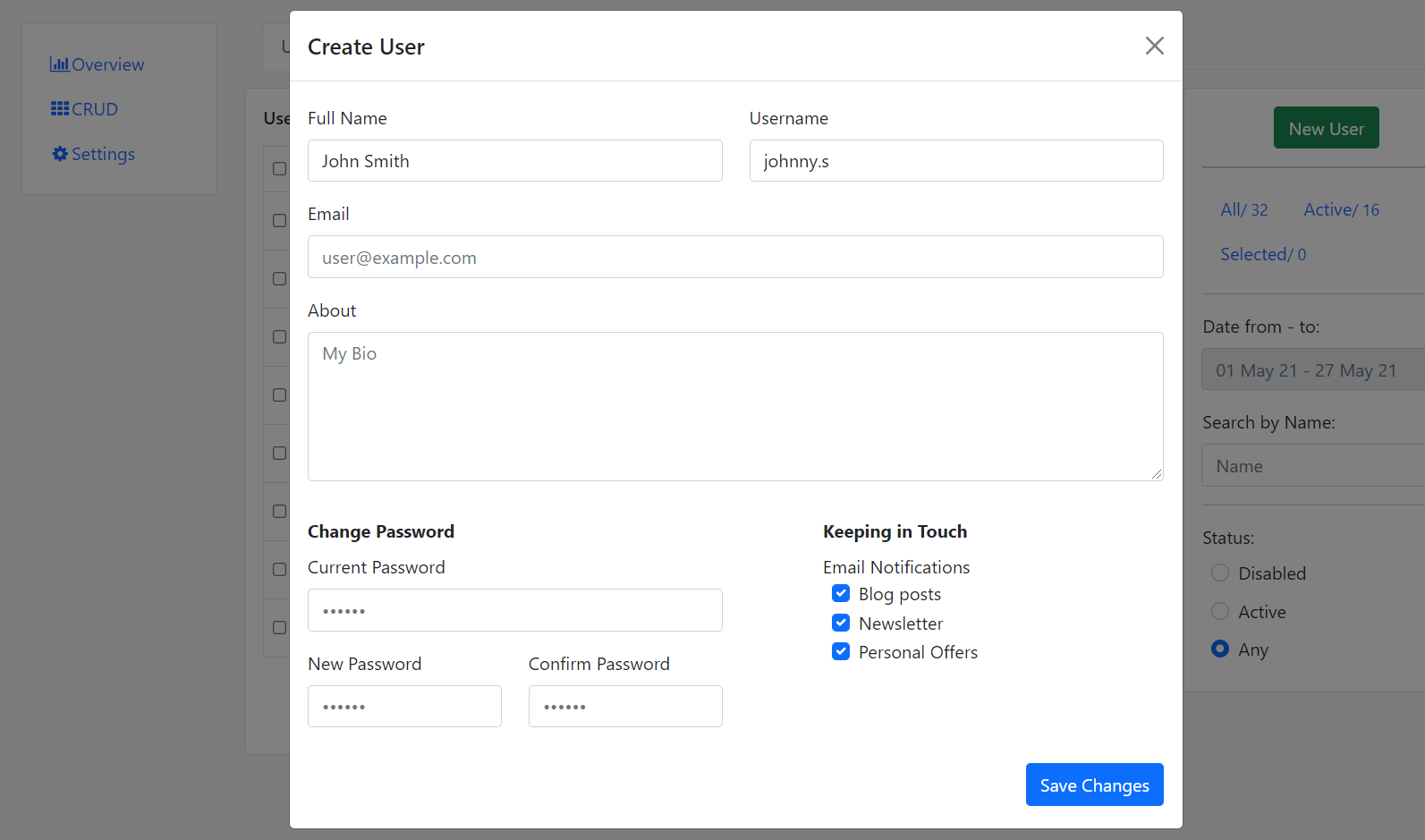
Bootstrap Modal Form examples & tutorial. Basic & advanced usage
Examples with password inputs, textarea, email fields, phone number, and many more types of data. Web hello friends, 😀 i have created complain form for insurance policy using local storage crud operation in angular 💻. Add search by title with spring data jpa; Bootstrap’s form controls expand on our rebooted form styles with classes. Would you like to add angular.
How to use bootstrap in Angular Application Angular Bootstrap
This is a general overview with a summary of the most fundamental knowledge. You can do that by adding the following. Web drag and drop to build bootstrap forms in angularjs. Now, enter the following command to open the web browser. In this form example, we will have input field, select box with single and multiple selections, textarea and a.
Angular 11 Bootstrap 5 User Crud Template Therichpost
Web angular bootstrap 5 forms. Web material designfor bootstrap 5 & angular 16. Mdb provides you a variety of options and variations. Angular forms allow users to create, update and search data. This is a general overview with a summary of the most fundamental knowledge.
Bootstrap contact forms examples & tutorial
They also enhance the user experience with functionality such as validation and autocompletion. Mdb provides you a variety of options and variations. Web we'll demonstrate how to setup and integrate an angular 15 project with bootstrap 5 css framework. Web responsive input fields built with bootstrap 5, angular and material design. Update the note list angular template;
Angular Bootstrap with Material Design Angular Script
In this form example, we will have input field, select box with single and multiple selections, textarea and a checkbox. In case you’ve already tried building a web application with angular 7, it’s time to kick it up a notch. Web save your precious time by enjoying any of the bootstrap angular templates here. Web material designfor bootstrap 5 &.
Angular Bootstrap Form Builder Angular Script
Would you like to add angular routing? Examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. Now, run the following code to install bootstrap on your system by using npm. Print the top and bottom copper and top silk screen layers to a pdf file. Update the note list.
How to Install Bootstrap for your Angular Project Angular Notes
Angular bootstrap forms in material design are simple and pleasant to the eye. Web bootstrap is an open source css framework that has many components for building responsive web interfaces. The input element and the form element. Bootstrap’s form controls expand on our rebooted form styles with classes. Examples with password inputs, textarea, email fields, phone number, and many more.
Add Bootstrap 5 to Angular 13 with example & tutorial Techiediaries
Add a searchable, sortable, and pageable data table with angular and spring data jpa. You can add it in the styles array of the angular.json file as follows: Web i'm quite new with angular and i'm trying to create a registration form using angular and bootstrap 4. You can do that by adding the following. The input element and the.
Mdb Provides You A Variety Of Options And Variations.
Add a searchable, sortable, and pageable data table with angular and spring data jpa. Web responsive angular contact form built with bootstrap 5. Web apply bootstrap css to angularjs form in the previous section, we created angularjs form but did not apply css classes. Now, run the following code to install bootstrap on your system by using npm.
Design The Pcb Using Your Favorite Cad Or Drawing Software.
This documentation may contain syntax introduced in the mdb angular 9.3.0 and can be incompatible with previous versions. Web 10 may 2021 9 min read 0 comment s in many angular enterprise applications, the most important angular module is the reactiveformsmodule. Web hello friends, 😀 i have created complain form for insurance policy using local storage crud operation in angular 💻. Web in this tutorial, we’ll use the latest versions of bootstrap 4 and angular 7 to build an angular application and style the interface with bootstrap.
Examples And Usage Guidelines For Form Control Styles, Layout Options, And Custom Components For Creating A Wide Variety Of Forms.
Web examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. This is a general overview with a summary of the most fundamental knowledge. Following that, we'll design a responsive layout with navbars, tables, forms, buttons, cards, and jumbotrons using the different bootstrap 5 css utilities. Update the note list angular template;
Contact Form Is Used When Subscribing To A Newsletter, Asking A Question In A Faq Section, Or Leaving A Testimonial / Review For A Product.
Used as login, subscribe or contact forms, all can be easily customized. Let's apply simple bootstrap css classes to make it responsive. They also enhance the user experience with functionality such as validation and autocompletion. Would you like to add angular routing?