Calendly-Inline-Widget
Calendly-Inline-Widget - Web inlinewidget popupwidget popupbutton usecalendlyeventlistener inlinewidget import react from react; Web you have a few calendly embed options: Web calendly offers three options for embedding your scheduling page onto your website. Web calendly provides this embed code that gets added to the page and displays calendar options to choose from. Let’s go over each of these in. Web to initilize an inline embed, use calendly.initinlinewidget ( {url: When prospects, clients, or others visit.
Web inlinewidget popupwidget popupbutton usecalendlyeventlistener inlinewidget import react from react; Web to initilize an inline embed, use calendly.initinlinewidget ( {url: Web calendly provides this embed code that gets added to the page and displays calendar options to choose from. Web you have a few calendly embed options: When prospects, clients, or others visit. Web calendly offers three options for embedding your scheduling page onto your website. Let’s go over each of these in.
Web to initilize an inline embed, use calendly.initinlinewidget ( {url: Web you have a few calendly embed options: Web inlinewidget popupwidget popupbutton usecalendlyeventlistener inlinewidget import react from react; Let’s go over each of these in. Web calendly provides this embed code that gets added to the page and displays calendar options to choose from. Web calendly offers three options for embedding your scheduling page onto your website. When prospects, clients, or others visit.
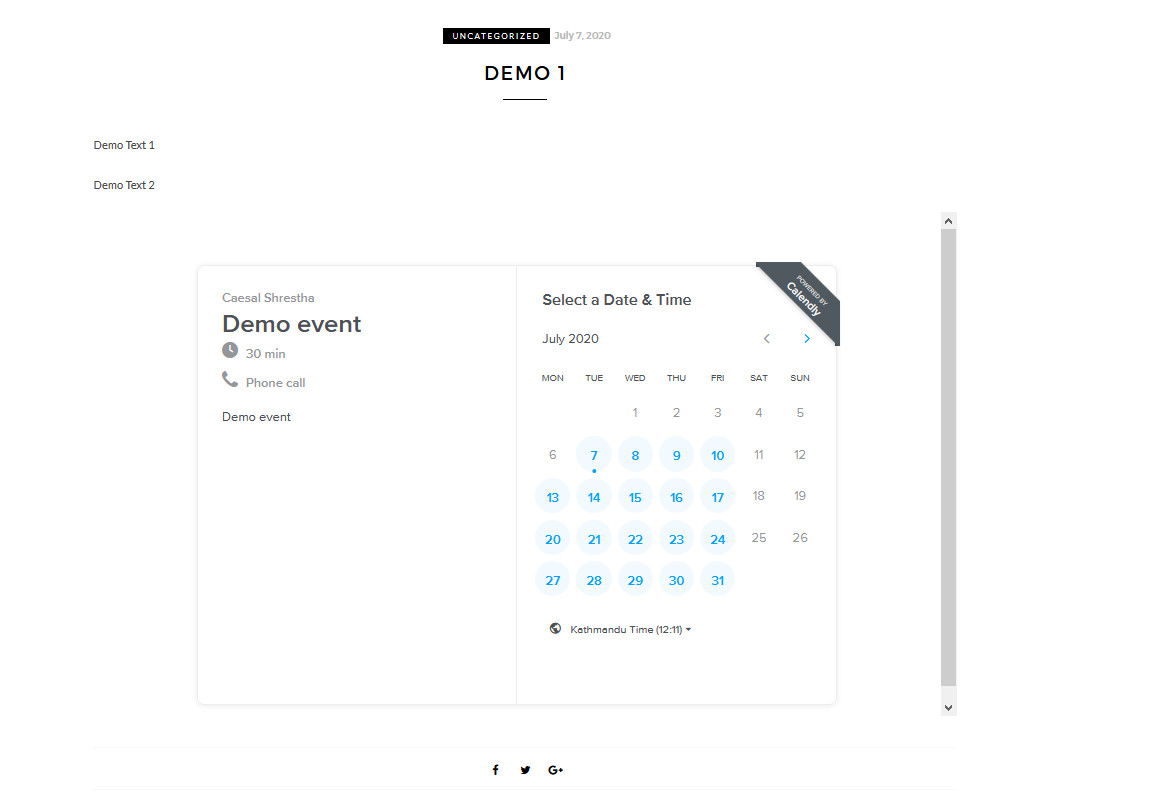
Embedded Scheduling Page Calendly
Web inlinewidget popupwidget popupbutton usecalendlyeventlistener inlinewidget import react from react; When prospects, clients, or others visit. Web you have a few calendly embed options: Let’s go over each of these in. Web calendly provides this embed code that gets added to the page and displays calendar options to choose from.
How to Embed Calendly in WordPress? 3 Easy Ways! QuadLayers
Web calendly offers three options for embedding your scheduling page onto your website. Web calendly provides this embed code that gets added to the page and displays calendar options to choose from. When prospects, clients, or others visit. Let’s go over each of these in. Web inlinewidget popupwidget popupbutton usecalendlyeventlistener inlinewidget import react from react;
Connect Leadpages with Calendly
Web you have a few calendly embed options: Web inlinewidget popupwidget popupbutton usecalendlyeventlistener inlinewidget import react from react; Let’s go over each of these in. Web calendly provides this embed code that gets added to the page and displays calendar options to choose from. Web to initilize an inline embed, use calendly.initinlinewidget ( {url:
How to Integrate Calendly with Angular Application by Knoldus Inc
Let’s go over each of these in. Web to initilize an inline embed, use calendly.initinlinewidget ( {url: Web you have a few calendly embed options: Web calendly offers three options for embedding your scheduling page onto your website. When prospects, clients, or others visit.
How to Use the Calendly Widget YouTube
Web calendly offers three options for embedding your scheduling page onto your website. When prospects, clients, or others visit. Web calendly provides this embed code that gets added to the page and displays calendar options to choose from. Web inlinewidget popupwidget popupbutton usecalendlyeventlistener inlinewidget import react from react; Web you have a few calendly embed options:
javascript Add media query to adjust calendly widget css based on
Web you have a few calendly embed options: When prospects, clients, or others visit. Let’s go over each of these in. Web to initilize an inline embed, use calendly.initinlinewidget ( {url: Web inlinewidget popupwidget popupbutton usecalendlyeventlistener inlinewidget import react from react;
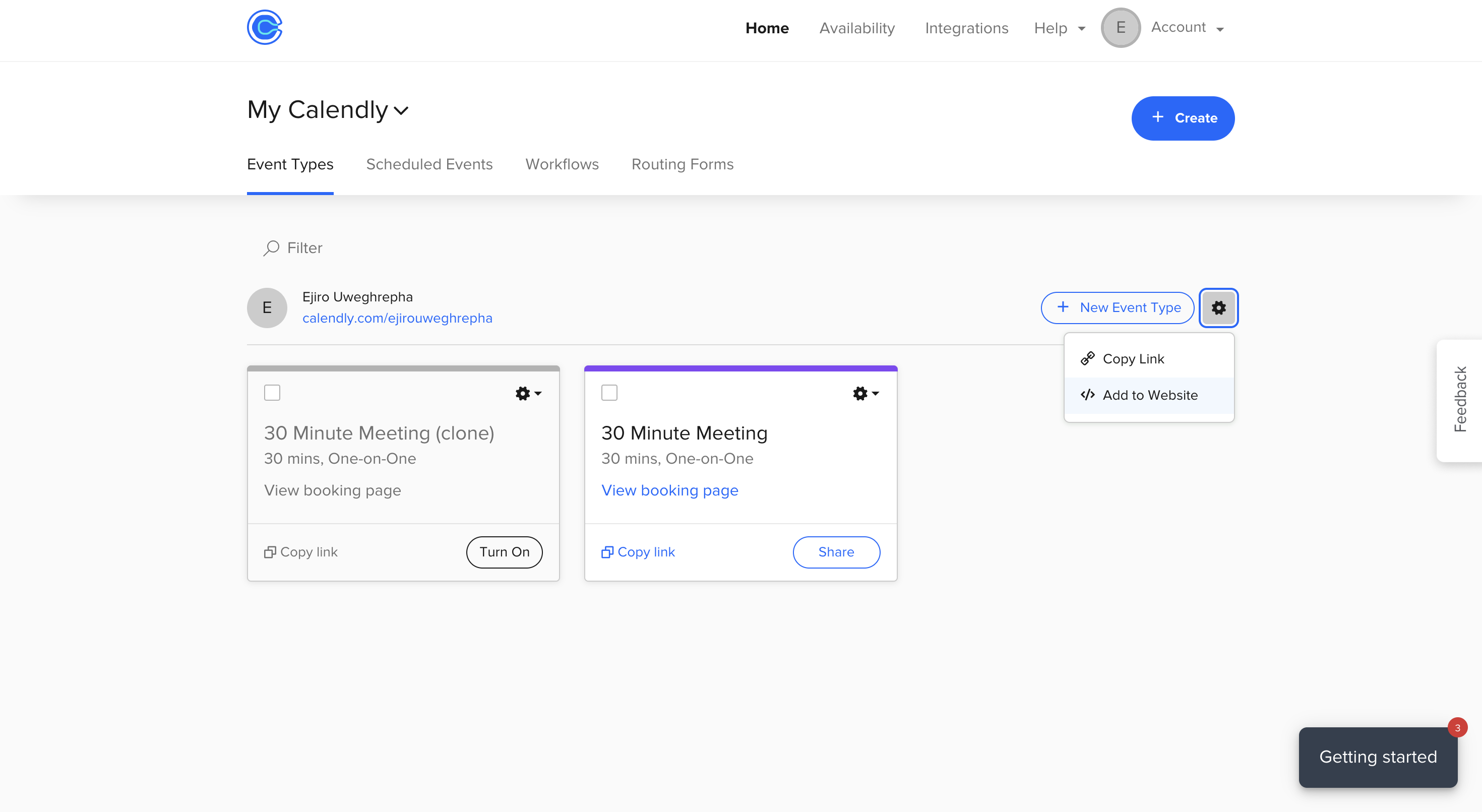
How to embed Calendly in WordPress Help Center
Web you have a few calendly embed options: Web calendly offers three options for embedding your scheduling page onto your website. Let’s go over each of these in. Web inlinewidget popupwidget popupbutton usecalendlyeventlistener inlinewidget import react from react; When prospects, clients, or others visit.
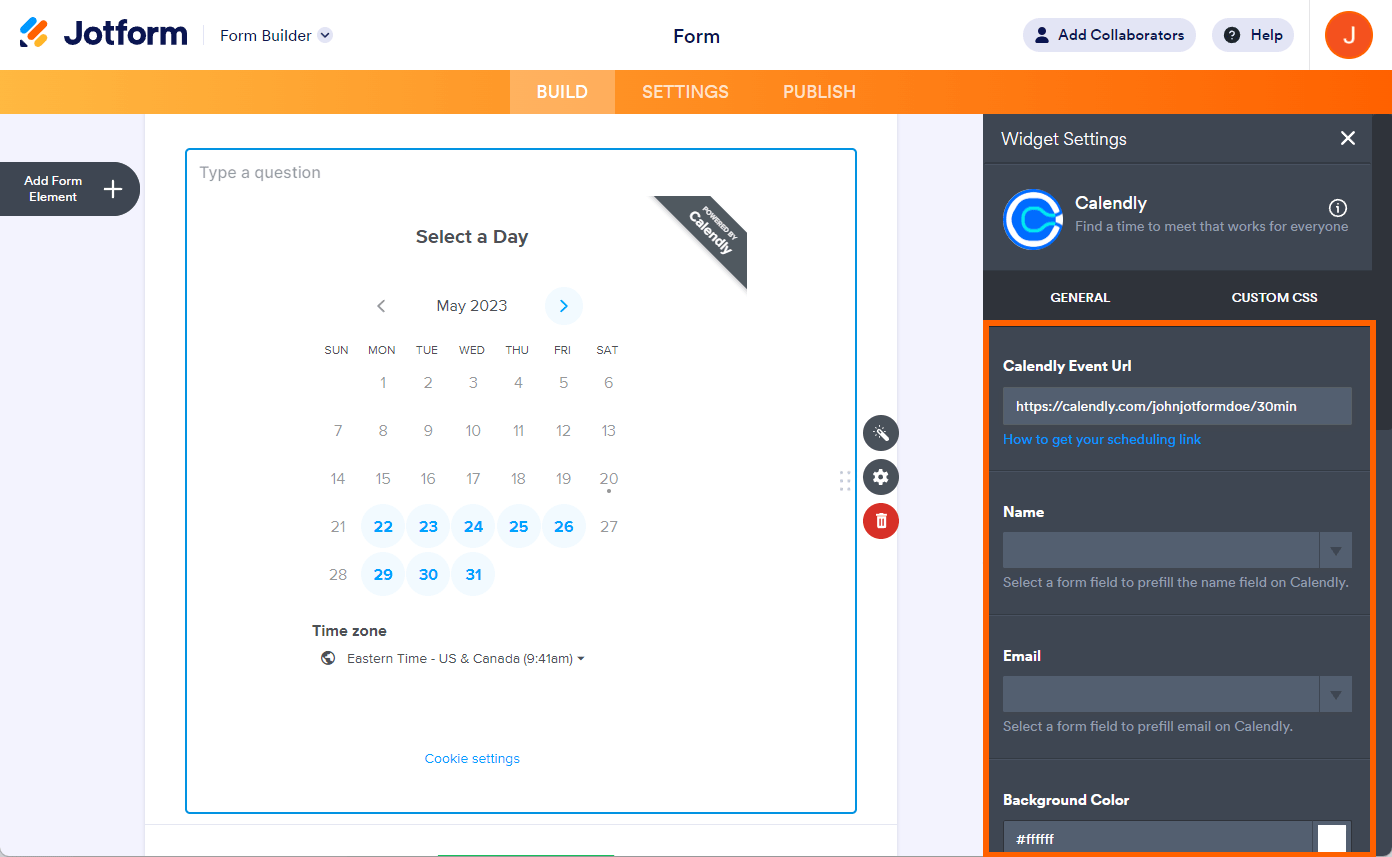
How to Add and Set Up the Calendly Widget
Let’s go over each of these in. Web inlinewidget popupwidget popupbutton usecalendlyeventlistener inlinewidget import react from react; When prospects, clients, or others visit. Web to initilize an inline embed, use calendly.initinlinewidget ( {url: Web calendly provides this embed code that gets added to the page and displays calendar options to choose from.
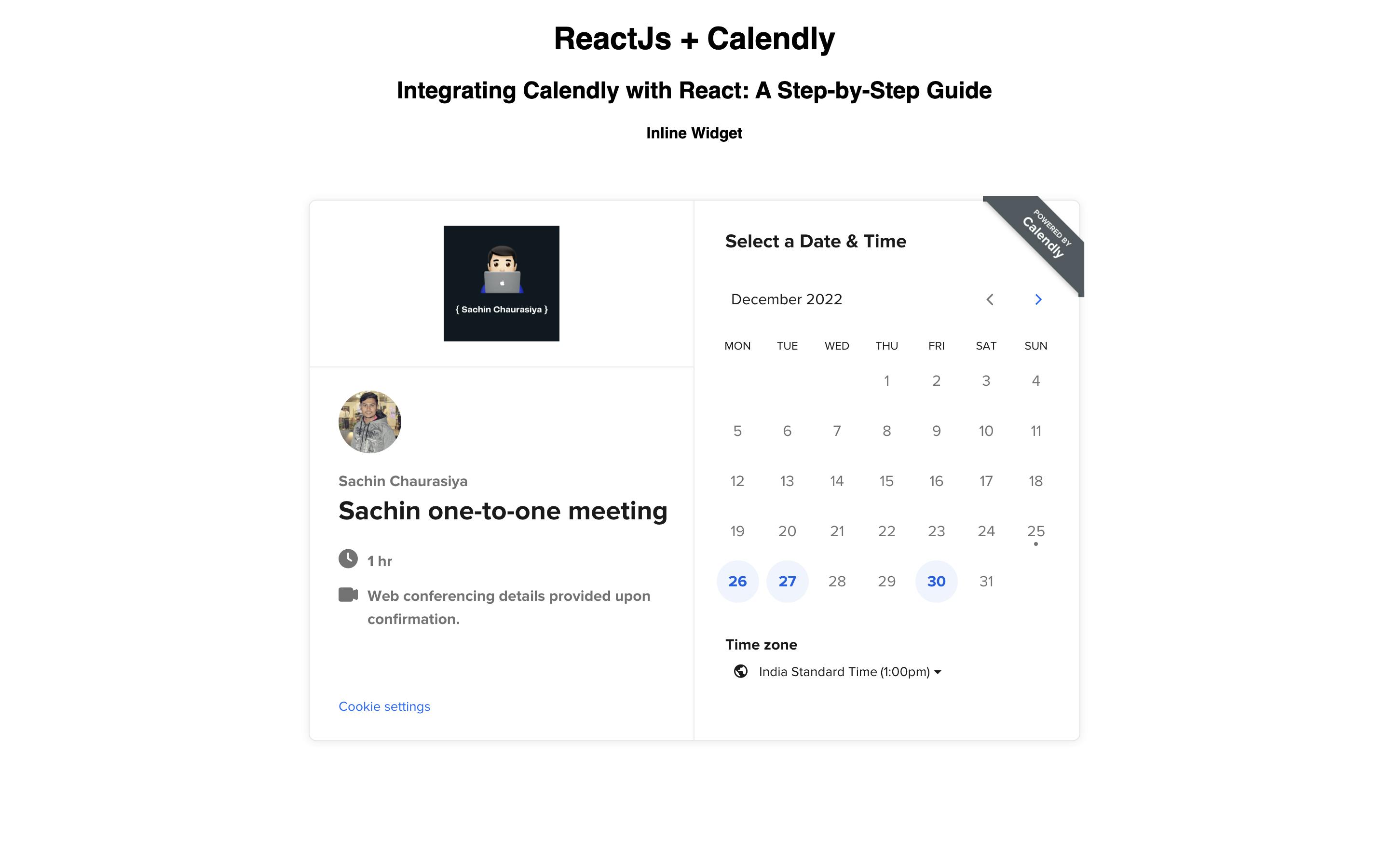
Handle your calendar in React with Calendly
Let’s go over each of these in. Web you have a few calendly embed options: Web to initilize an inline embed, use calendly.initinlinewidget ( {url: Web calendly provides this embed code that gets added to the page and displays calendar options to choose from. When prospects, clients, or others visit.
How to Add Calendly to Your ReactJS Project Quick博客
Web calendly offers three options for embedding your scheduling page onto your website. Web you have a few calendly embed options: Web to initilize an inline embed, use calendly.initinlinewidget ( {url: When prospects, clients, or others visit. Web calendly provides this embed code that gets added to the page and displays calendar options to choose from.
Web You Have A Few Calendly Embed Options:
Web calendly offers three options for embedding your scheduling page onto your website. Web inlinewidget popupwidget popupbutton usecalendlyeventlistener inlinewidget import react from react; Let’s go over each of these in. Web to initilize an inline embed, use calendly.initinlinewidget ( {url:
When Prospects, Clients, Or Others Visit.
Web calendly provides this embed code that gets added to the page and displays calendar options to choose from.