Cannot Read Properties Of Undefined Reading Name
Cannot Read Properties Of Undefined Reading Name - Web uncaught (in promise) typeerror: How to solve react typeerror: Cannot read property of 'name' 2. Web support » plugin: Cannot read properties of undefined (reading 'name'). Since i am much new for react needs the help to understand the correct way. // provide an array as fallback value let myvar = result || [a, b, c]; Probably if you are getting the boat record from database, please ensure that you. Web in the least it doesn't seem like something you should count on being true all the time. Accessing a property on a dom element that doesn't.
Cannot read property of 'name' 2. It occurs when a property is read or a function is. You may have a typo in import section. Web to fix the “cannot read property of undefined” error, check that the value is not undefined before accessing the property. Cannot read properties of undefined (reading 'name… Accessing a property on a dom element that doesn't. Cannot read property of undefined is one of the most common type errors in javascript. Web support » plugin: Is your sobject's api name project__c or project__c? Web cannot read properties of undefined (reading 'name'):
Accessing a property on a dom element that doesn't. For example, you can use the logical or || operator like this: Is your sobject's api name project__c or project__c? For example, in this code: Const auth = undefined ; Cannot read properties of undefined (reading 'name') {food.map ( (list) => ( {list.id} {list.name}.</p> Web in the least it doesn't seem like something you should count on being true all the time. Probably if you are getting the boat record from database, please ensure that you. The.find() method will return undefined when the callback. Cannot read properties of undefined (reading.
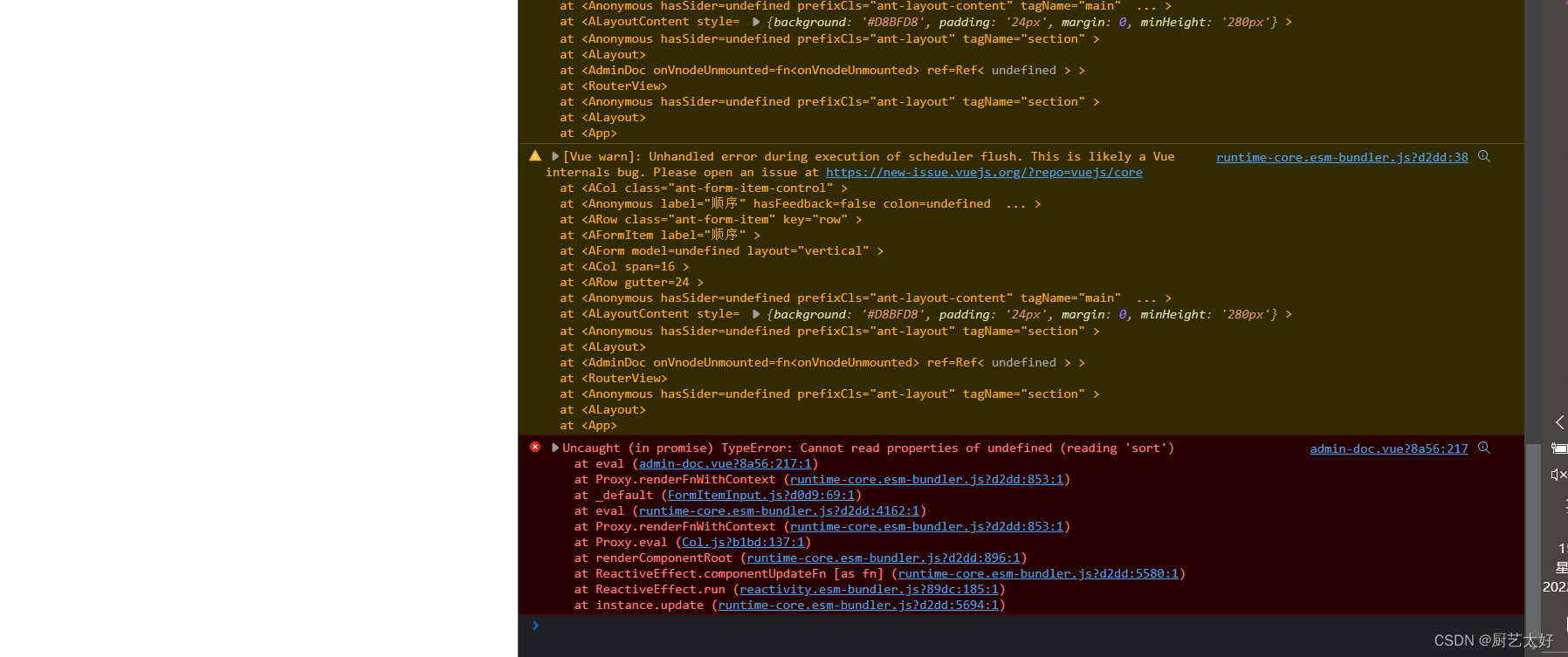
vue报错Uncaught (in promise) TypeError Cannot read properties of
The.find() method will return undefined when the callback. Pay with vipps for woocommerce » typeerror: For example, in this code: // provide an array as fallback value let myvar = result || [a, b, c]; Web we are getting an error like, typeerror:
Uncaught TypeError Cannot read properties of undefined (reading
Is your sobject's api name project__c or project__c? Name shows up as undefined… Cannot read property of 'name' 2. Since i am much new for react needs the help to understand the correct way. Follow edited feb 5, 2022 at 10:58.
Cannot read properties of undefined (reading ‘fetch’) Max
Can you also share some. Web the cannot read properties of undefined error occurs for multiple reasons: Is your sobject's api name project__c or project__c? Since i am much new for react needs the help to understand the correct way. Web cannot read properties of undefined (reading 'path') typeerror:
Echars 报错 Error in created hook “Cannot read properties of undefined
Cannot read properties of undefined (reading 'name') this is only happening when creating a new document of this type, but not when opening existing documents. Accessing a property on a variable that stores an undefined value. // provide an array as fallback value let myvar = result || [a, b, c]; You may have a typo in import section. Viewed.
[Bug] Cannot read properties of undefined (reading 'pathname'). React
Const auth = undefined ; Name shows up as undefined… Is your sobject's api name project__c or project__c? As you can see, because the variable result is undefined… For example, in this code:
Javascript 'Uncaught (in promise) TypeError Cannot read properties of
You may have a typo in import section. The.find() method will return undefined when the callback. Web to fix the error, you can provide a fallback value that will be used in place of undefined. To see all available qualifiers, see our documentation. For example, in this code:
[Solved] TypeError Cannot read properties of undefined (reading 'name
Cannot read property of 'name' 2. The.find() method will return undefined when the callback. Web track, analyze and manage errors with rollbar. Web cannot read property name of undefined while name isn't even in the code. Web cannot read properties of undefined (reading 'name'):
Swiper with React 18 causes TypeError Cannot read properties of
Cannot read properties of undefined (reading 'name') this is only happening when creating a new document of this type, but not when opening existing documents. As you can see, because the variable result is undefined… For example, you can use the logical or || operator like this: Web your issue is that your.find() method is returning undefined, so you can't.
typeerror cannot read properties of null (reading 'displayname') You
7 you didn't pass the product prop to your component, so it's undefined by default, and then you're referencing the property name in the product component of an undefined. Discord.js cannot read property id of undefined. // provide an array as fallback value let myvar = result || [a, b, c]; Cancel create saved search sign in sign up you.
Fix The Error Cannot Read Properties Of Undefined (reading Map) In
Can you also share some. How to solve react typeerror: Cannot read property of undefined is one of the most common type errors in javascript. As you can see, because the variable result is undefined… Accessing a property on a dom element that doesn't.
Probably If You Are Getting The Boat Record From Database, Please Ensure That You.
You may have a typo in import section. Web we are getting an error like, typeerror: Cannot read properties of undefined (reading &#… Discord.js cannot read property id of undefined.
// Provide An Array As Fallback Value Let Myvar = Result || [A, B, C];
7 you didn't pass the product prop to your component, so it's undefined by default, and then you're referencing the property name in the product component of an undefined. Web the cannot read properties of undefined error occurs for multiple reasons: Cannot read properties of undefined (reading 'teammate') javascript; It occurs when a property is read or a function is.
For Example, You Can Use The Logical Or || Operator Like This:
Cannot read properties of undefined (reading 'name') {food.map ( (list) => ( {list.id} {list.name}.</p> Is your sobject's api name project__c or project__c? Name shows up as undefined… Web track, analyze and manage errors with rollbar.
Cannot Read Property 'Name' Of Undefined When It Is Defined In The Data?
Cannot read property of 'name' 2. Cannot read properties of undefined (reading ‘find’) typeerror: Pay with vipps for woocommerce » typeerror: Since i am much new for react needs the help to understand the correct way.



“.png)
![[Bug] Cannot read properties of undefined (reading 'pathname'). React](https://user-images.githubusercontent.com/28058268/146213017-8d66a2cd-4b0a-4868-ba74-b62f8e9958f3.png)
![[Solved] TypeError Cannot read properties of undefined (reading 'name](https://namespaceit.com/uploads/post/image/react-type-of-undefined-name.jpg)


