Cannot Read Property Of Null Javascript
Cannot Read Property Of Null Javascript - You could also wrap the code. You can do so by adding an if statement before accessing the property. Accessing the value property on a null value (dom element that doesn't exist). Index.js const example = null… If you want to check that the element exists first, you could use an if statement for each: The most basic way to handle this kind of issue is to wrap the relevant block of code in a try catch and then handle the error however you want in the catch. Web there are 2 main reasons the cannot read properties of null (reading 'value') error occurs: I++) { table.rows [i].onclick = function () { rindex = this.rowindex; If the div element doesn't have a tabindex attribute, the focus method won't work. Web add a comment.
If you want to check that the element exists first, you could use an if statement for each: Web there are 2 main reasons the cannot read properties of null (reading 'value') error occurs: Ensure visibility of target elements. Accessing a property on a dom element that doesn't. In react, this often happens. // 👉️ null // ⛔️ cannot read properties of null (reading 'focus') el. You are trying to access a dom element. Web there are 3 main reasons the cannot read properties of null (reading 'x') error occurs: Accessing the value property on a null value (dom element that doesn't exist). The javascript exception null (or undefined) has no properties occurs when you attempt to access properties of null and undefined.
For example, document.getelementbyid ('stuff') returns null. Web when you see “cannot read properties of null”, it usually means that you’re trying to access a property or call a method on an object that is null or undefined. In this way, we will use the getelementsbyclassname() method to get a list of elements with the same classname as the. So adding.value will cause the error. The js script tag should be placed at the bottom. Web the solution now that you have an idea of what may be causing your error, here are a few ways to resolve it. Asking for help, clarification, or responding to other. Inserting the js script tag above the html, where the dom elements are declared. Web add a comment. Var str, element = document.getelementbyid ('cal_preview');
Cannot Read Property 'Getcontext' Of Null Chartjs PROPERTY LWM
Asking for help, clarification, or responding to other. The javascript exception null (or undefined) has no properties occurs when you attempt to access properties of null and undefined. If the div element doesn't have a tabindex attribute, the focus method won't work. Accessing a property on a variable storing a null value. Web thanks for contributing an answer to stack.
Cannot read property of null — Formation Déboguer son code JavaScript
Var str, element = document.getelementbyid ('cal_preview'); Please be sure to answer the question.provide details and share your research! Accessing a property on a variable storing a null value. Web add a comment. Asking for help, clarification, or responding to other.
Javascript Typeerror Cannot Read Property Map Of Undefined www.vrogue.co
For (var i = 1; You could also wrap the code. In this way, we will use the getelementsbyclassname() method to get a list of elements with the same classname as the. Web there are 2 main reasons the cannot read properties of null (reading 'value') error occurs: If the div element doesn't have a tabindex attribute, the focus method.
TypeError Cannot read property textContent of null when you expect a
Web const el = document. Cannot read property 'style' of null occurs when you try to access the style property of a null object. Accessing a property on a dom element that doesn't. Web add a comment. Web javascript typeerror cannot read property ‘style’ of null kelly m.
JavaScript TypeError Cannot Read Property Length of Undefined Rollbar
For (var i = 1; Web in this article, we will see how we may receive an error “ cannot read property style of null ” in javascript, along with understanding the cause to get this error with the help of an example, and thereafter. Web there are 2 main reasons the cannot read properties of null (reading 'style') error.
How to Fix Uncaught TypeError Cannot read property 'value' of null
Cannot read property 'style' of null occurs when you try to access the style property of a null object. I++) { table.rows [i].onclick = function () { rindex = this.rowindex; Var table = document.getelementbyid (table),rindex; Inserting the js script tag above the html, where the dom elements are declared. Web the solution now that you have an idea of what.
Javascript Typeerror Cannot Read Property Map Of Undefined www.vrogue.co
I++) { table.rows [i].onclick = function () { rindex = this.rowindex; Web there are 3 main reasons the cannot read properties of null (reading 'x') error occurs: // 👉️ null // ⛔️ cannot read properties of null (reading 'focus') el. Web add a comment. Web there are 2 main reasons the cannot read properties of null (reading 'style') error occurs:
Cannot read property style of null How to Fix Cannot read property
Accessing a property on a variable storing a null value. Web add a comment. I++) { table.rows [i].onclick = function () { rindex = this.rowindex; Unlike the value of undefined, the null. Web therefore, javascript is unable to read the value of something that does not exist.
[Solved] Uncaught TypeError Cannot read property 9to5Answer
Ensure visibility of target elements. Access an element only after it exists on the dom the simplest way to ensure you do. Calling the appendchild () method on a dom element that doesn't exist, e.g calling getelementbyid with an invalid id. Accessing a property on a variable storing a null value. You can do so by adding an if statement.
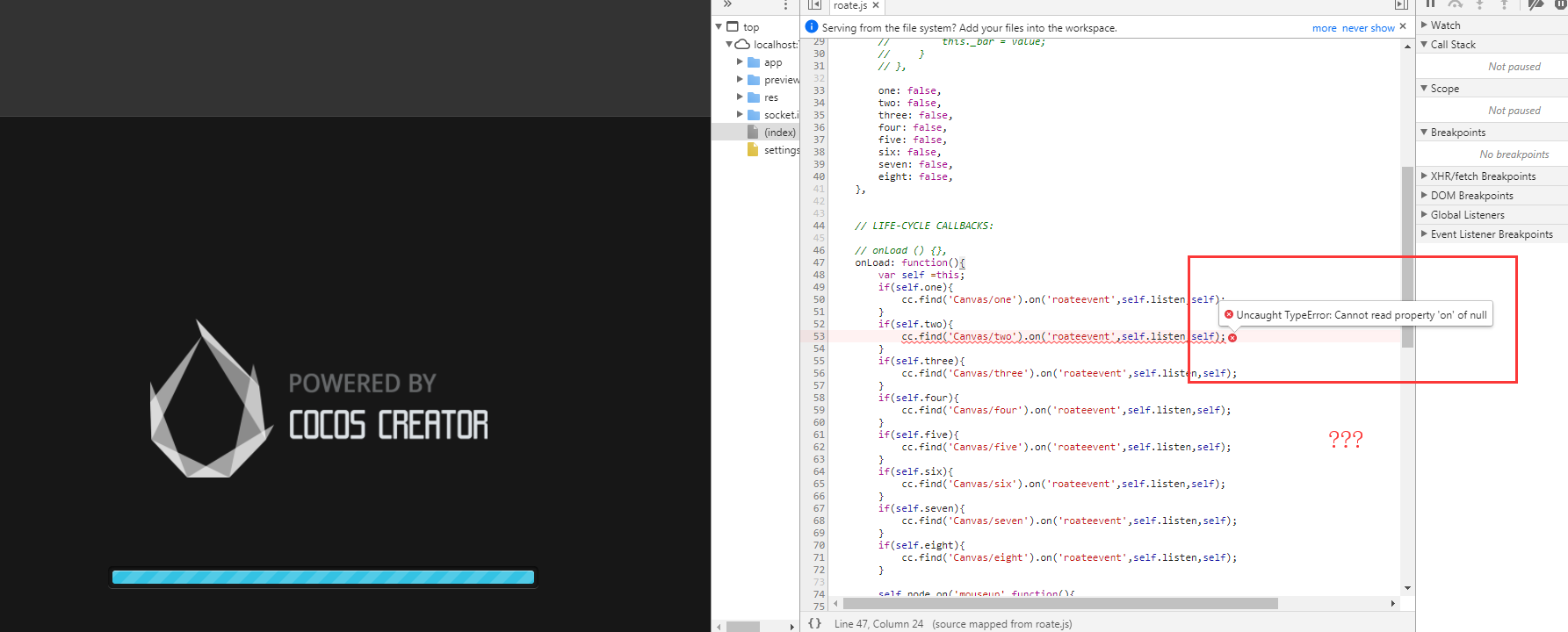
Cannot read property 'on' of null JavaScript Cocos中文社区
This commonly happens when you call a selector method like. Web he's the javascript that's giving me an error of uncaught typeerror: You can do so by adding an if statement before accessing the property. Inserting the js script tag. In react, this often happens.
Index.js Const Example = Null…
Web when you see “cannot read properties of null”, it usually means that you’re trying to access a property or call a method on an object that is null or undefined. If you want to check that the element exists first, you could use an if statement for each: You can do so by adding an if statement before accessing the property. Accessing a property on a dom element that doesn't.
Asking For Help, Clarification, Or Responding To Other.
Accessing the value property on a null value (dom element that doesn't exist). Web add a comment. Web there are 2 main reasons the cannot read properties of null (reading 'value') error occurs: // 👉️ null // ⛔️ cannot read properties of null (reading 'focus') el.
Access An Element Only After It Exists On The Dom The Simplest Way To Ensure You Do.
Web there are 3 main reasons the cannot read properties of null (reading 'x') error occurs: Unlike the value of undefined, the null. You could also wrap the code. Inserting the js script tag above the html, where the dom elements are declared.
The Js Script Tag Should Be Placed At The Bottom.
Cannot read property 'style' of null occurs when you try to access the style property of a null object. The javascript exception null (or undefined) has no properties occurs when you attempt to access properties of null and undefined. Web const el = document. Window.addeventlistener (domcontentloaded, () => { let value = document.getelementbyid (fornum1).value;