Contact Form Shopify
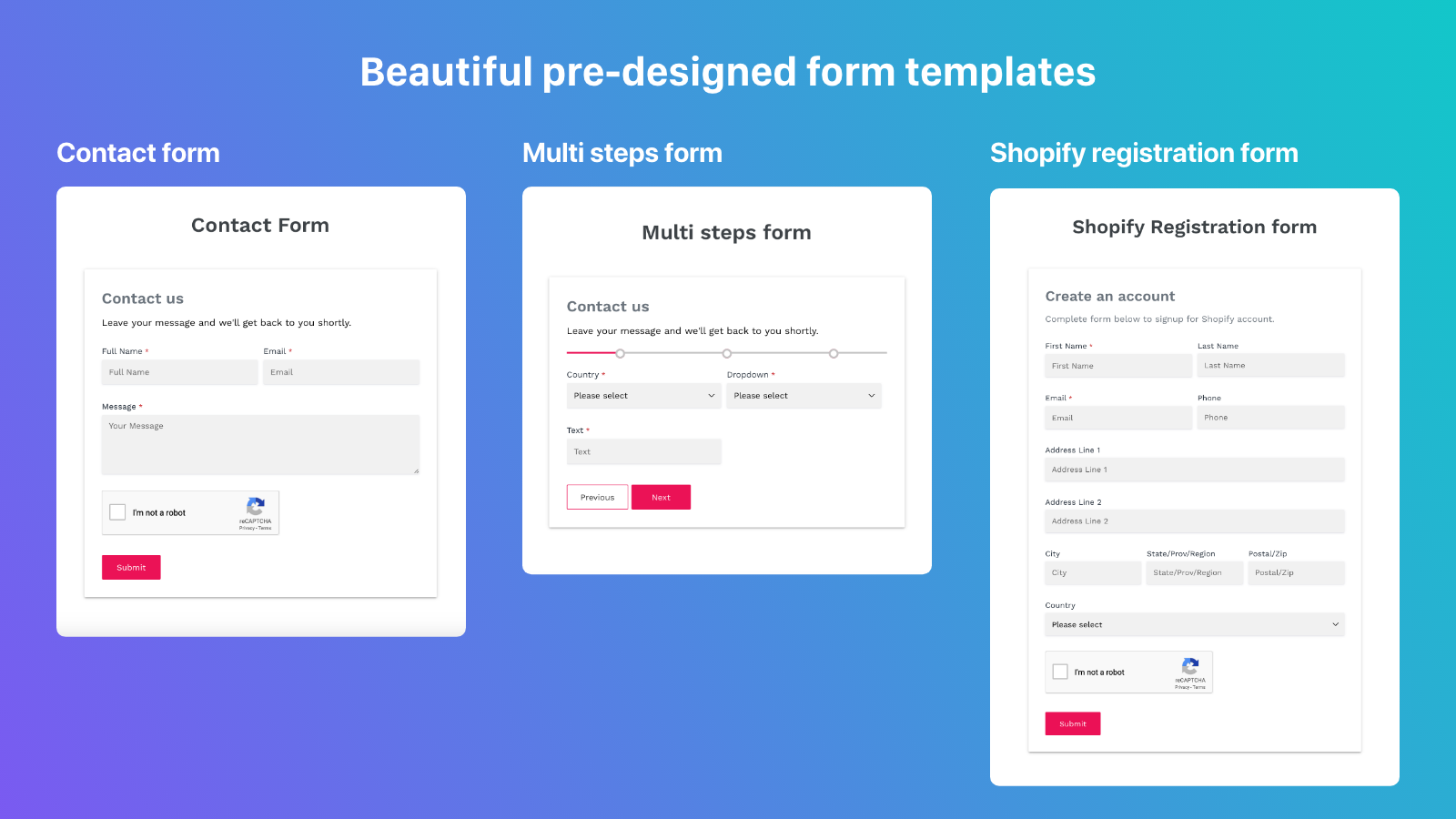
Contact Form Shopify - Text, text area, quiz, selection, recaptcha, file upload, etc. Web you can add a contact form to your theme to allow customers to get in touch with the merchant. To learn more about the merchant experience of receiving submissions, refer to view contact form submissions. You might need to add your contact page to your navigation menu to make it visible on your store. Improved contact form adds a floating contact us button to the corner of each page of your store. Furthermore, you may choose which fields to display in your contact forms, such as name, email address, or phone number. Contact form ultimate app enables you to create multiple types of forms and encourage customers/visitors to contact you. You’ll access over a dozen contact forms and button templates. You add a contact form by creating a new page with the page.contact template. Select a contact form template to get started, hit +create widget on the main dashboard screen, then select design ideas to open the template gallery.
Select a contact form template to get started, hit +create widget on the main dashboard screen, then select design ideas to open the template gallery. If you want to display information above the contact form, such as response timelines or information about your brand, then use the rich text editor to add text, images or videos. Enter any text you want to show above the contact form in the content box (you can leave it blank if you don’t want any text). Find the ‘usecases’ section and scroll down to ‘floating contact button’. Web 3 best plugins to create the contact form in shopify improved contact form. Streamline customer support with highlighted contact us button, embed forms anywhere. You add a contact form by creating a new page with the page.contact template. In your shopify admin dashboard, go to online store > pages and click add page. Add a title for your page, such as contact us or get in touch. You can add this form with the liquid form tag and accompanying 'contact' parameter.
Find the ‘usecases’ section and scroll down to ‘floating contact button’. Create custom forms with various fields to collect any information effortlessly: Text, text area, quiz, selection, recaptcha, file upload, etc. You add a contact form by creating a new page with the page.contact template. Furthermore, you may choose which fields to display in your contact forms, such as name, email address, or phone number. Enter any text you want to show above the contact form in the content box (you can leave it blank if you don’t want any text). Web create any form type, easy to customize and manage. In your shopify admin dashboard, go to online store > pages and click add page. Web 3 best plugins to create the contact form in shopify improved contact form. Your contact form should now be visible on your contact page.
How to Add a Custom Contact Form to Shopify MightyForms
Improved contact form adds a floating contact us button to the corner of each page of your store. Find the ‘usecases’ section and scroll down to ‘floating contact button’. Web create any form type, easy to customize and manage. Survey, contact us, wholesales, etc. Your contact form should now be visible on your contact page.
Edit Shopify Contact Form Settings Code Interactive
Text, text area, quiz, selection, recaptcha, file upload, etc. You can add this form with the liquid form tag and accompanying 'contact' parameter. Contact form ultimate app enables you to create multiple types of forms and encourage customers/visitors to contact you. Survey, contact us, wholesales, etc. Web how to add a contact us page in shopify.
Jquery Form Clearance Cheapest, Save 45 jlcatj.gob.mx
Survey, contact us, wholesales, etc. You add a contact form by creating a new page with the page.contact template. If you want to display information above the contact form, such as response timelines or information about your brand, then use the rich text editor to add text, images or videos. Improved contact form adds a floating contact us button to.
Shopify contact form app Top 10 best apps to generate more targeted
Visitor and customers can click it to contact you, and their message will be delivered to your email. Web 3 best plugins to create the contact form in shopify improved contact form. Web you can add a contact form to your theme to allow customers to get in touch with the merchant. Text, text area, quiz, selection, recaptcha, file upload,.
Shopify contact form app Top 10 best apps to generate more targeted
In your shopify admin dashboard, go to online store > pages and click add page. You can add this form with the liquid form tag and accompanying 'contact' parameter. You’ll access over a dozen contact forms and button templates. Our app supports multiple input fields to add to your form: Furthermore, you may choose which fields to display in your.
Gratis volwassen chat Shopify contact form template
You might need to add your contact page to your navigation menu to make it visible on your store. Select a contact form template to get started, hit +create widget on the main dashboard screen, then select design ideas to open the template gallery. Enter any text you want to show above the contact form in the content box (you.
Best Free and Premium Shopify Contact Form Apps Trusted Shopify Apps
Inside the form, you can include two different. Select a contact form template to get started, hit +create widget on the main dashboard screen, then select design ideas to open the template gallery. In your shopify admin dashboard, go to online store > pages and click add page. Web contact form works with mailchimp, constant contact instantly add a contact.
Shopify contact form app Top 10 best apps to generate more targeted
Your contact form should now be visible on your contact page. Furthermore, you may choose which fields to display in your contact forms, such as name, email address, or phone number. Web impress your audience with these form builder features: Add a title for your page, such as contact us or get in touch. Create custom forms with various fields.
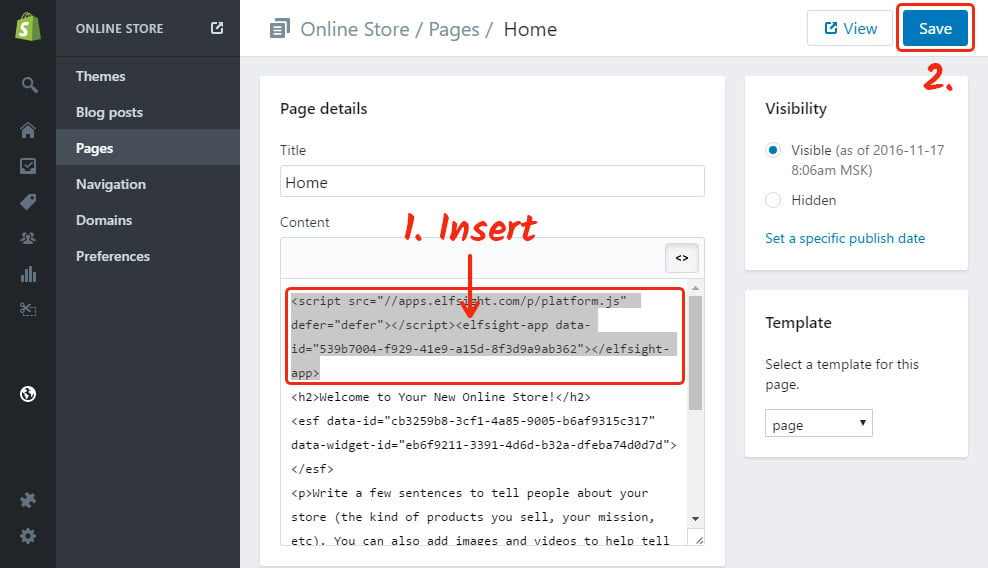
How to add Contact Form app to Shopify website Elfsight
Web you can add a contact form to your theme to allow customers to get in touch with the merchant. You add a contact form by creating a new page with the page.contact template. Your contact form should now be visible on your contact page. Furthermore, you may choose which fields to display in your contact forms, such as name,.
Solved Contact form changes Debut Theme Shopify Community
Streamline customer support with highlighted contact us button, embed forms anywhere. Web create a contact page. Find the ‘usecases’ section and scroll down to ‘floating contact button’. If you want to display information above the contact form, such as response timelines or information about your brand, then use the rich text editor to add text, images or videos. Create custom.
You’ll Access Over A Dozen Contact Forms And Button Templates.
Survey, contact us, wholesales, etc. Contact form ultimate app enables you to create multiple types of forms and encourage customers/visitors to contact you. Furthermore, you may choose which fields to display in your contact forms, such as name, email address, or phone number. Web how to add a contact us page in shopify.
Web Impress Your Audience With These Form Builder Features:
Find the ‘usecases’ section and scroll down to ‘floating contact button’. Web 3 best plugins to create the contact form in shopify improved contact form. You add a contact form by creating a new page with the page.contact template. To learn more about the merchant experience of receiving submissions, refer to view contact form submissions.
Inside The Form, You Can Include Two Different.
Visitor and customers can click it to contact you, and their message will be delivered to your email. If you want to display information above the contact form, such as response timelines or information about your brand, then use the rich text editor to add text, images or videos. Your contact form should now be visible on your contact page. You might need to add your contact page to your navigation menu to make it visible on your store.
Web Create Any Form Type, Easy To Customize And Manage.
Web you can add a contact form to your theme to allow customers to get in touch with the merchant. Streamline customer support with highlighted contact us button, embed forms anywhere. Web with qikify contact form, you can revolutionize customer interactions with our essential features. Our app supports multiple input fields to add to your form: