Css Border Font
Css Border Font - Web despite the webkit prefix, it works in most browsers (including firefox) as of 2022: /* width and color */. Defaults to currentcolor if absent. It sets the blur radius around the font. Sets the color of the border. It sets horizontal shadow around the font. Web sets the style of the border. Defaults to none if absent. Web css | font border. It sets the vertical shadow around the font.
Web despite the webkit prefix, it works in most browsers (including firefox) as of 2022: It sets horizontal shadow around the font. Web css | font border. /* width and color */. It sets the vertical shadow around the font. It sets the blur radius around the font. Web sets the style of the border. Defaults to currentcolor if absent. Sets the color of the border. Defaults to none if absent.
Web despite the webkit prefix, it works in most browsers (including firefox) as of 2022: It sets the vertical shadow around the font. Sets the color of the border. /* width and color */. Web css | font border. It sets the blur radius around the font. Web sets the style of the border. Defaults to currentcolor if absent. It sets horizontal shadow around the font. Defaults to none if absent.
CSS Border Font CSSTricks
Defaults to none if absent. /* width and color */. It sets the vertical shadow around the font. Defaults to currentcolor if absent. Sets the color of the border.
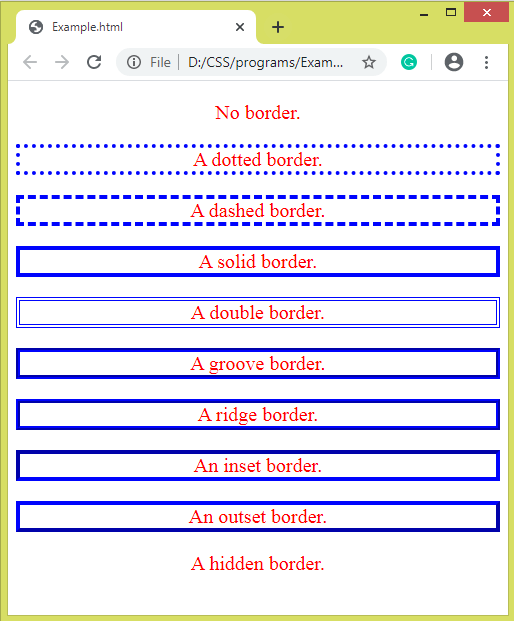
20+ Different CSS Border Examples OnAirCode
Web despite the webkit prefix, it works in most browsers (including firefox) as of 2022: It sets horizontal shadow around the font. /* width and color */. Web sets the style of the border. Defaults to currentcolor if absent.
20+ Different CSS Border Examples OnAirCode
Defaults to none if absent. Web sets the style of the border. It sets the vertical shadow around the font. Web despite the webkit prefix, it works in most browsers (including firefox) as of 2022: Sets the color of the border.
CSS Border Font CSSTricks CSSTricks
Web despite the webkit prefix, it works in most browsers (including firefox) as of 2022: It sets the vertical shadow around the font. Defaults to none if absent. /* width and color */. Defaults to currentcolor if absent.
css font border
Web sets the style of the border. It sets the blur radius around the font. Web css | font border. It sets the vertical shadow around the font. Web despite the webkit prefix, it works in most browsers (including firefox) as of 2022:
How to add border in CSS javatpoint
Web css | font border. Defaults to none if absent. Web sets the style of the border. It sets the vertical shadow around the font. Web despite the webkit prefix, it works in most browsers (including firefox) as of 2022:
CSS Border Font 2 by Davor S on Dribbble
Sets the color of the border. Defaults to none if absent. Defaults to currentcolor if absent. Web sets the style of the border. It sets the blur radius around the font.
CSS Border Font 4 by Davor S on Dribbble
Defaults to currentcolor if absent. Sets the color of the border. /* width and color */. It sets the blur radius around the font. Web despite the webkit prefix, it works in most browsers (including firefox) as of 2022:
CSS Border Image Examples
Defaults to currentcolor if absent. Sets the color of the border. It sets the blur radius around the font. Defaults to none if absent. /* width and color */.
Web Despite The Webkit Prefix, It Works In Most Browsers (Including Firefox) As Of 2022:
Defaults to currentcolor if absent. It sets the blur radius around the font. Sets the color of the border. Defaults to none if absent.
Web Css | Font Border.
Web sets the style of the border. It sets horizontal shadow around the font. It sets the vertical shadow around the font. /* width and color */.