Dynamic Form Design
Dynamic Form Design - Web creating a dynamic form is the first step in generating leads and gathering valuable information from your website visitors. These forms change their layout according to the data they receive from the prefilling services at the time of rendering, so each separate request for form generation produces a form with a different length or content. Web dynamic form designer in asp.net mvc. Connecting the ui metadata to the powerapp. Web dynamic forms are composite forms that allow you to present varying amounts of data to users. I am working on an asp.net mvc project which require dynamic form designer. Creating a dynamic ui and collecting user input. The form you create uses input validation and styling to improve the user experience. Web tips for referencing record types in formulas. Learn how you can reach more prospects across multiple channels and convert them into customers with personalized forms in our tutorial video.
In this one, we will explain the overall architecture and design of an open source solution for implementing them. If the basic structure of forms changes, all the dynamically created tables will need to be updated to include new columns or have old ones removed, and this can cause maintenance headaches. Web high performance form component with data scope management. Start with drag and drop builder , creating the form in the exact sequence you would like the user flow to be in. Web 4 simple steps to build dynamic forms in dronahq. Web dynamic forms using formarray. Web creating a dynamic form is the first step in generating leads and gathering valuable information from your website visitors. Web learn more about dynamic forms in adobe experience manager. How to create a form in react let's create a simple form first. No javascript, html, or any code required.
Start with drag and drop builder , creating the form in the exact sequence you would like the user flow to be in. Then there's problem of knowing which table to query (which will. As the user adds tickets at runtime, to handle that, you have to create a dynamic form. Web 4 simple steps to build dynamic forms in dronahq. I am working on an asp.net mvc project which require dynamic form designer. Creating custom logic to control the dynamicity of applications can be challenging. Using dynamic forms, we can add fields or remove them depending on our needs. Web creating a dynamic form is the first step in generating leads and gathering valuable information from your website visitors. Web make dynamic forms, and share or embed them in your site with jotform’s dynamic form builder — no coding required! Web gosize’s design concept fuses traditional japanese perspectives with modern aesthetics.
A New Era of LowCode Apps Dynamic Forms Salesforce Admins
Web discover 4 dynamic form designs on dribbble. Forms that align with your website’s visual design are not only easy to notice within your site layout, but are also a seamless extension of your branding and design motif. When you need to create an instance or collect information. Start with drag and drop builder , creating the form in the.
Dynamic Form on Behance
In our example, a ticket contains name and. Limitations for creating and updating record types and picklists. Exporting user input to power automate. With the release of indesign cs6, many of these worries fall by the wayside. Connecting the ui metadata to the powerapp.
How to Create a Dynamic Form Builder in Blazor Syncfusion Blogs
A dynamic form may contain either a single control or group of controls. Dynamic forms are the lifeblood of most automated business processes. Enable reactive forms for a project. Learn how you can reach more prospects across multiple channels and convert them into customers with personalized forms in our tutorial video. Forms that align with your website’s visual design are.
html How to design a dynamic form with fields that are taken from the
Web discover 4 dynamic form designs on dribbble. Develop a component to create form controls dynamically. Your resource to discover and connect with designers worldwide. Web tips for referencing record types in formulas. Drag, drop fields to capture text, scan barcodes, upload documents.
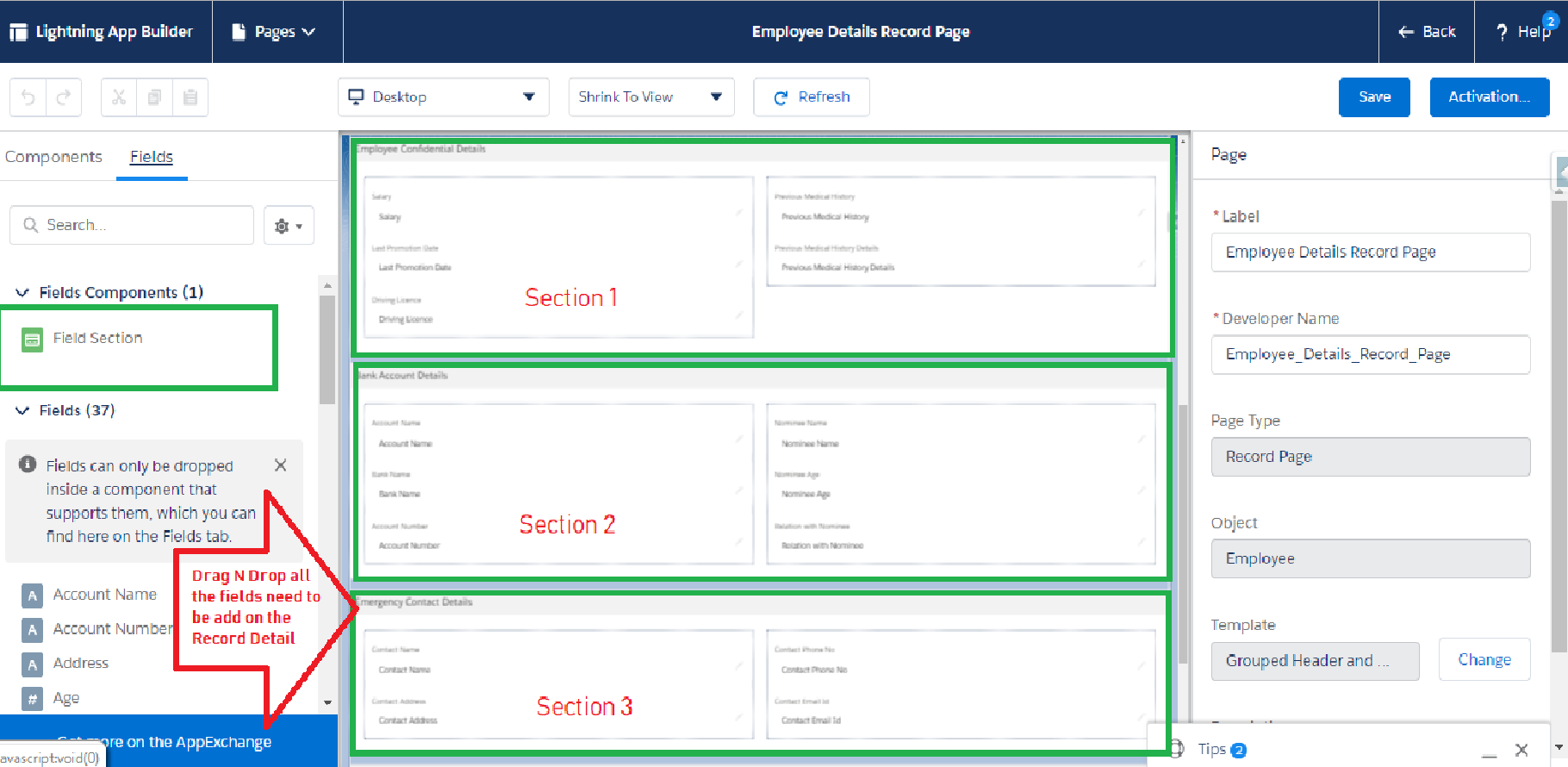
Dynamic Forms with Lightning App Builder New Delhi Salesforce
Exporting user input to power automate. Web learn more about dynamic forms in adobe experience manager. Make forms easy to use. Start by using analytics tools to track the performance of your online form, including the number of views. Web 4 simple steps to build dynamic forms in dronahq.
sql server Dynamic Survey DB Design Database Administrators Stack
Web dynamic form designer in asp.net mvc. Exporting user input to power automate. Including data collection, verification, and styles. Start with drag and drop builder , creating the form in the exact sequence you would like the user flow to be in. If the basic structure of forms changes, all the dynamically created tables will need to be updated to.
10 Tips for creating dynamic designs RTF Rethinking The Future
Develop a component to create form controls dynamically. Make forms easy to use. Learn how you can reach more prospects across multiple channels and convert them into customers with personalized forms in our tutorial video. Notes on predefined field values for quick actions. When it comes to creating forms, the process used to be rather tedious simply because it required.
mysql Database design for dynamic form Stack Overflow
In our example, a ticket contains name and. Web discover 4 dynamic form designs on dribbble. Web creating a dynamic form is the first step in generating leads and gathering valuable information from your website visitors. Limitations for creating and updating record types and picklists. To ensure that your form is performing at its best, testing and optimizing it for.
usability dynamic form design User Experience Stack Exchange
To ensure that your form is performing at its best, testing and optimizing it for conversions is essential. Dynamic forms are the lifeblood of most automated business processes. Web learn more about dynamic forms in adobe experience manager. Start by using analytics tools to track the performance of your online form, including the number of views. Web make dynamic forms,.
Creating and Editing a Dynamic Form Agendize Support
Start with drag and drop builder , creating the form in the exact sequence you would like the user flow to be in. You can even incorporate them into automated workflows. Web dynamic forms using formarray. Web learn more about dynamic forms in adobe experience manager. The form you create uses input validation and styling to improve the user experience.
Limitations For Creating And Updating Record Types And Picklists.
Web make dynamic forms, and share or embed them in your site with jotform’s dynamic form builder — no coding required! As the user adds tickets at runtime, to handle that, you have to create a dynamic form. Visually setup routing for approvals with our workflow designer. If the basic structure of forms changes, all the dynamically created tables will need to be updated to include new columns or have old ones removed, and this can cause maintenance headaches.
Web Dynamic Forms Architecture And Design By Thierry Ciot Posted On July 14, 2022 0 Comments In This First Blog, We Saw The Value And Benefits Of Rules Driven Dynamic Forms.
With the release of indesign cs6, many of these worries fall by the wayside. Creating new tables dynamically based on user input is usually not a good idea. You can even incorporate them into automated workflows. In this one, we will explain the overall architecture and design of an open source solution for implementing them.
To Ensure That Your Form Is Performing At Its Best, Testing And Optimizing It For Conversions Is Essential.
Creating a dynamic ui and collecting user input. Notes on predefined field values for quick actions. When you need to validate fields in certain rules. The living space is infused with light and openness despite the home’s location in a bustling area.
Using Dynamic Forms, We Can Add Fields Or Remove Them Depending On Our Needs.
Training session, tag, training session tag, dive, training session dive, equipment, and training session. A relational database is normalized to eliminate data duplication. Web dynamic forms breaks the record detail component on your lightning pages into individual field and section components that you can put anywhere on the page. You can use visibility rules to show your end users only the fields they need to see, when they need to see them.