Embed Hubspot Form In Webflow
Embed Hubspot Form In Webflow - Web this project contains html structure replica of some of the basic hubspot form elements inside webflow, clone the project and start styling your hubspot form embed using the. Web set up the hubspot trigger, and make magic happen automatically in webflow. Collect submissions, receive emails and connect your html. Web map webflow forms directly to hubspot to integrate with your marketing automation platform. Select the embedded form option 5. To create a form in hubspot, go to the marketing tab, click on lead. Web this video details how to add hubspot forms to a webflow site. Zapier's automation tools make it easy to connect hubspot and webflow. Web we got the solution 🙌🏻 why should you choose our hubspot forms webflow integration? Web you’ll also need to add a form to your webflow site with fields that correspond to the fields you’ve set to required in hubspot.
By using our hubspot <> webflow integration, all your website. Hubspot build powerful forms in hubspot that seamlessly embed in your site to. Site settings > forms tab > form submission data. Web you can embed hubspot forms in webflow using their custom code element, create your form in hubspot and copy the form's embed code then paste. Web that's why we've created this free resource to showcase 4 most used ways like: Select the embedded form option 5. In this step, you can choose to import your bio details from instagram. You can create a form using a tool like typeform, jotform, or feathery, and then embed the form into. Collect submissions, receive emails and connect your html. Webflow editor > forms tab.
By using our hubspot <> webflow integration, all your website. To create a form in hubspot, go to the marketing tab, click on lead. Hubspot build powerful forms in hubspot that seamlessly embed in your site to. Web you’ll also need to add a form to your webflow site with fields that correspond to the fields you’ve set to required in hubspot. Web by default, you can access form submission data in 2 locations: Web this project contains html structure replica of some of the basic hubspot form elements inside webflow, clone the project and start styling your hubspot form embed using the. Web that's why we've created this free resource to showcase 4 most used ways like: Site settings > forms tab > form submission data. Web this page represents html structure of some of the hubspot form elements, use the power of webflow designer to define css styles for a raw hubspot form embed. The following form is one of our hubspot forms customized using.
Free Online Forms by 123 Form Builder
Web that's why we've created this free resource to showcase 4 most used ways like: Web this integration is now an official webflow app. Web we got the solution 🙌🏻 why should you choose our hubspot forms webflow integration? You can create a form using a tool like typeform, jotform, or feathery, and then embed the form into. Web up.
Set up and style a HubSpot form on an external site
Web this video details how to add hubspot forms to a webflow site. Web this project contains html structure replica of some of the basic hubspot form elements inside webflow, clone the project and start styling your hubspot form embed using the. Webflow and hubspot html forms 3. Collect submissions, receive emails and connect your html. Here, you’ll find the.
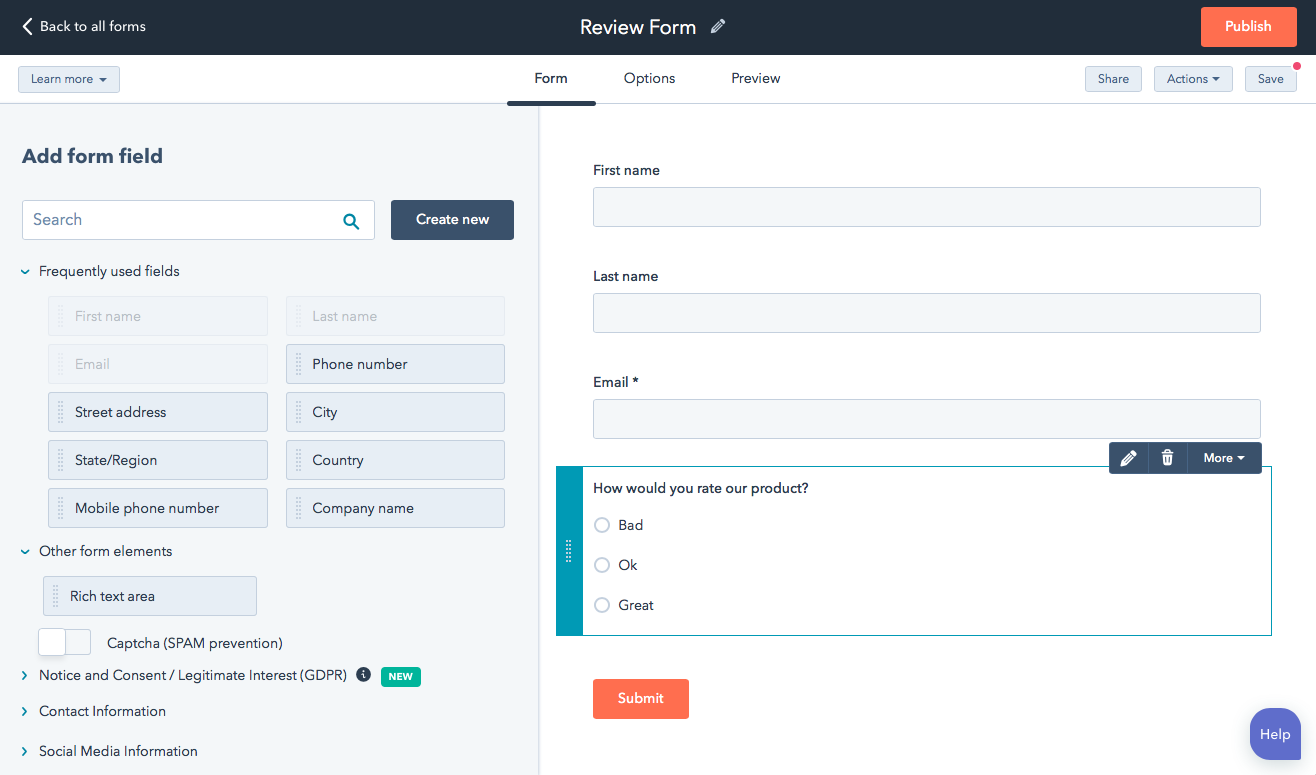
New for HubSpot CRM Build Forms for Free with HubSpot Forms Updates
Web this project contains html structure replica of some of the basic hubspot form elements inside webflow, clone the project and start styling your hubspot form embed using the. Web map webflow forms directly to hubspot to integrate with your marketing automation platform. Web up to 30% cash back good news for marketers: Here, you’ll find the submission. In this.
HubSpot Form Embed Code Example
Web by default, you can access form submission data in 2 locations: To create a form in hubspot, go to the marketing tab, click on lead. Navigate to marketing > lead capture > forms 3. Web up to 30% cash back good news for marketers: Web you can embed hubspot forms in webflow using their custom code element, create your.
Quick guide How to embed a HubSpot form into your external website
Webflow and hubspot html forms 3. To create a form in hubspot, go to the marketing tab, click on lead. By using our hubspot <> webflow integration, all your website. Webflow editor > forms tab. Sign in with your instagram account and click join.
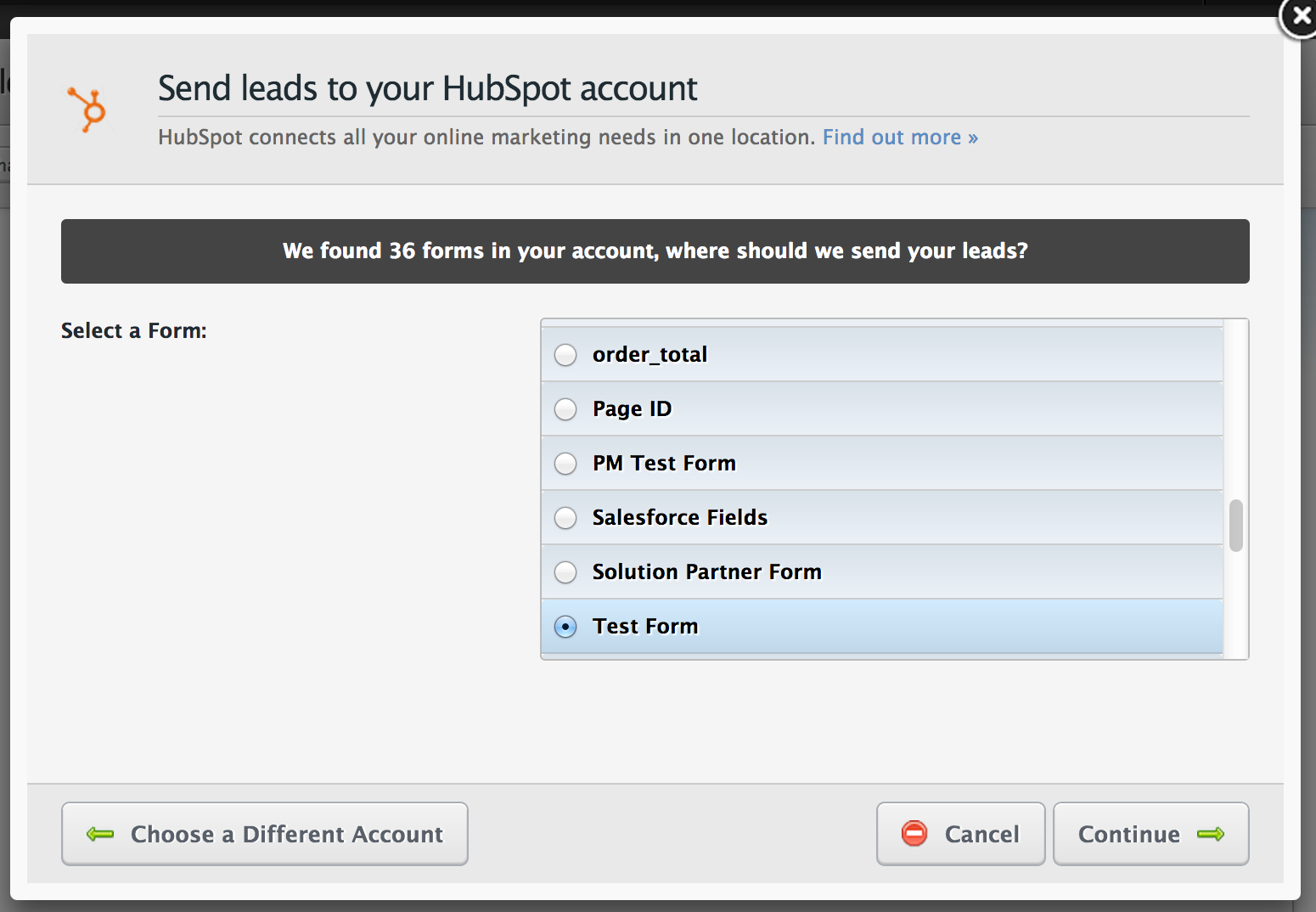
Integrating with HubSpot Documentation
In this step, you can choose to import your bio details from instagram. Here, you’ll find the submission. Web this project contains html structure replica of some of the basic hubspot form elements inside webflow, clone the project and start styling your hubspot form embed using the. Web that's why we've created this free resource to showcase 4 most used.
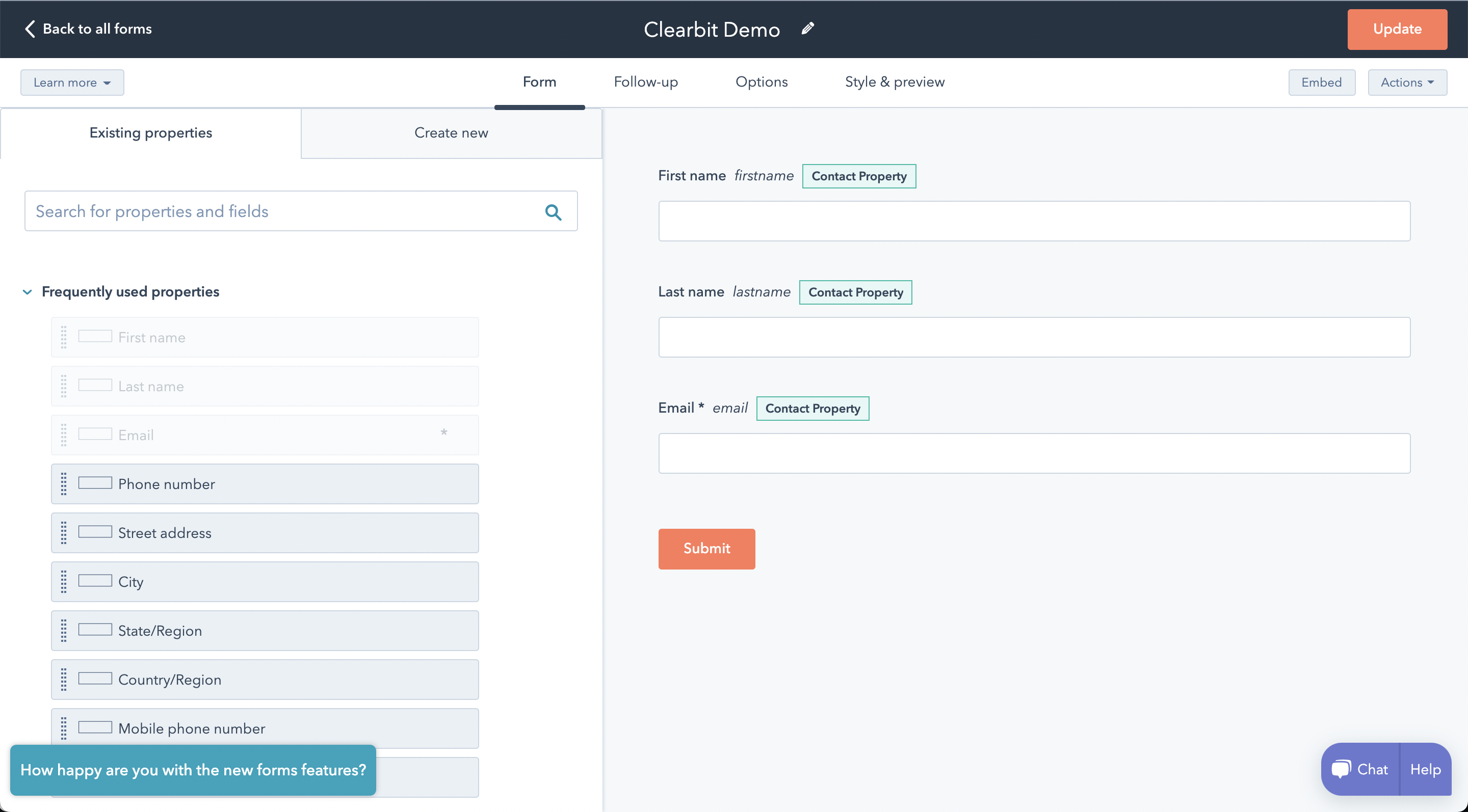
Implement Identify Calls with HubSpot Forms Help Center Clearbit
Webflow and hubspot html forms 3. Collect submissions, receive emails and connect your html. In this lesson, we’ll cover: Site settings > forms tab > form submission data. Web the first step is to create a form in hubspot that you want to embed on your webflow website.
Product Update Using Foleon with HubSpot Just Got a Whole Lot Easier
Web this video details how to add hubspot forms to a webflow site. Webflow to zapier to hubspot 2. Site settings > forms tab > form submission data. The following form is one of our hubspot forms customized using. Web this integration is now an official webflow app.
Redirect a HubSpot form to a thank you page based on a form field
Web by default, you can access form submission data in 2 locations: Web we got the solution 🙌🏻 why should you choose our hubspot forms webflow integration? Visit the webflow marketplace to learn more! Collect submissions, receive emails and connect your html. Here, you’ll find the submission.
How To Create A HubSpot Form And Embed It Into WordPress WPHubSite
Sign in with your instagram account and click join. Collect submissions, receive emails and connect your html. Navigate to marketing > lead capture > forms 3. Click create form to start creating your new form 4. In this lesson, we’ll cover:
Web You’ll Also Need To Add A Form To Your Webflow Site With Fields That Correspond To The Fields You’ve Set To Required In Hubspot.
Webflow's hubspot integration lets you directly connect your beautifully designed webflow forms to your hubspot fields from your. Visit the webflow marketplace to learn more! In this lesson, we’ll cover: Webflow editor > forms tab.
Site Settings > Forms Tab > Form Submission Data.
Go to hubspot dashboard 2. Web up to 30% cash back good news for marketers: Web that's why we've created this free resource to showcase 4 most used ways like: Web you can embed hubspot forms in webflow using their custom code element, create your form in hubspot and copy the form's embed code then paste.
By Using Our Hubspot <> Webflow Integration, All Your Website.
In this step, you can choose to import your bio details from instagram. Collect submissions, receive emails and connect your html. Select the embedded form option 5. Web map webflow forms directly to hubspot to integrate with your marketing automation platform.
Click Create Form To Start Creating Your New Form 4.
Web the first step is to create a form in hubspot that you want to embed on your webflow website. Web by default, you can access form submission data in 2 locations: Web this video details how to add hubspot forms to a webflow site. You can create a form using a tool like typeform, jotform, or feathery, and then embed the form into.