Feedback Form In Html
Feedback Form In Html - Designing an engaging simple feedback form is crucial to encourage user participation and gather valuable insights. The form may be more useful for your website because with this star rating. Web all modern browsers support the constraint validation api, a series of javascript methods for validating form controls. Web so far then, the html source code to our feedback form looks like this: Then add inputs (with a matching label) for each field: Web it is only used to activate the rating system. Web the first article in our series provides you with your very first experience of creating a web form, including designing a simple form, implementing it using the right. Web step 1) add html use a <<strong>form</strong>> element to process the input. Web example of html customer feedback form|w3docs. A simple modal feedback form with no plugins tweet0shares0tweets21comments almost every website these days has some kind of.
When you enter data, the browser and/or the web server will check to see that the data is in the correct format and within the. Web the first article in our series provides you with your very first experience of creating a web form, including designing a simple form, implementing it using the right. Web create with ai looking for something specific? Web this is called form validation. Create with ai the only way a business or individual can learn is through feedback. Easy to make an html. Web in this tutorial, we will learn how to create feedback form in html and css. Web so far then, the html source code to our feedback form looks like this: <<strong>form</strong> action=url to form script method=post> Web example of html customer feedback form|w3docs.
Web 12 hours agoa federal grand jury has indicted former president donald trump in special counsel jack smith’s investigation into efforts to overturn the 2020. Let's say we have a basic html form like this: Web feedback formwith star rating systemhtml is created by using custom css and javascript. <<strong>form</strong> action=# method=post> <textarea name=message id=message. Web all modern browsers support the constraint validation api, a series of javascript methods for validating form controls. Web create your customized feedback form html app, match your website's style and colors, and add feedback form to your html page, post, sidebar, footer, or wherever you like. Feedback messages may utilize the browser defaults. Web once you are all ready to go with your nicely customized and designed feedback form, you can go ahead and share it through your trusted channels for gathering feedback. A simple modal feedback form with no plugins tweet0shares0tweets21comments almost every website these days has some kind of. The form may be more useful for your website because with this star rating.
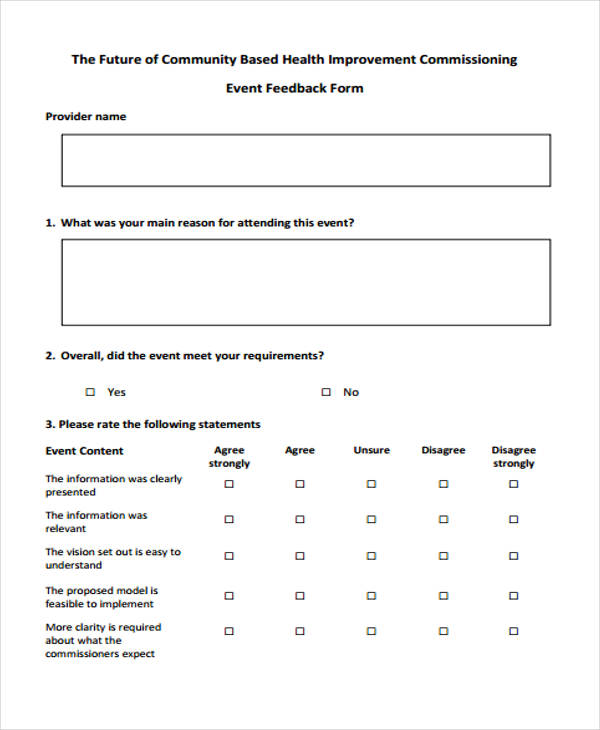
FREE 21+ Event Feedback Forms in PDF MS Word Excel
You can learn more about this in our php tutorial. <<strong>form</strong> action=# method=post> <textarea name=message id=message. Designing an engaging simple feedback form is crucial to encourage user participation and gather valuable insights. Web the first article in our series provides you with your very first experience of creating a web form, including designing a simple form, implementing it using the.
Feedback form html makzan’s sharings
You can learn more about this in our php tutorial. <<strong>form</strong> action=# method=post> <textarea name=message id=message. Freely learn and create student feedback form in html code. (back to article) customer feedback form</strong> <link.</p> Web in this tutorial, we will learn how to create feedback form in html and css.
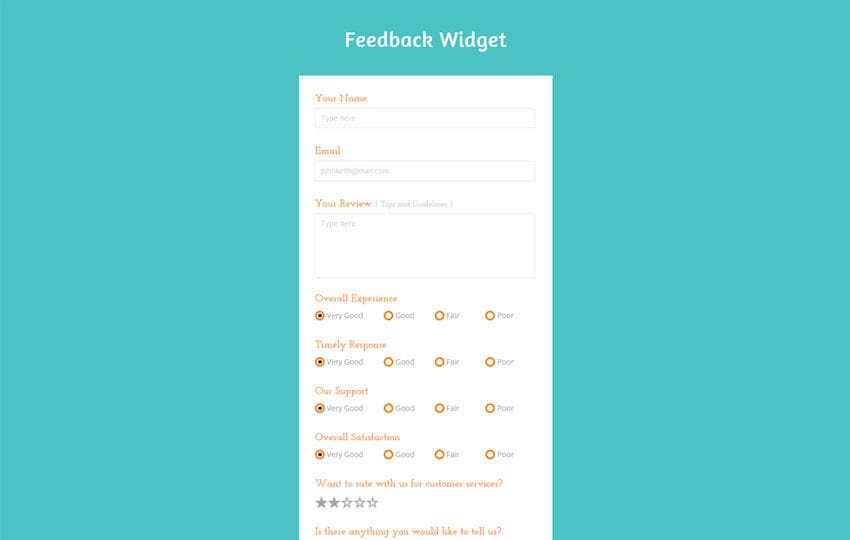
Feedback Form in HTML with Star Rating Codeconvey
Web step 1) add html use a <<strong>form</strong>> element to process the input. Web feedback formwith star rating systemhtml is created by using custom css and javascript. Freely learn and create student feedback form in html code. A simple modal feedback form with no plugins tweet0shares0tweets21comments almost every website these days has some kind of. <<strong>form</strong> action=# method=post> <textarea name=message.
How to Create Feedback Form in HTML and CSS Create Responsive
Designing an engaging simple feedback form is crucial to encourage user participation and gather valuable insights. Web all modern browsers support the constraint validation api, a series of javascript methods for validating form controls. Easy to make an html. Create with ai the only way a business or individual can learn is through feedback. Web 12 hours agoa federal grand.
Feedback Form In Html With Star Rating Codeconvey Gambaran
<<strong>form</strong> action=# method=post> <textarea name=message id=message. Web it is only used to activate the rating system. The form may be more useful for your website because with this star rating. Web this is called form validation. Freely learn and create student feedback form in html code.
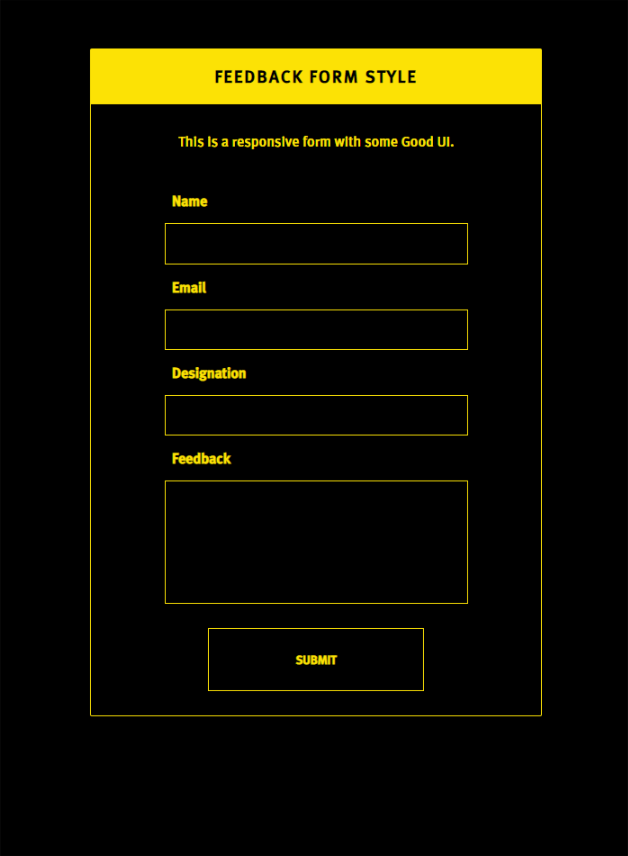
Feedback Form Bootstrap & HTML template W3layouts
Web create with ai looking for something specific? Create with ai the only way a business or individual can learn is through feedback. Web it is only used to activate the rating system. Web step 1) add html use a <<strong>form</strong>> element to process the input. Web the first article in our series provides you with your very first experience.
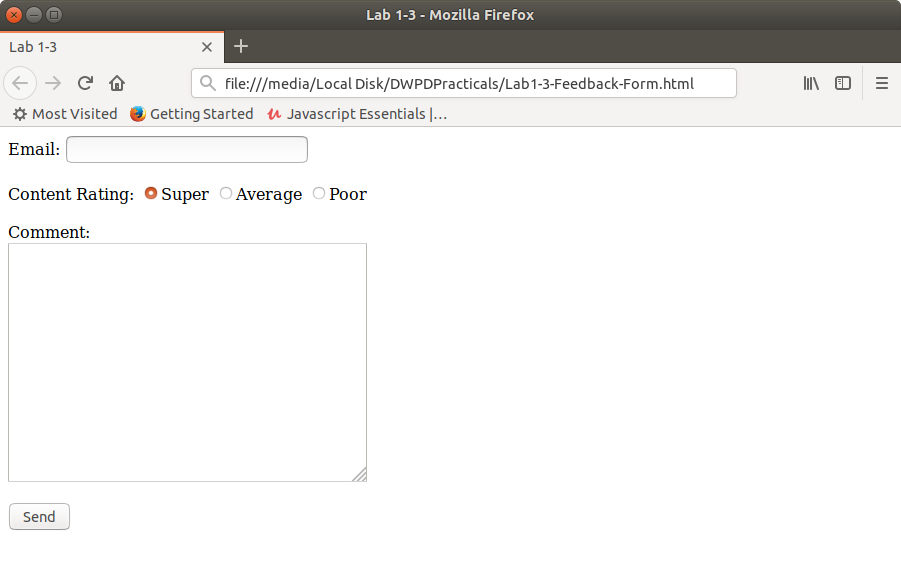
DWPD1.3 Create A Feedback Form Using Form handling.
Web example of html customer feedback form|w3docs. Web create with ai looking for something specific? Web this is called form validation. Then add inputs (with a matching label) for each field: Feedback messages may utilize the browser defaults.
Online Feedback Form Design In HTML CSS CSS CodeLab
Easily make the exact form you need with ai. A simple modal feedback form with no plugins tweet0shares0tweets21comments almost every website these days has some kind of. Then add inputs (with a matching label) for each field: Web step 1) add html use a <<strong>form</strong>> element to process the input. Web feedback formwith star rating systemhtml is created by using.
Creating a Feedback Form Using HTML
Web create your customized feedback form html app, match your website's style and colors, and add feedback form to your html page, post, sidebar, footer, or wherever you like. The form may be more useful for your website because with this star rating. Web so far then, the html source code to our feedback form looks like this: You can.
Creating a Feedback Form Using HTML
Freely learn and create student feedback form in html code. Easily make the exact form you need with ai. The form may be more useful for your website because with this star rating. Let's say we have a basic html form like this: Web it is only used to activate the rating system.
Web Create Your Customized Feedback Form Html App, Match Your Website's Style And Colors, And Add Feedback Form To Your Html Page, Post, Sidebar, Footer, Or Wherever You Like.
Designing an engaging simple feedback form is crucial to encourage user participation and gather valuable insights. Web feedback formwith star rating systemhtml is created by using custom css and javascript. A simple modal feedback form with no plugins tweet0shares0tweets21comments almost every website these days has some kind of. Web in this tutorial, we will learn how to create feedback form in html and css.
Web 12 Hours Agoa Federal Grand Jury Has Indicted Former President Donald Trump In Special Counsel Jack Smith’s Investigation Into Efforts To Overturn The 2020.
<form action=# method=post>