Flutter Form Builder
Flutter Form Builder - In this tutorial i introduce you to. Notifyparent}) async { return await showdialog( barrierdismissible: Web flutter form builder #. Create a form with a globalkey 2. Build a form with validation. This package helps in creation of data collection forms in flutter by removing the boilerplate needed to build a form, validate fields, react to changes and collect final user input. Web apart from coding all the form fields, one can also use a form builder or form generator to create forms and surveys in flutter without having to write any code or minimal code. Create a button to validate and submit the form how does this work? Create and style a text field. Add a textformfield with validation logic 3.
Web flutter form builder #. Create a button to validate and submit the form how does this work? Create and style a text field. Web apart from coding all the form fields, one can also use a form builder or form generator to create forms and surveys in flutter without having to write any code or minimal code. Interactive example apps often require users to enter information into a text field. Also included are common ready. Notifyparent}) async { return await showdialog( barrierdismissible: Web if you are getting issues with form_builder_validators of lately, it means you are using a new version form_builder_validators that still have bugs. In this tutorial i introduce you to. For example, you might require users to log in with an email address and password combination.
Retrieve the value of a text field. This package helps in creation of data collection forms in flutter by removing the boilerplate needed to build a form, validate fields, react to changes and collect final user input. Web if you are getting issues with form_builder_validators of lately, it means you are using a new version form_builder_validators that still have bugs. Web api docs for the formbuilder class from the flutter_form_builder library, for the dart programming language. For example, you might require users to log in with an email address and password combination. Build a form with validation. Web apart from coding all the form fields, one can also use a form builder or form generator to create forms and surveys in flutter without having to write any code or minimal code. Web using flutter_form_builder to create reactive forms in flutter setting up the basic form inputs setting up the pet type chooser setting up the three questions at the end validating and retrieving values from the form flutter reactive forms project overview Create and style a text field. (context) { var screen = mediaquery.of(context).size;
How to format FormBuilderRate (Flutter Form Builder package)? Stack
Learn how to create forms in flutter, how to read forms or form fields, how to reset forms, how to validate forms and how to save your form's data. Create a form with a globalkey 2. Web the flutter form builder package automatically fetches the ancestor form to add field values in theirs. This package helps in creation of data.
Form Builder in Flutter Form Validation RRTutors
The complete list of flutter packages for forms, form builders, form generators, dynamic forms and form validation, is provided below. Create a form with a globalkey 2. Web apart from coding all the form fields, one can also use a form builder or form generator to create forms and surveys in flutter without having to write any code or minimal.
Top Flutter Form, Form Builder, Form Generator, Dynamic Form
In this tutorial i introduce you to. Web apart from coding all the form fields, one can also use a form builder or form generator to create forms and surveys in flutter without having to write any code or minimal code. Web final _formkey = globalkey(); Interactive example apps often require users to enter information into a text field. Web.
How to add usersubmitted tags data from "material_tag_editor" into a
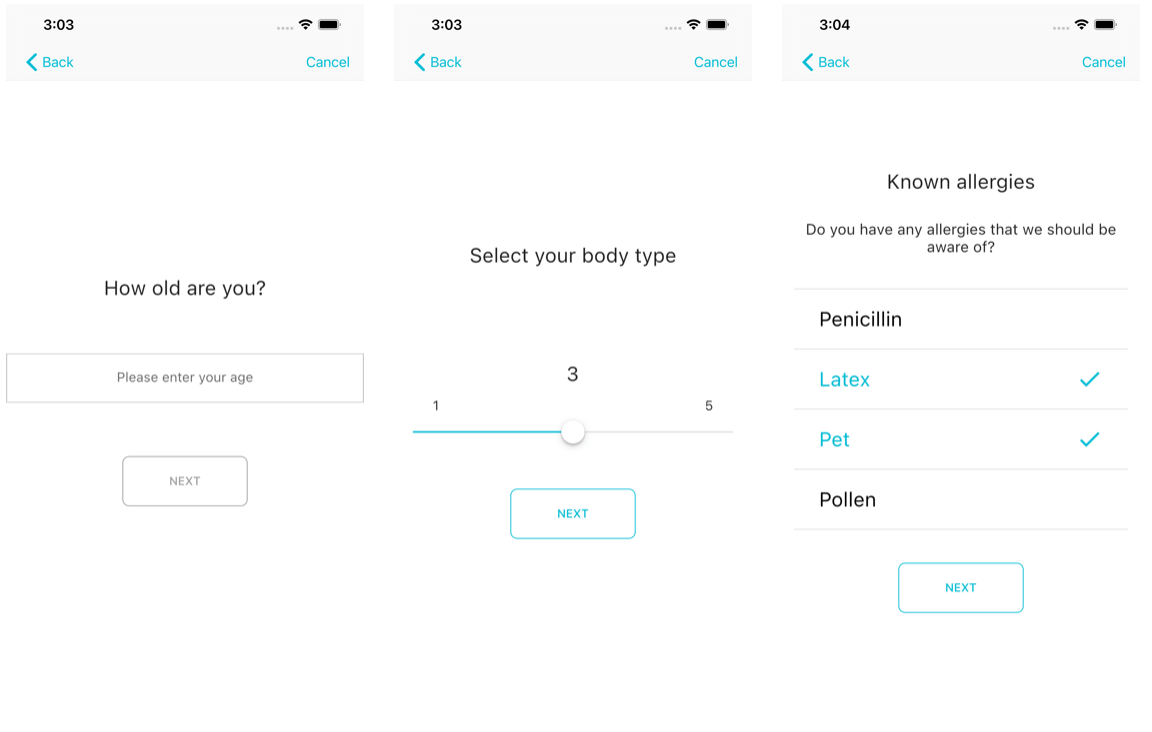
Notifyparent}) async { return await showdialog( barrierdismissible: Web using flutter_form_builder to create reactive forms in flutter setting up the basic form inputs setting up the pet type chooser setting up the three questions at the end validating and retrieving values from the form flutter reactive forms project overview Web the flutter form builder package automatically fetches the ancestor form to.
Read the clipboard without authorization when use flutter_form_builder
Web if you are getting issues with form_builder_validators of lately, it means you are using a new version form_builder_validators that still have bugs. Web apart from coding all the form fields, one can also use a form builder or form generator to create forms and surveys in flutter without having to write any code or minimal code. Create and style.
Design Flutter Form and ListView Widget for CRUD Operation
For example, you might require users to log in with an email address and password combination. Create and style a text field. Web flutter form builder #. Web using flutter_form_builder to create reactive forms in flutter setting up the basic form inputs setting up the pet type chooser setting up the three questions at the end validating and retrieving values.
Flutter Forms Made Easy With Flutter FormBuilder Package (Outdated
Create and style a text field. In this tutorial i introduce you to. Add a textformfield with validation logic 3. The complete list of flutter packages for forms, form builders, form generators, dynamic forms and form validation, is provided below. Also included are common ready.
Advanced Flutter Forms (part 1). Textfields, dropdowns, checkboxes and
Retrieve the value of a text field. This package helps in creation of data collection forms in flutter by removing the boilerplate needed to build a form, validate fields, react to changes and collect final user input. Add a textformfield with validation logic 3. But since your form fields are now in dialog, they are not guaranteed to be inside.
How to make "Flutter Form Builder" recognize submitted form data from
Notifyparent}) async { return await showdialog( barrierdismissible: For example, you might require users to log in with an email address and password combination. Web using flutter_form_builder to create reactive forms in flutter setting up the basic form inputs setting up the pet type chooser setting up the three questions at the end validating and retrieving values from the form flutter.
flutter form builder YouTube
Retrieve the value of a text field. Web apart from coding all the form fields, one can also use a form builder or form generator to create forms and surveys in flutter without having to write any code or minimal code. Web flutter form builder #. Notifyparent}) async { return await showdialog( barrierdismissible: Web using flutter_form_builder to create reactive forms.
Web Apart From Coding All The Form Fields, One Can Also Use A Form Builder Or Form Generator To Create Forms And Surveys In Flutter Without Having To Write Any Code Or Minimal Code.
Handle changes to a text field. This package helps in creation of data collection forms in flutter by removing the boilerplate needed to build a form, validate fields, react to changes and collect final user input. This function takes a builder which typically builds a dialog widget. But since your form fields are now in dialog, they are not guaranteed to be inside the parent layout from which the dialog was invoked.
Interactive Example Apps Often Require Users To Enter Information Into A Text Field.
Web final _formkey = globalkey(); Web if you are getting issues with form_builder_validators of lately, it means you are using a new version form_builder_validators that still have bugs. Create and style a text field. Learn how to create forms in flutter, how to read forms or form fields, how to reset forms, how to validate forms and how to save your form's data.
For Example, You Might Require Users To Log In With An Email Address And Password Combination.
Create a button to validate and submit the form how does this work? Create a form with a globalkey 2. Web using flutter_form_builder to create reactive forms in flutter setting up the basic form inputs setting up the pet type chooser setting up the three questions at the end validating and retrieving values from the form flutter reactive forms project overview (context) { var screen = mediaquery.of(context).size;
Add A Textformfield With Validation Logic 3.
Retrieve the value of a text field. Web the flutter form builder package automatically fetches the ancestor form to add field values in theirs. Web flutter form builder #. Notifyparent}) async { return await showdialog( barrierdismissible: