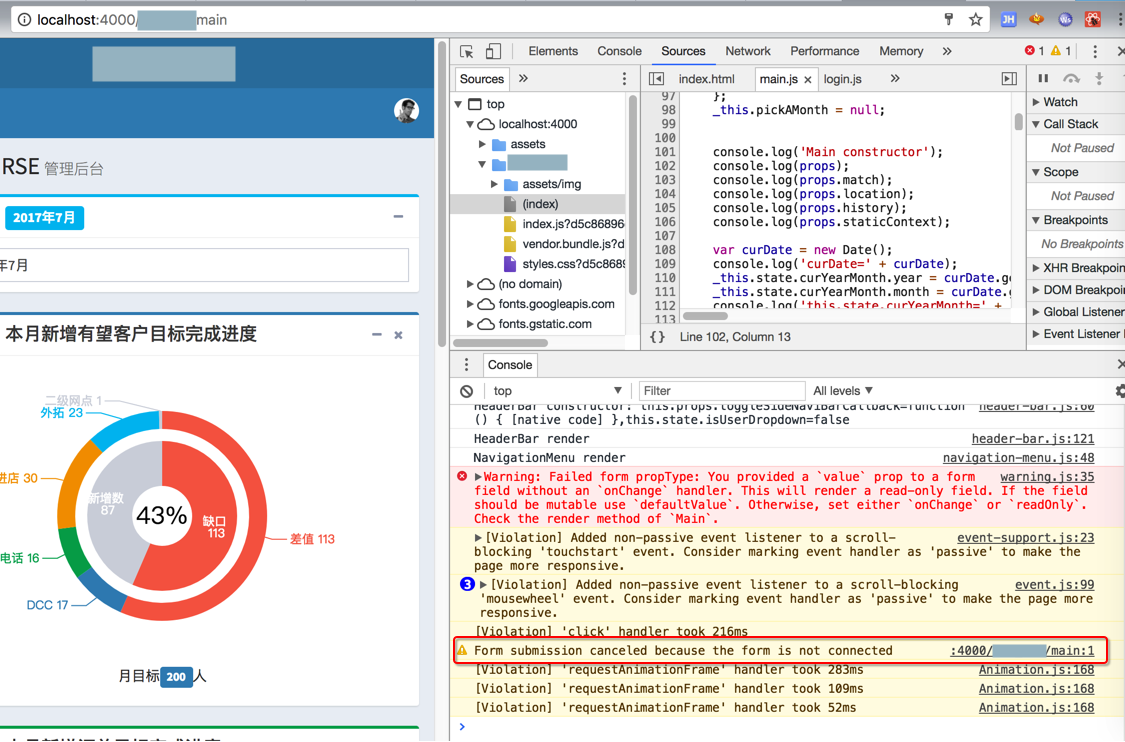
Form Submission Canceled Because The Form Is Not Connected React
Form Submission Canceled Because The Form Is Not Connected React - Web i'm getting the console error: Form submission canceled because the form is not connected. This button is tied directly to the form's onsubmit event. Web form submission canceled because the form is not connected. Web 1 3 related topics javascript programming 3 comments best add a comment wellpaidgeek • 6 yr. Web in the form element you need to define submit method (ngsubmit), something like: I created a react app in which there is a list of boxes with data and i click on the add button. Web form submission canceled because the form is not connected. Form submission canceled because the form is not connected, react.js. Web error in reactjs form submission canceled because the form is not connected.
Web in the form element you need to define submit method (ngsubmit), something like: I'm new to react.js, i'm programming my first practice app, and i found this. Web error in reactjs form submission canceled because the form is not connected. Web 1 3 related topics javascript programming 3 comments best add a comment wellpaidgeek • 6 yr. <<strong>form</strong> ngnativevalidate (ngsubmit)=onsubmit () #add_form=ngform> <button. I'm making netflix clone using reactjs and firebase.i have login from firebase. I created a react app in which there is a list of boxes with data and i click on the add button. Web the chrome console returned this error form submission canceled because the form is not connected on hitting the submit button, though nothing was. Manasmahanand1 august 4, 2020, 2:56pm #1. Web the given error is occurring because your form is not connected to the body of your document.
For your back button, add type=button to the declaration, like this: I am getting this error in my console. Web i have a form inside a class component. Web error in reactjs form submission canceled because the form is not connected. The button having type=submit must not have an onclick handler otherwise the error will remain. Web i have a form with one textarea and it seems that submission doesn't go through, (i don't get anything on netlify form), and the console throws this warning form. Web modified 4 years, 8 months ago. Web form submission canceled because the form is not connected. Form submission canceled because the form is not connected according to this thread i need to add the following line. Web form submission canceled because the form is not connected.
[React] Form submission canceled because the form is not connected
I'm new to react.js, i'm programming my first practice app, and i found this. I have created a form in react, but. Web the given error is occurring because your form is not connected to the body of your document. Web the chrome console returned this error form submission canceled because the form is not connected on hitting the submit.
Submission Guideline
Web i have a form with one textarea and it seems that submission doesn't go through, (i don't get anything on netlify form), and the console throws this warning form. Web form submission canceled because the form is not connected. Web modified 4 years, 8 months ago. I am getting this error in my console. I have created a form.
Form Connector The Form Submission Step Gravity Flow
Because if you make that button type. Web modified 4 years, 8 months ago. Form submission canceled because the form is not connected. Web 1 3 related topics javascript programming 3 comments best add a comment wellpaidgeek • 6 yr. Web i have a form with one textarea and it seems that submission doesn't go through, (i don't get anything.
Form Submission Canceled Because the Form Is Not Connected Fixed
Web 1 3 related topics javascript programming 3 comments best add a comment wellpaidgeek • 6 yr. For your back button, add type=button to the declaration, like this: Form submission canceled because the form is not connected, react.js. Web modified 4 years, 8 months ago. I’m working on a project for my final year and i’m using react to create.
[Solved] React Form submission canceled because the 9to5Answer
Web error in reactjs form submission canceled because the form is not connected. For your back button, add type=button to the declaration, like this: Web form submission canceled because the form is not connected. I'm new to react.js, i'm programming my first practice app, and i found this. <<strong>form</strong> ngnativevalidate (ngsubmit)=onsubmit () #add_form=ngform> <button.
Form Submission Canceled Not Connected Aulaiestpdm Blog
When i submit the form, i get a warning form submission cancelled because the form is not connected. Web form submission canceled because the form is not connected. Because if you make that button type. Web in the form element you need to define submit method (ngsubmit), something like: I'm new to react.js, i'm programming my first practice app, and.
[React] Form submission canceled because the form is not connected
The button having type=submit must not have an onclick handler otherwise the error will remain. Web form submission canceled because the form is not connected. Because if you make that button type. Web 1 3 related topics javascript programming 3 comments best add a comment wellpaidgeek • 6 yr. I have created a form in react, but.
formsubmissioncanceledbecausetheformisnotconnectedinreactjs
Web form submission canceled because the form is not connected. Web error in reactjs form submission canceled because the form is not connected. <<strong>form</strong> ngnativevalidate (ngsubmit)=onsubmit () #add_form=ngform> <button. Form submission canceled because the form is not connected. The button having type=submit must not have an onclick handler otherwise the error will remain.
[React] Form submission canceled because the form is not connected
I have created a form in react, but. Form submission canceled because the form is not connected. The button having type=submit must not have an onclick handler otherwise the error will remain. I’m working on a project for my final year and i’m using react to create the ui. Form submission canceled because the form is not connected according to.
[React] Form submission canceled because the form is not connected 해결방법
Web error in reactjs form submission canceled because the form is not connected. Web form submission canceled because the form is not connected. The button having type=submit must not have an onclick handler otherwise the error will remain. Web the given error is occurring because your form is not connected to the body of your document. I'm new to react.js,.
Web I'm Getting The Console Error:
Web i have a form inside a class component. Web in the form element you need to define submit method (ngsubmit), something like: I am getting this error in my console. I’m working on a project for my final year and i’m using react to create the ui.
Web The Chrome Console Returned This Error Form Submission Canceled Because The Form Is Not Connected On Hitting The Submit Button, Though Nothing Was.
When i submit the form, i get a warning form submission cancelled because the form is not connected. I created a react app in which there is a list of boxes with data and i click on the add button. Web form submission canceled because the form is not connected. Web form submission canceled because the form is not connected.
Web Error In Reactjs Form Submission Canceled Because The Form Is Not Connected.
I'm new to react.js, i'm programming my first practice app, and i found this. I have created a form in react, but. Web form submission cancelled because the form is not connected. Web the given error is occurring because your form is not connected to the body of your document.
Web 1 3 Related Topics Javascript Programming 3 Comments Best Add A Comment Wellpaidgeek • 6 Yr.
Web i have a form with one textarea and it seems that submission doesn't go through, (i don't get anything on netlify form), and the console throws this warning form. This button is tied directly to the form's onsubmit event. For your back button, add type=button to the declaration, like this: <<strong>form</strong> ngnativevalidate (ngsubmit)=onsubmit () #add_form=ngform> <button.
![[React] Form submission canceled because the form is not connected](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https:%2F%2Fblog.kakaocdn.net%2Fdn%2Fquh4m%2FbtrKMGIRNT3%2FBn5dhBogVDkPuJX8B5vjf1%2Fimg.png)




![[React] Form submission canceled because the form is not connected](https://velog.velcdn.com/images/koyk0408/post/e2cbd83b-15b2-4e56-a91f-a481cb4a91e1/image.png)

![[React] Form submission canceled because the form is not connected](https://velog.velcdn.com/images/koyk0408/post/bba2dd74-3adc-4f72-93cf-4a859a53b98a/image.png)
![[React] Form submission canceled because the form is not connected 해결방법](https://tistory1.daumcdn.net/tistory/4739259/attach/264a4af1f4184c9d83d2a6060aa8123a)