Formik Reset Form Not Working
Formik Reset Form Not Working - Web const formik = useformik ( { initialvalues, validationschema, onsubmit: Web 1.8k views 9 months ago learn formik in under 10 minutes. In this video we will see how we can use enablereinitialize, resetform and setvalues to reset formik form state under 10. Web i would approach this by keeping the original initial values as a reusable variable. Const formik = some configuration. I'm building a form using reactjs + formik. Web 1 import react from 'react'; Web best javascript code snippets using formik. Formik.resetform () and instead i'm using the formik component with all the stuff inside it. But it is not working.
Resetform (showing top 9 results out of 315) origin: Edit the code to make changes and see it instantly in the preview. * * be aware that ,.</p> Const formik = some configuration. Web 1 import react from 'react'; Only use this hook if you are not using or withformik. Formik.resetform () and instead i'm using the formik component with all the stuff inside it. (values, { resetform }) => { dispatch (useractions.register (values, { resetform })) }, validateonchange: In one of these forms, i. Web we can now have a working form powered by formik.
In one of these forms, i. Note that when a form is reset, it resets all its controls 2. Web almost 100% of the time, i use provider when creating forms because it has a clear boundary of the scope/context of form. (values, { resetform }) => { dispatch (useractions.register (values, { resetform })) }, validateonchange: Web const formik = useformik ( { initialvalues, validationschema, onsubmit: Web 1 import react from 'react'; Web formik resetform () does not reset the entire form when there is a custom component. Web we can now have a working form powered by formik. Web if you are trying to access formik state via context, use useformikcontext. Web solutions open source pricing sign in sign up / sponsor notifications fork 2.7k star 32.4k code discussions actions projects insights new issue how to reset.
React Formik Tutorial 4 Managing Form State YouTube
Const formik = some configuration. Web projects 1 security insights new issue form reset does not reset checkboxes when using enablereinitialize #1819 closed romandecker opened this issue on sep 16,. Web almost 100% of the time, i use provider when creating forms because it has a clear boundary of the scope/context of form. Web formik resetform () does not reset.
Using Formik to Handle Forms in React CSSTricks CSSTricks
In one of these forms, i. 3 4 const basicexample = () => ( 5 6 my form 7 <formik 8 initialvalues={{ name: Web formik resetform () does not reset the entire form when there is a custom component. * * be aware that ,.</p> Resetform (showing top 9 results out of 315) origin:
Multi Step Form in React with Formik Part 36 YouTube
Formik.resetform () and instead i'm using the formik component with all the stuff inside it. Web best javascript code snippets using formik. Web i would approach this by keeping the original initial values as a reusable variable. In one of these forms, i. Web 1 import react from 'react';
【Formik/Yup】React簡単フォーム作成ライブラリ解説
Web projects 1 security insights new issue form reset does not reset checkboxes when using enablereinitialize #1819 closed romandecker opened this issue on sep 16,. Resetform (showing top 9 results out of 315) origin: 2 import { formik } from 'formik'; In one of these forms, i. When a control is reset, it copies its default values.
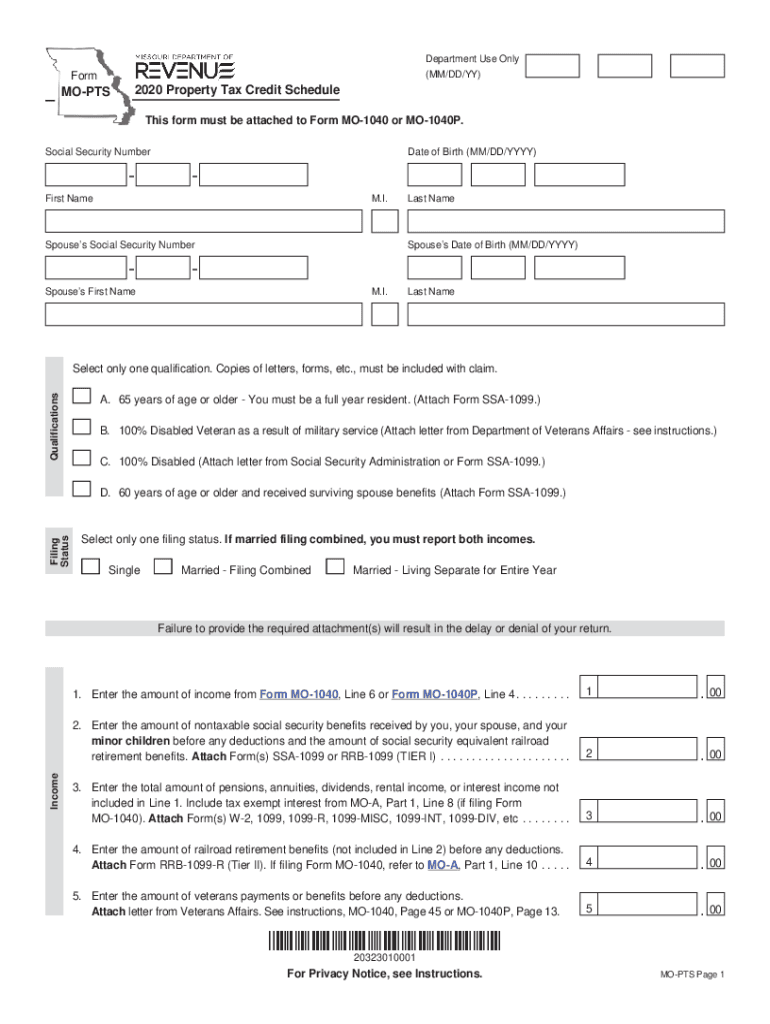
Mo Pts Fill Out and Sign Printable PDF Template signNow
(values, { resetform }) => { dispatch (useractions.register (values, { resetform })) }, validateonchange: Resetform (showing top 9 results out of 315) origin: Const formik = some configuration. Web projects 1 security insights new issue form reset does not reset checkboxes when using enablereinitialize #1819 closed romandecker opened this issue on sep 16,. Web you are using formik to reset.
Form reset does not reset checkboxes when using `enableReinitialize
When a control is reset, it copies its default values. Web i would approach this by keeping the original initial values as a reusable variable. Web if you are trying to access formik state via context, use useformikcontext. Web formik resetform () does not reset the entire form when there is a custom component. Web i hope the ideas below.
Formik by Made with React
Web modified 3 years, 6 months ago. Const formik = some configuration. Web you are using formik to reset the form in your react application. Note that when a form is reset, it resets all its controls 2. 3 4 const basicexample = () => ( 5 6 my form 7 <formik 8 initialvalues={{ name:
Using Formik to Handle Forms in React CSSTricks CSSTricks
Const formik = some configuration. Web you are using formik to reset the form in your react application. Web we can now have a working form powered by formik. When a control is reset, it copies its default values. And then they use it like.
Creating TypeSafe Paths for Formik Forms with TypeScript
2 import { formik } from 'formik'; Web we can now have a working form powered by formik. Web solutions open source pricing sign in sign up / sponsor notifications fork 2.7k star 32.4k code discussions actions projects insights new issue how to reset. (values, { resetform }) => { dispatch (useractions.register (values, { resetform })) }, validateonchange: Web modified.
32 A Form Control Does Not Have A Corresponding Label. Labels 2021
Formik.resetform () and instead i'm using the formik component with all the stuff inside it. Web formik resetform () does not reset the entire form when there is a custom component. But it is not working. And then they use it like. Web const formik = useformik ( { initialvalues, validationschema, onsubmit:
But It Is Not Working.
Web formik resetform () does not reset the entire form when there is a custom component. Web best javascript code snippets using formik. Const formik = some configuration. Explore this online formik form reset sandbox and experiment with it yourself using our.
Formik.resetform () And Instead I'm Using The Formik Component With All The Stuff Inside It.
In one of these forms, i. Web i would approach this by keeping the original initial values as a reusable variable. Web projects 1 security insights new issue form reset does not reset checkboxes when using enablereinitialize #1819 closed romandecker opened this issue on sep 16,. I'm building a form using reactjs + formik.
Web Solutions Open Source Pricing Sign In Sign Up / Sponsor Notifications Fork 2.7K Star 32.4K Code Discussions Actions Projects Insights New Issue How To Reset.
React with fluent ui form onchange not working (very simple code) react form event.preventdefault() not working if handler calls. Web if you are trying to access formik state via context, use useformikcontext. Web you are using formik to reset the form in your react application. And then they use it like.
In This Video We Will See How We Can Use Enablereinitialize, Resetform And Setvalues To Reset Formik Form State Under 10.
Web 1 import react from 'react'; Web we can now have a working form powered by formik. Web modified 3 years, 6 months ago. Web const formik = useformik ( { initialvalues, validationschema, onsubmit: