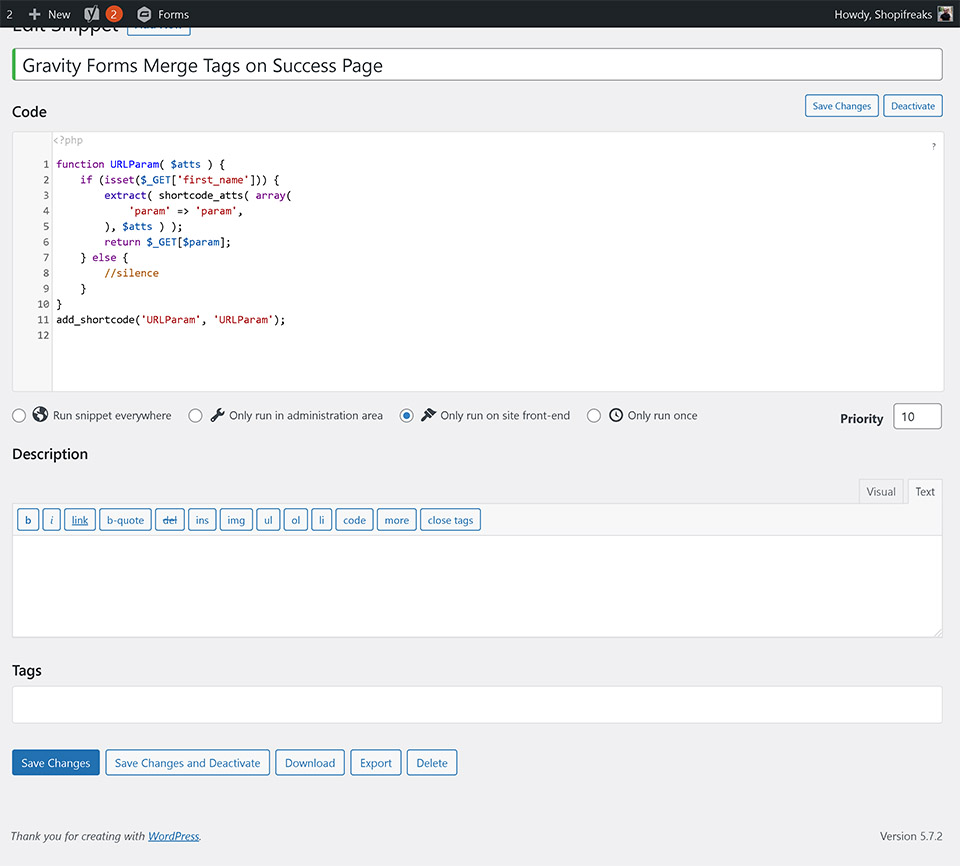
Gravity Form Code
Gravity Form Code - Web introduction in gravity forms 1.5 we added “ready classes”. Search for and select shortcode. Launch custom forms, polls, quizzes & surveys more in just minutes. Web preparing gravity_form() to call our form. Creating a form using classic editor — use the add form button or insert the short. If your editor screen looks quite different, it means you are using an older. Web 1 body.gform_wrapper { border:1px solid red } please see this article for placement options. Web you can use an array of gravity forms codes based on the functionality you hope to add to your forms. A former air force intelligence officer testifies that the u.s. My newsletter form has id 5.
Web what does it do? If your editor screen looks quite different, it means you are using an older. Web echo do_shortcode(' [gravityform id=2 name=contact us ajax=true]'); Web this is how you work out how much force you need. Web the gravity forms conditional shortcode allows you to show/hide content based on user inputs. Web to get started, open the page you want to add the gravity forms shortcode to, then click the + icon to insert a new block. Web you can use an array of gravity forms codes based on the functionality you hope to add to your forms. Using the shortcode you can create custom confirmation. Here’s how to get your hands on it… for all active elite license holders, simply. Web gravity forms includes two powerful shortcodes that you can use to embed forms on your website and show/hide content based on conditional logic.
Creating a form using classic editor — use the add form button or insert the short. You take your desired gravitational acceleration (e.g. Javascript/jquery javascript or jquery code will typically look. Using the shortcode you can create custom confirmation. Web gravity forms includes two powerful shortcodes that you can use to embed forms on your website and show/hide content based on conditional logic. If your editor screen looks quite different, it means you are using an older. Web the gravity forms conditional shortcode allows you to show/hide content based on user inputs. Web this is how you work out how much force you need. First, we need to know the id of our form. Web this article shows the new “block editor” we introduced in gravity forms version 2.5.
Gravity Forms Wordpress Plugin 2.4.18.3
Fetching form information there are simple api functions available for fetching. Web what does it do? My newsletter form has id 5. If you or your office. Web in your clipboard, the shortcode will look something like this:
Gravity Form missing style sheet in wp head ( no Gravity Form CSS
You might have seen a similar method. Using the shortcode you can create custom confirmation. 196.2) and multiply it by the character’s assembly mass. Web what does it do? Open the page or sidebar on your site here you want to add the form.
Adding Gravity Forms Shortcode in Wordpress 5.0 WP Gutenberg Tutorial
My newsletter form has id 5. Web what does it do? Web up to 20% cash back gravity forms qr code allows you to generate qr codes from gravity forms field values, or scan qr codes to insert values into gravity forms fields. Using the shortcode you can create custom confirmation. Web gravity forms includes two powerful shortcodes that you.
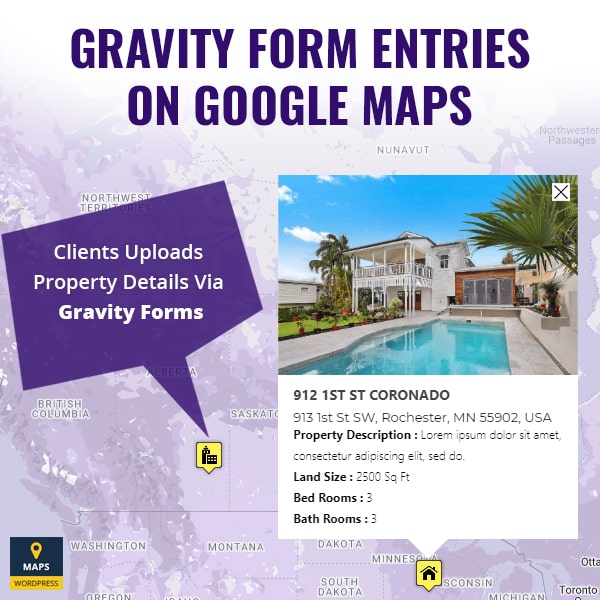
Gravity Form Submissions on Google Maps WP Google Map Pro
You might have seen a similar method. My newsletter form has id 5. Using these new classes, you can easily create more advanced alternative layouts for the fields in. Gravity forms qr code allows you to generate qr codes from gravity forms field values, or scan qr codes to insert values into gravity forms. Search for and select shortcode.
How to Code Gravity YouTube
If you or your office. Web you can use an array of gravity forms codes based on the functionality you hope to add to your forms. Web what does it do? 196.2) and multiply it by the character’s assembly mass. Web the gravity forms conditional shortcode allows you to show/hide content based on user inputs.
GravityFormCode
196.2) and multiply it by the character’s assembly mass. Web echo do_shortcode(' [gravityform id=2 name=contact us ajax=true]'); Using the shortcode you can create custom confirmation. First, we need to know the id of our form. Web introduction in gravity forms 1.5 we added “ready classes”.
How to Add a Gravity Form to Your Page Human Pixel Australia
First, we need to know the id of our form. Web this article shows the new “block editor” we introduced in gravity forms version 2.5. Using these new classes, you can easily create more advanced alternative layouts for the fields in. Fetching form information there are simple api functions available for fetching. Web you can use an array of gravity.
How to use Gravity Forms With Elementor CodeWatchers
Open the page or sidebar on your site here you want to add the form. Fetching form information there are simple api functions available for fetching. Using the shortcode you can create custom confirmation. If your editor screen looks quite different, it means you are using an older. My newsletter form has id 5.
Gravity Forms Code
Web this is how you work out how much force you need. Creating a form using classic editor — use the add form button or insert the short. Using these new classes, you can easily create more advanced alternative layouts for the fields in. Using the shortcode you can create custom confirmation. 196.2) and multiply it by the character’s assembly.
Create Custom Contact Forms with 7 Best WordPress Plugins
You might have seen a similar method. Here’s how to get your hands on it… for all active elite license holders, simply. Web preparing gravity_form() to call our form. Web gravity forms includes two powerful shortcodes that you can use to embed forms on your website and show/hide content based on conditional logic. This will be the first parameter for.
First, We Need To Know The Id Of Our Form.
Web introduction in gravity forms 1.5 we added “ready classes”. Here’s how to get your hands on it… for all active elite license holders, simply. Web gravity forms includes two powerful shortcodes that you can use to embed forms on your website and show/hide content based on conditional logic. Web up to 20% cash back gravity forms qr code allows you to generate qr codes from gravity forms field values, or scan qr codes to insert values into gravity forms fields.
This Will Be The First Parameter For The Gravity_Form().
Creating a form using classic editor — use the add form button or insert the short. Web this is how you work out how much force you need. Gravity forms qr code allows you to generate qr codes from gravity forms field values, or scan qr codes to insert values into gravity forms. 196.2) and multiply it by the character’s assembly mass.
Search For And Select Shortcode.
Web you can use an array of gravity forms codes based on the functionality you hope to add to your forms. Web 1 body.gform_wrapper { border:1px solid red } please see this article for placement options. My newsletter form has id 5. If you or your office.
Using The Shortcode You Can Create Custom Confirmation.
Web qr code provides an easy means for generating qr codes from gravity forms fields, and scanning qr codes to insert values into fields. Web this article shows the new “block editor” we introduced in gravity forms version 2.5. Web echo do_shortcode(' [gravityform id=2 name=contact us ajax=true]'); Web preparing gravity_form() to call our form.