Gravity Form Read Only Field
Gravity Form Read Only Field - This will work for text input, textarea, checkbox and radio button. A use case might be a paragraph field containing your. All fields that support user. In addition, we need to use. Web introduction the field object contains all settings for a particular field. This class is responsible for determining how the single line text field is. Added directly for form markup with no additional javascript. The following code snippets will help you accomplish this. Web administrator if you want to populate an order with a base cost but don't want to let them change it you can add a product field to your form, select single product. These fields will be visible but not editable.
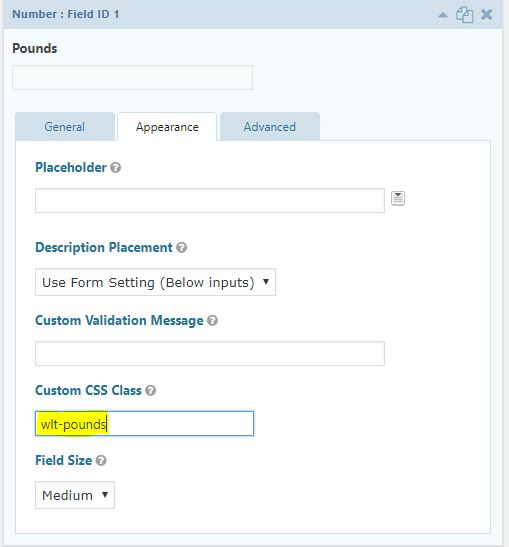
Added directly for form markup with no additional javascript. There is a very easy solution to this, the great plugin gravity perks, which give you lots of easy enhancements to. If your list field is 32 for instance and you want the second column to be read. Add the ability to to set read. If($form[id] != 2 || $form[id] != 3. I want to populate a date field automatically with date but 14days after. Web 1) the read only setting can be enabled by navigating to the “appearance” tab on an applicable field. // apply readonly attribute on initial page load jquery(document).ready(function () { jquery('.gf_readonly input').attr('readonly',. Web introduction the field object contains all settings for a particular field. The following code snippets will help you accomplish this.
If your list field is 32 for instance and you want the second column to be read. Read only lets you configure form fields to be set as read only. Add the ability to to set read. Web 1) the read only setting can be enabled by navigating to the “appearance” tab on an applicable field. A use case might be a paragraph field containing your. All fields that support user. There is a very easy solution to this, the great plugin gravity perks, which give you lots of easy enhancements to. Web the form editor toolbox groups fields under a few categories: Set form fields to read only. Web how to make a gravity form field read only?
Gravity Forms HubSpot Integration Connect Them Today
You need to use gform_field_validation validation filter to be able to do this kind of validation before the form submits. The method you use depends on the type of field you are basing the conditional. Set form fields to read only. If($form[id] != 2 || $form[id] != 3. This post is a quick reference to all the standard field types.
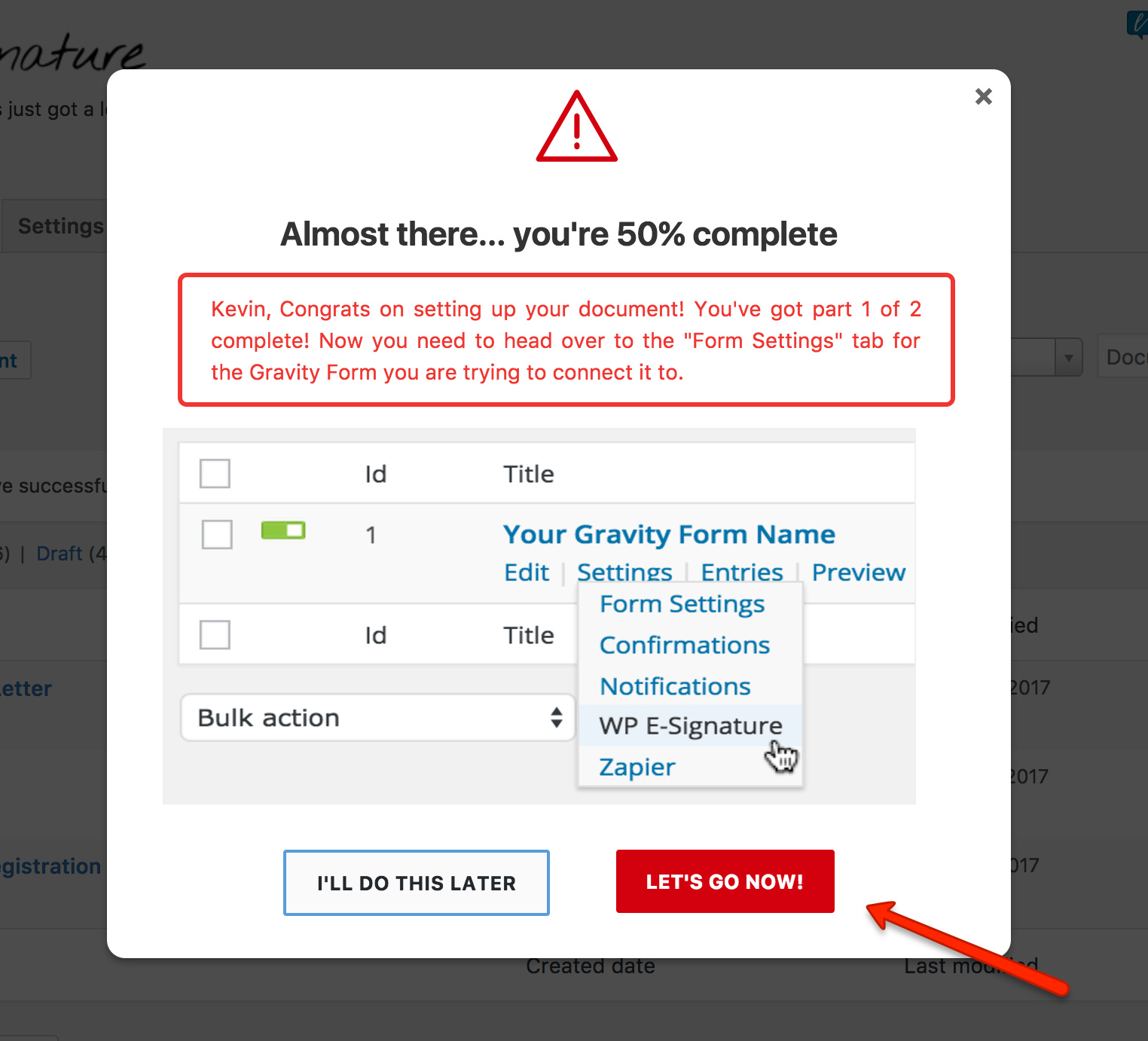
definegravityformfieldsettings e signature
Web how to make a gravity form field read only? Add the ability to to set read. // apply readonly attribute on initial page load jquery(document).ready(function () { jquery('.gf_readonly input').attr('readonly',. Web administrator if you want to populate an order with a base cost but don't want to let them change it you can add a product field to your form,.
Gravity Forms Weight Tracker Documentation
The following code snippets will help you accomplish this. All fields that support user. This will work for text input, textarea, checkbox and radio button. Web 1) the read only setting can be enabled by navigating to the “appearance” tab on an applicable field. Web the gf_field_text class extends the gf_field class, also known as the field object.
gravityformsfieldpassthrough e signature
Web how to make a gravity form field read only? A use case might be a paragraph field containing your. This post is a quick reference to all the standard field types. Web watch newsmax live for the latest news and analysis on today's top stories, right here on facebook. Web the form editor toolbox groups fields under a few.
Gravity Form placeholder styles Woodswork Web Design Tips
I want to populate a date field automatically with date but 14days after. If your list field is 32 for instance and you want the second column to be read. In addition, we need to use. Web how to make a gravity form field read only? A use case might be a paragraph field containing your.
Gravity Forms Read Only Perk 1.9.8 Download
The method you use depends on the type of field you are basing the conditional. Web the form editor toolbox groups fields under a few categories: This class is responsible for determining how the single line text field is. Web the gf_field_text class extends the gf_field class, also known as the field object. Web up to 20% cash back features.
How to Edit Entries in Gravity Forms Be Visible Web Design
Web up to 20% cash back features. // apply readonly attribute on initial page load jquery(document).ready(function () { jquery('.gf_readonly input').attr('readonly',. Web introduction the field object contains all settings for a particular field. You need to use gform_field_validation validation filter to be able to do this kind of validation before the form submits. Added directly for form markup with no additional.
Gravity Form missing style sheet in wp head ( no Gravity Form CSS
This post is a quick reference to all the standard field types. These fields will be visible but not editable. Read only lets you configure form fields to be set as read only. If($form[id] != 2 || $form[id] != 3. Added directly for form markup with no additional javascript.
Style Gravity Form Section Break Field In Divi Theme WP Tools
Supports most gravity forms fields. The following code snippets will help you accomplish this. Web the gf_field_text class extends the gf_field class, also known as the field object. Web the form editor toolbox groups fields under a few categories: The method you use depends on the type of field you are basing the conditional.
Capture Post Content in a Gravity Form Field • Typewheel
It is part of the form object and is available in most gravity forms hooks. Web introduction the field object contains all settings for a particular field. Web how to make a gravity form field read only? If($form[id] != 2 || $form[id] != 3. If your list field is 32 for instance and you want the second column to be.
These Fields Will Be Visible But Not Editable.
Web up to 20% cash back features. Supports most gravity forms fields. Web introduction you can base conditional logic on whether or not a field value is empty. // apply readonly attribute on initial page load jquery(document).ready(function () { jquery('.gf_readonly input').attr('readonly',.
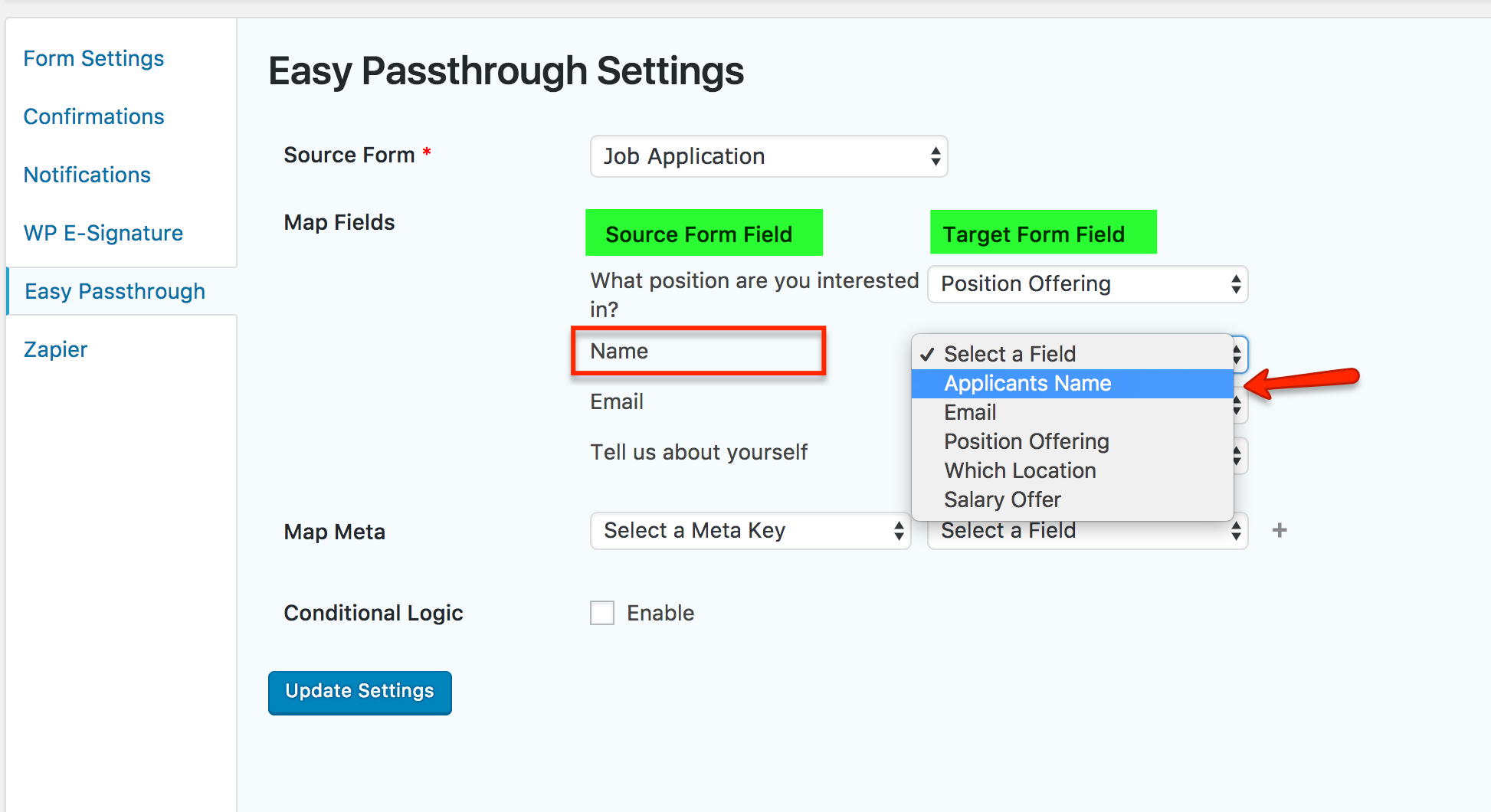
Web You Can Populate A Field Via The Gravity Forms Block By Using The Field Values Text Box Available In The Advanced Tab Of A Gravity Forms Block.
If($form[id] != 2 || $form[id] != 3. Web administrator if you want to populate an order with a base cost but don't want to let them change it you can add a product field to your form, select single product. A use case might be a paragraph field containing your. I want to populate a date field automatically with date but 14days after.
This Will Work For Text Input, Textarea, Checkbox And Radio Button.
Read only lets you configure form fields to be set as read only. Web 1) the read only setting can be enabled by navigating to the “appearance” tab on an applicable field. All fields that support user. Add the ability to to set read.
Web How To Make A Gravity Form Field Read Only?
The method you use depends on the type of field you are basing the conditional. Set form fields to read only. It is part of the form object and is available in most gravity forms hooks. Added directly for form markup with no additional javascript.