How To Embed Convertkit Form Into Wordpress
How To Embed Convertkit Form Into Wordpress - Web step 1) get your form’s javascript embed code. Web under add action choose convertkit; Match your form fields to convertkit’s fields through the field mapping. Web to facilitate the process, it would help if you include the the name of the form (as it is displayed on the forms page 55 in your account), the url on which it (should be). Alternatively, you can drag the convertkit. You’ll learn how to easily integrate convertkit and create a custom. Connecting convertkit for the first time: Web what is how to embed convertkit form into wordpress? Web do you use wordpress? Web use the convertkit form block settings in the right sidebar to select the form that should be displayed.
Step 2) access your wordpress.org site ( how do you integrate convertkit? Web log in to wordpress, select settings > convertkit, paste your api key and api secret, connect to convertkit, select the form you want to embed, click on insert. Web all you have to do is copy this code: Web step 1) get your form’s javascript embed code. Web in this video, we have explained how to create a signup form in convertkit and embed it into a wordpress and wix website. Web configure the plugin by navigating to wpforms > settings > integrations > convertkit in the wordpress administration menu, entering your api key configure sending. If you have our wordpress plugin installed, you can embed your form by pasting its wordpress shortcode into the html widget. We have a tutorial on how to embed a form using javascript in both the classic & block editors here. 5.5k views 2 years ago. Web to facilitate the process, it would help if you include the the name of the form (as it is displayed on the forms page 55 in your account), the url on which it (should be).
You can also embed convertkit forms into your wordpress website by. Web in the form settings, scroll down to the “integrations” section and select “convertkit” from the dropdown menu. Under “general styles” you'll see a box. Now, all you need to do is select the convertkit. Alternatively, you can drag the convertkit. You’ll learn how to easily integrate convertkit and create a custom. Web log in to wordpress, select settings > convertkit, paste your api key and api secret, connect to convertkit, select the form you want to embed, click on insert. Web are you looking for ways to integrate convertkit on your wordpress site? Web do you use wordpress? Web all you have to do is copy this code:
Step By Step Guide To Embed ConvertKit Forms On Squarespace
They are an online tool that allows users to develop stunning landing pages with ease if you have not. } then, go into convertkit and open up the editor for the form you want to center. To get started, locate the landing pages & forms section of. Web how to add convertkit forms on your wordpress site? Web in this.
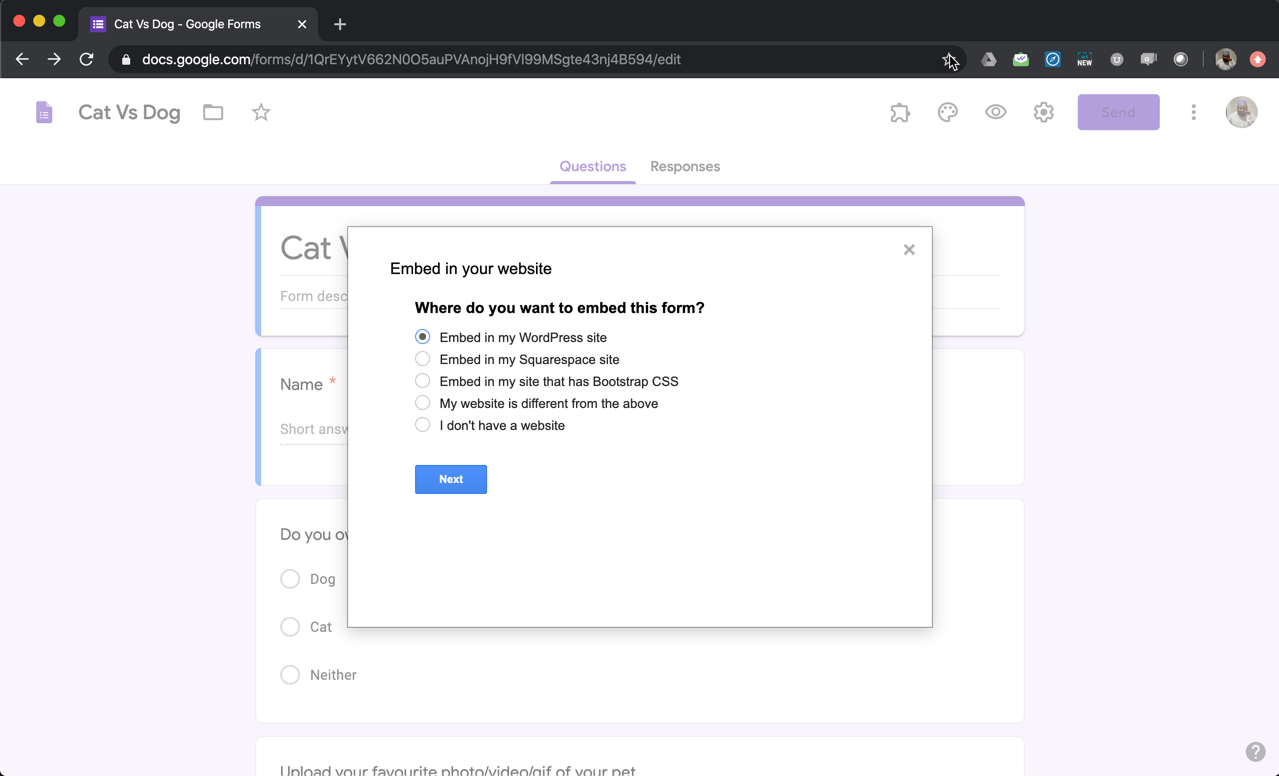
How to Embed Google Forms in WordPress?
} then, go into convertkit and open up the editor for the form you want to center. Web are you looking for ways to integrate convertkit on your wordpress site? Alternatively, you can drag the convertkit. Under “general styles” you'll see a box. Web what is how to embed convertkit form into wordpress?
Embed a ConvertKit Form with a Notable Theme or Plugin Documentation
We have a tutorial on how to embed a form using javascript in both the classic & block editors here. Web do you use wordpress? Step 2) access your wordpress.org site ( how do you integrate convertkit? Click to learn how to get your api key from convertkit. If you have our wordpress plugin installed, you can embed your form.
How to Embed a ConvertKit Form into Squarespace Natsumi Nishizumi
Web are you looking for ways to integrate convertkit on your wordpress site? It’s cable reimagined no dvr space limits. We have a tutorial on how to embed a form using javascript in both the classic & block editors here. Learntoday digital 1.01k subscribers 270 views 1 year ago convertkit Match your form fields to convertkit’s fields through the field.
How to start and grow an email list using ConvertKit (updated for 2020
Web are you looking for ways to integrate convertkit on your wordpress site? Step 2) access your wordpress.org site ( how do you integrate convertkit? 5.5k views 2 years ago. Web how to add convertkit forms on your wordpress site? Now, all you need to do is select the convertkit.
How to Embed a ConvertKit Form into Your Wordpress Website YouTube
To get started, locate the landing pages & forms section of. Match your form fields to convertkit’s fields through the field mapping. Web under add action choose convertkit; You’ll learn how to easily integrate convertkit and create a custom. Web in the form settings, scroll down to the “integrations” section and select “convertkit” from the dropdown menu.
How to Embed Convertkit Form into WordPress Daily Worldpress
} then, go into convertkit and open up the editor for the form you want to center. You can also embed convertkit forms into your wordpress website by. For the best on email. We have a tutorial on how to embed a form using javascript in both the classic & block editors here. Web in the form settings, scroll down.
How To Embed Convertkit Form Into Wordpress Rocking The Academy Reviews
Now, all you need to do is select the convertkit. You can also embed convertkit forms into your wordpress website by. Web how to add convertkit forms on your wordpress site? Step 2) access your wordpress.org site ( how do you integrate convertkit? Learntoday digital 1.01k subscribers 270 views 1 year ago convertkit
How to Embed a ConvertKit Form in Showit & Send Your Freebie in 2020
Now, all you need to do is select the convertkit. They are an online tool that allows users to develop stunning landing pages with ease if you have not. To get started, locate the landing pages & forms section of. Web what is how to embed convertkit form into wordpress? You can also embed convertkit forms into your wordpress website.
How To Embed Convertkit Form Into Wordpress Rocking The Academy Reviews
Web under add action choose convertkit; We have a tutorial on how to embed a form using javascript in both the classic & block editors here. 5.5k views 2 years ago. Web how to add convertkit forms on your wordpress site? Web step 1) get your form’s javascript embed code.
Web Configure The Plugin By Navigating To Wpforms > Settings > Integrations > Convertkit In The Wordpress Administration Menu, Entering Your Api Key Configure Sending.
Web how to add convertkit forms on your wordpress site? 5.5k views 2 years ago. Web all you have to do is copy this code: For the best on email.
Learntoday Digital 1.01K Subscribers 270 Views 1 Year Ago Convertkit
Web in this video, we have explained how to create a signup form in convertkit and embed it into a wordpress and wix website. Web under add action choose convertkit; Web log in to wordpress, select settings > convertkit, paste your api key and api secret, connect to convertkit, select the form you want to embed, click on insert. Alternatively, you can drag the convertkit.
Web What Is How To Embed Convertkit Form Into Wordpress?
You can also embed convertkit forms into your wordpress website by. Match your form fields to convertkit’s fields through the field mapping. We have a tutorial on how to embed a form using javascript in both the classic & block editors here. It’s cable reimagined no dvr space limits.
To Get Started, Locate The Landing Pages & Forms Section Of.
Web in the form settings, scroll down to the “integrations” section and select “convertkit” from the dropdown menu. Under “general styles” you'll see a box. You’ll learn how to easily integrate convertkit and create a custom. } then, go into convertkit and open up the editor for the form you want to center.