Html Form Target
Html Form Target - The target attribute defines a name. Web opens the linked document in the same frame as it was clicked (this is default) _parent. Web the flexibility of forms makes them one of the most complex structures in html; Web if this attribute is not set (and therefore the form is validated), it can be overridden by a formnovalidate attribute on a , , or <input. Web </<strong>form</strong>> try it yourself » definition and usage the formtarget attribute specifies a name or a keyword. Web the target attribute specifies a name or a keyword that indicates where to display the response that is received after submitting the form. A wide variety of types of input data. Web how to make the output of a form appear in a new window or another frame Response pages can be opened in the same tab, a new tab, a new window, or an iframe. You can build any kind of basic form using dedicated form elements and.
The target property of the htmlformelement interface represents the target of the form's action (i.e., the frame in. We’ll just ask for a user’s email address: This can also reflect the target attribute of the html tag. Web opens the linked document in the same frame as it was clicked (this is default) _parent. You can build any kind of basic form using dedicated form elements and. Let’s keep it simple for now. Tab, window, or inline frame). Web <<strong>form</strong>> first name: A wide variety of types of input data. Web the target property represents the target window or frame in which the form results will be displayed.
Let’s keep it simple for now. Web <<strong>form</strong>> first name: The target url will open in the parent frameset. Tab, window, or inline frame). Response pages can be opened in the same tab, a new tab, a new window, or an iframe. A linked page can be opened in the same tab, a new tab, a. Opens the linked document in the. The target attribute specifies the tab or window in which the linked page or the form response will open. Web the target attribute defines a name of, or keyword for, a browsing context (e.g. Web the target url will open in a new window.
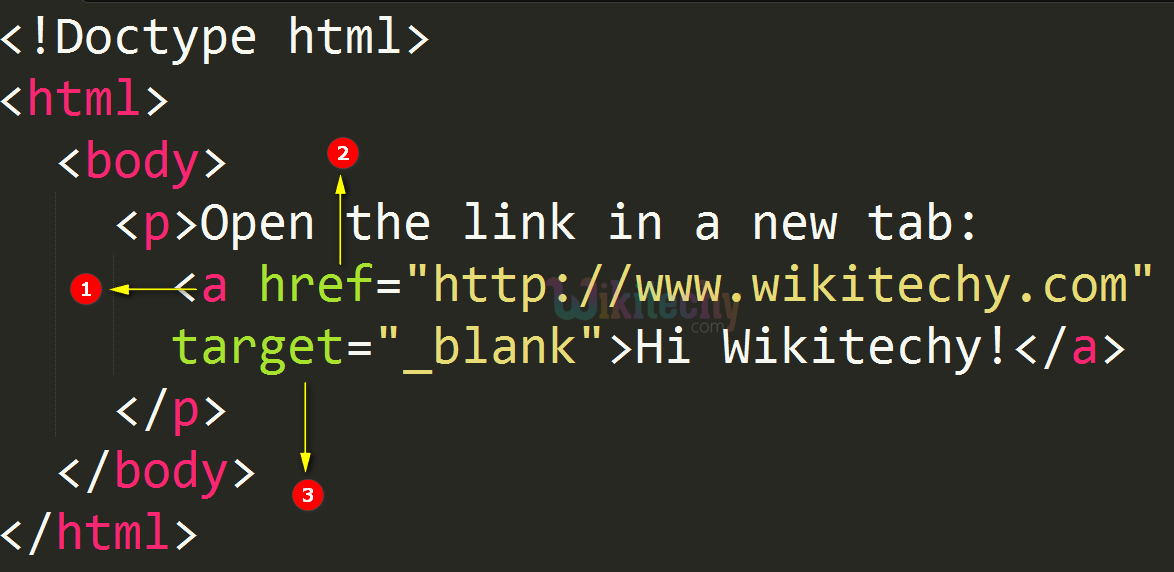
target="_blank" YouTube
Web the target attribute specifies a name or a keyword that indicates where to display the response that is received after submitting the form. Web <<strong>form</strong>> first name: Web the target attribute specifies where, in which tab or window, the form response will open. Web how to make the output of a form appear in a new window or another.
36 Target Attribute In Javascript Modern Javascript Blog
The target property of the htmlformelement interface represents the target of the form's action (i.e., the frame in. The target url will open in the same frame as it was clicked. Web opens the linked document in the same frame as it was clicked (this is default) _parent. Web the w3schools online code editor allows you to edit code and.
FREE 9+ Sample Target Application Forms in PDF MS Word
Opens the linked document in the parent frame. Web the target attribute specifies a name or a keyword that indicates where to display the response that is received after submitting the form. Web </<strong>form</strong>> try it yourself » definition and usage the formtarget attribute specifies a name or a keyword. The target url will open in the parent frameset. You.
Contact Form Vulnerability, HTML Sitemap, Target CPA Explanations, A/B
This can also reflect the target attribute of the html tag. In the html form action attribute we specify the url of the target. Web </<strong>form</strong>> try it yourself » definition and usage the formtarget attribute specifies a name or a keyword. We’ll just ask for a user’s email address: Opens the linked document in the.
html form input type submit button, action, target attribute in telugu
Web the w3schools online code editor allows you to edit code and view the result in your browser Opens the linked document in the parent frame. Web the target url will open in a new window. A wide variety of types of input data. Web description the target property sets or returns the value of the target attribute in a.
Target Application PDF Form Fill Out and Sign Printable PDF Template
Response pages can be opened in the same tab, a new tab, a new window, or an iframe. Web the target attribute specifies where, in which tab or window, the form response will open. Tab, window, or inline frame). Web <<strong>form</strong>> first name: The target attribute specifies the tab or window in which the linked page or the form response.
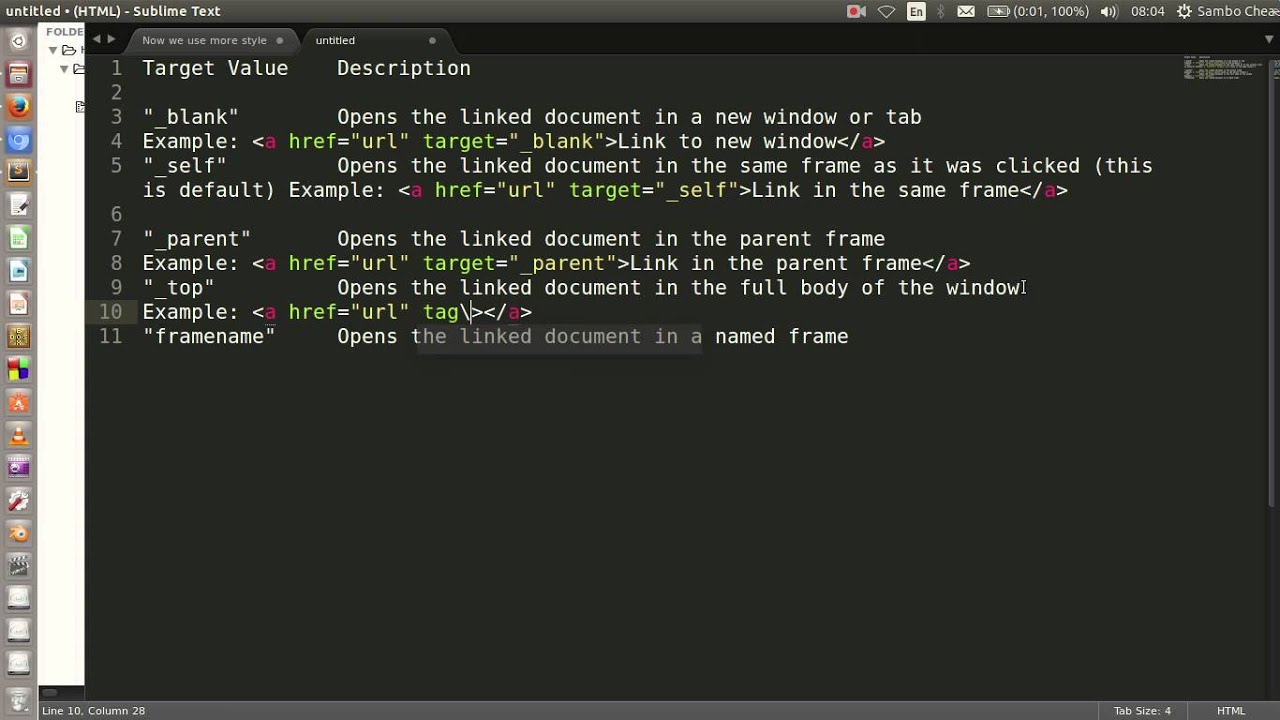
html tutorial target Attribute in HTML html5 html code html
The target attribute defines a name. Web the target attribute specifies a name or a keyword that indicates where to display the response that is received after submitting the form. Let’s keep it simple for now. The target property of the htmlformelement interface represents the target of the form's action (i.e., the frame in. Web description the target property sets.
34 Target Attribute In Javascript Javascript Nerd Answer
Opens the linked document in the. The target attribute defines a name. Web </<strong>form</strong>> try it yourself » definition and usage the formtarget attribute specifies a name or a keyword. Web the target attribute specifies where, in which tab or window, the form response will open. Web htmlformelement.target a string reflecting the value of the form's target html attribute, indicating.
Using Target in HTML YouTube
The target attribute specifies a name or a keyword that indicates where to display the. Web if this attribute is not set (and therefore the form is validated), it can be overridden by a formnovalidate attribute on a , , or <input. Web the target url will open in a new window. Web opens the linked document in the same.
FREE 9+ Sample Target Application Forms in PDF MS Word
Let’s keep it simple for now. This can also reflect the target attribute of the html tag. The target attribute specifies a name or a keyword that indicates where to display the. Web the w3schools online code editor allows you to edit code and view the result in your browser The target attribute specifies the tab or window in which.
You Can Build Any Kind Of Basic Form Using Dedicated Form Elements And.
The target url will open in the parent frameset. A wide variety of types of input data. Opens the linked document in the parent frame. Web opens the linked document in the same frame as it was clicked (this is default) _parent.
Web The Target Attribute Specifies A Name Or A Keyword That Indicates Where To Display The Response That Is Received After Submitting The Form.
Web htmlformelement.target a string reflecting the value of the form's target html attribute, indicating where to display the results received from submitting the. Web description the target property sets or returns the value of the target attribute in a form. Web <form> first name: Web if this attribute is not set (and therefore the form is validated), it can be overridden by a formnovalidate attribute on a , , or This can also reflect the target attribute of the html tag. We’ll just ask for a user’s email address: Tab, window, or inline frame). The target attribute specifies a name or a keyword that indicates where to display the. In the html form action attribute we specify the url of the target. The target property of the htmlformelement interface represents the target of the form's action (i.e., the frame in. Response pages can be opened in the same tab, a new tab, a new window, or an iframe. The target url will open in the same frame as it was clicked.Web How To Make The Output Of A Form Appear In A New Window Or Another Frame
Let’s Keep It Simple For Now.