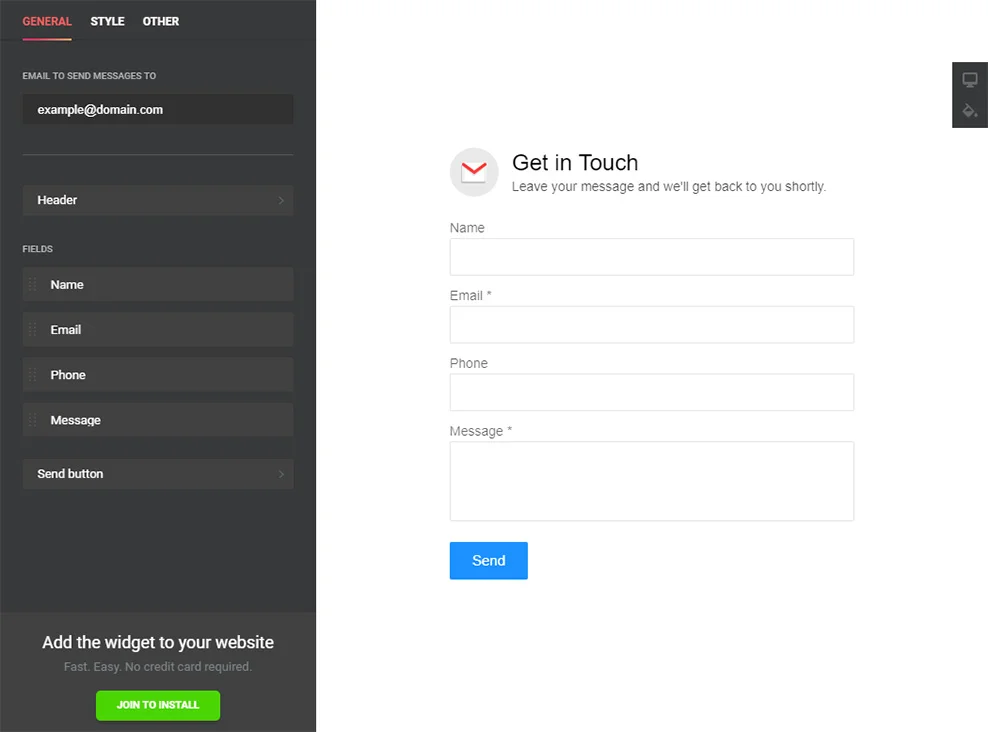
Iframe Contact Form
Iframe Contact Form - Web impress your visitors with the best contact form for iframe. Web get contact form plugin: Web a contact form is the fastest and easiest way to communicate with your customers and potential customers. Web step 2) add css: Web when you embed inside an iframe, you are basically creating a wall between the form and the page that contains the form. Always include a title attribute (for screen readers) the height and width. Web the html <<strong>iframe</strong>> tag specifies an inline frame. The following example will create an aspect ratio of 16:9, which is the. In this video we create responsive contact form with google map iframe using html and css only. Web contact form app for iframe websites was designed to help business owners solve these problems and increase visibility, engagement and conversions.
Web the html <<strong>iframe</strong>> tag specifies an inline frame. Web copy and paste your form’s iframe code to embed your form within an iframe on your web page. Get the full source code. The src attribute defines the url of the page to embed. Web in this video we create css responsive contact form with google map iframe using with html5 & css3 for online fonts : Web i want to reuse/restyle a php form i had used before, but utilizes an iframe calling the php file. Web when you embed inside an iframe, you are basically creating a wall between the form and the page that contains the form. I was informed this is bad practice and to discontinue using iframes;. The following example will create an aspect ratio of 16:9, which is the. Create your contact form and embed it on your site in 1 minute.
Web get contact form plugin: Web if your iframe depends on access to the xrm object of the page or any form event handlers, you should configure the iframe so that it's not visible by default. Web i want to reuse/restyle a php form i had used before, but utilizes an iframe calling the php file. The src attribute defines the url of the page to embed. Web step 2) add css: Web copy and paste your form’s iframe code to embed your form within an iframe on your web page. Always include a title attribute (for screen readers) the height and width. Get the full source code. Web impress your visitors with the best contact form for iframe. We're going to look at of how to.
How to embed iframe Contact Form to website (fast and easy)
Web when you embed inside an iframe, you are basically creating a wall between the form and the page that contains the form. Web in this video we create css responsive contact form with google map iframe using with html5 & css3 for online fonts : Web copy and paste your form’s iframe code to embed your form within an.
RESPONSIVE CONTACT FORM WITH GOOGLE MAP IFRAME USING HTML AND CSS ONLY
The following example will create an aspect ratio of 16:9, which is the. Get the full source code. Web in this video we create css responsive contact form with google map iframe using with html5 & css3 for online fonts : Web a contact form is the fastest and easiest way to communicate with your customers and potential customers. Web.
CSS Contact Form With Google Map ( iframe ) Responsive Design In HTML
I was informed this is bad practice and to discontinue using iframes;. Get the full source code. Create your contact form and embed it on your site in 1 minute. Web in this video we create css responsive contact form with google map iframe using with html5 & css3 for online fonts : Web contact form app for iframe websites.
iframe Test Do Search Engines Follow Links in iframes? Blog Merkle
Web in this video we create css responsive contact form with google map iframe using with html5 & css3 for online fonts : Web get contact form plugin: In this video we create responsive contact form with google map iframe using html and css only. Create your contact form and embed it on your site in 1 minute. Web copy.
How to embed iframe Contact Form to website (fast and easy)
Web contact form app for iframe websites was designed to help business owners solve these problems and increase visibility, engagement and conversions. Web the html <<strong>iframe</strong>> tag specifies an inline frame. The src attribute defines the url of the page to embed. In this video we create responsive contact form with google map iframe using html and css only. Create.
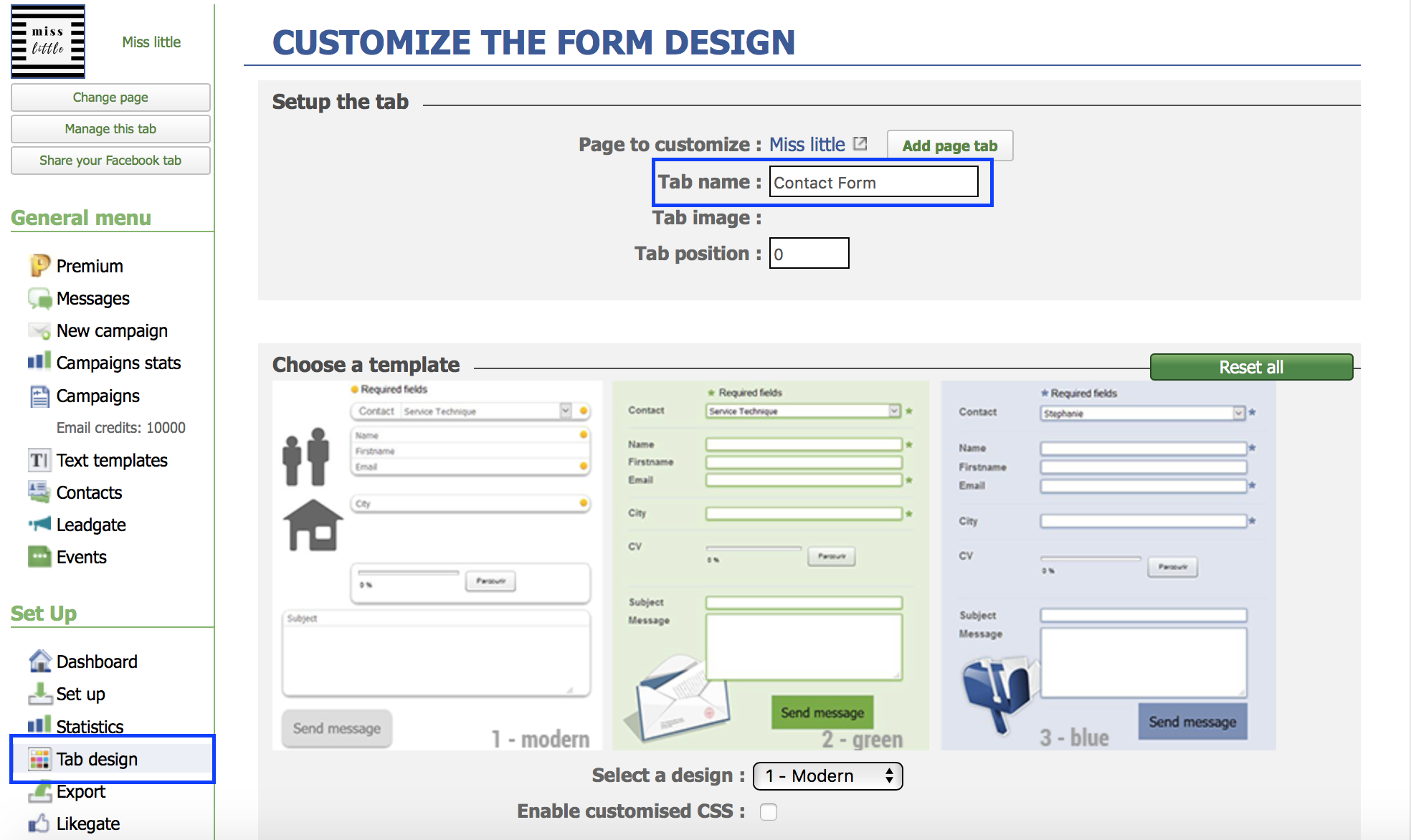
How do I change the tab name for my Contact Form?
Web in this video we create css responsive contact form with google map iframe using with html5 & css3 for online fonts : Web the html <<strong>iframe</strong>> tag specifies an inline frame. Web contact form app for iframe websites was designed to help business owners solve these problems and increase visibility, engagement and conversions. Web if your iframe depends on.
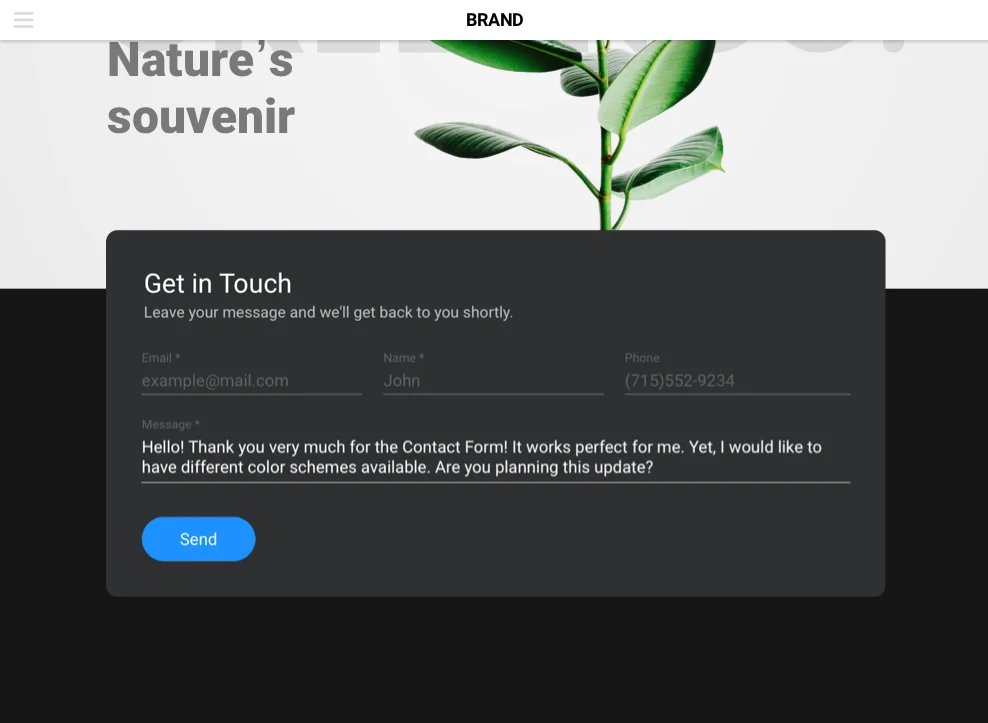
Responsive Contact Us Form Using Only HTML & CSS Contact Form Design
Get the full source code. Web impress your visitors with the best contact form for iframe. We're going to look at of how to. Web get contact form plugin: Web the html <<strong>iframe</strong>> tag specifies an inline frame.
Can I add custom fields to my Contact Form?
Web the html <<strong>iframe</strong>> tag specifies an inline frame. The following example will create an aspect ratio of 16:9, which is the. Web step 2) add css: Web i want to reuse/restyle a php form i had used before, but utilizes an iframe calling the php file. Web in this video we create css responsive contact form with google map.
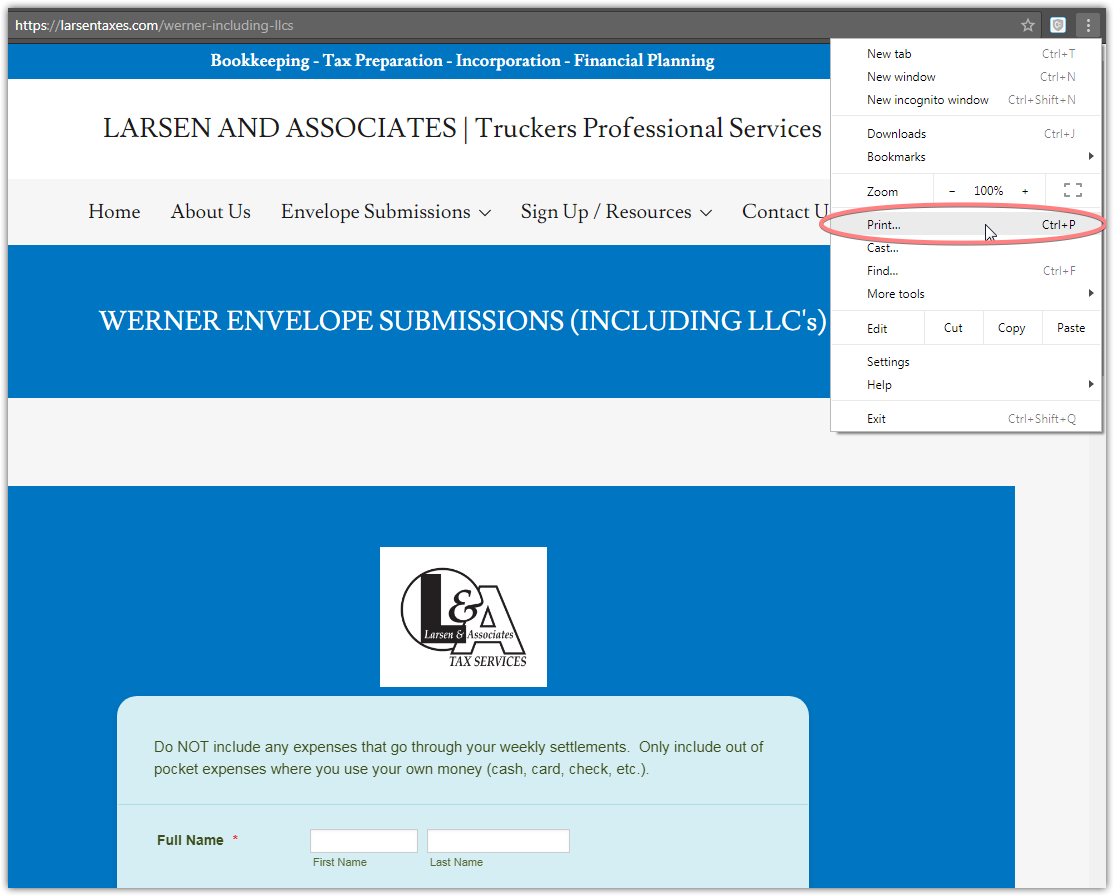
iFrame Embedded My print function is not working in the form
The following example will create an aspect ratio of 16:9, which is the. Web if your iframe depends on access to the xrm object of the page or any form event handlers, you should configure the iframe so that it's not visible by default. Web the html <<strong>iframe</strong>> tag specifies an inline frame. Web impress your visitors with the best.
Can I add custom fields to my Contact Form?
The src attribute defines the url of the page to embed. The following example will create an aspect ratio of 16:9, which is the. Web when you embed inside an iframe, you are basically creating a wall between the form and the page that contains the form. Web step 2) add css: Web impress your visitors with the best contact.
Web I Want To Reuse/Restyle A Php Form I Had Used Before, But Utilizes An Iframe Calling The Php File.
Get the full source code. Web in this video we create css responsive contact form with google map iframe using with html5 & css3 for online fonts : Upon installation, you will receive messages directly to your inbox. Web copy and paste your form’s iframe code to embed your form within an iframe on your web page.
Web Get Contact Form Plugin:
We're going to look at of how to. The src attribute defines the url of the page to embed. Web when you embed inside an iframe, you are basically creating a wall between the form and the page that contains the form. The following example will create an aspect ratio of 16:9, which is the.
Always Include A Title Attribute (For Screen Readers) The Height And Width.
Web a contact form is the fastest and easiest way to communicate with your customers and potential customers. Web impress your visitors with the best contact form for iframe. Create your contact form and embed it on your site in 1 minute. Web the html <<strong>iframe</strong>> tag specifies an inline frame.
Web Contact Form App For Iframe Websites Was Designed To Help Business Owners Solve These Problems And Increase Visibility, Engagement And Conversions.
In this video we create responsive contact form with google map iframe using html and css only. Web step 2) add css: I was informed this is bad practice and to discontinue using iframes;. Web if your iframe depends on access to the xrm object of the page or any form event handlers, you should configure the iframe so that it's not visible by default.