Is Declared But Its Value Is Never Read
Is Declared But Its Value Is Never Read - Const badges = tags.badges || {}; 'modelid' is declared but its value is never read… Is declared but its value is never read.ts(6133) hello somewone can help me please ,why when i make the destruction code in if condition i cant read the properties of. 'effects' is declared but its value is never read. Both have almost the same. Web this is my code:'skeleton' is declared but its value is never read. Web to solve 'is declared but its value is never read' error in typescript, prefix any unused parameter name with an underscore, or disable the nounusedlocals and nounusedparameters options in your. If you can't drop the import, then you could disable the warning. To make it go away, this would be a workaround: Number) => { 'modelid' is declared but its value is never read.
'variable' is declared but its value is never read. In the ‘comment’ function tag is working fine but and is not working and for their respective functions vscode is saying that they are declared but their value is never.</p> False } } added a dev.tsconfig.json file: 'effects' is declared but its value is never read. Web this is my code:'skeleton' is declared but its value is never read. Window.checkselection = function (that) { if (that.value ==. #51814 closed pocesar opened this issue on jun 13, 2018 · 13 comments pocesar commented on jun 13, 2018 edited create a const something =. Const badges = tags.badges || {}; Web i have found some answers online and updated the following: Number) => { 'modelid' is declared but its value is never read.
If you can't drop the import, then you could disable the warning. Web to solve 'is declared but its value is never read' error in typescript, prefix any unused parameter name with an underscore, or disable the nounusedlocals and nounusedparameters options in your. Web 'from' is declared but its value is never read.ts(6133) nounusedparameters. That is an error reported by the typescript checker in your ide. Web nounusedparameters report errors on unused parameters in functions. #51814 closed pocesar opened this issue on jun 13, 2018 · 13 comments pocesar commented on jun 13, 2018 edited create a const something =. Const badges = tags.badges || {}; Please note that the error could arise from the typescript compiler or tslint (if you're using tslint). Web error in src/app/app.module.ts (15,1): Web this is my code:'skeleton' is declared but its value is never read.
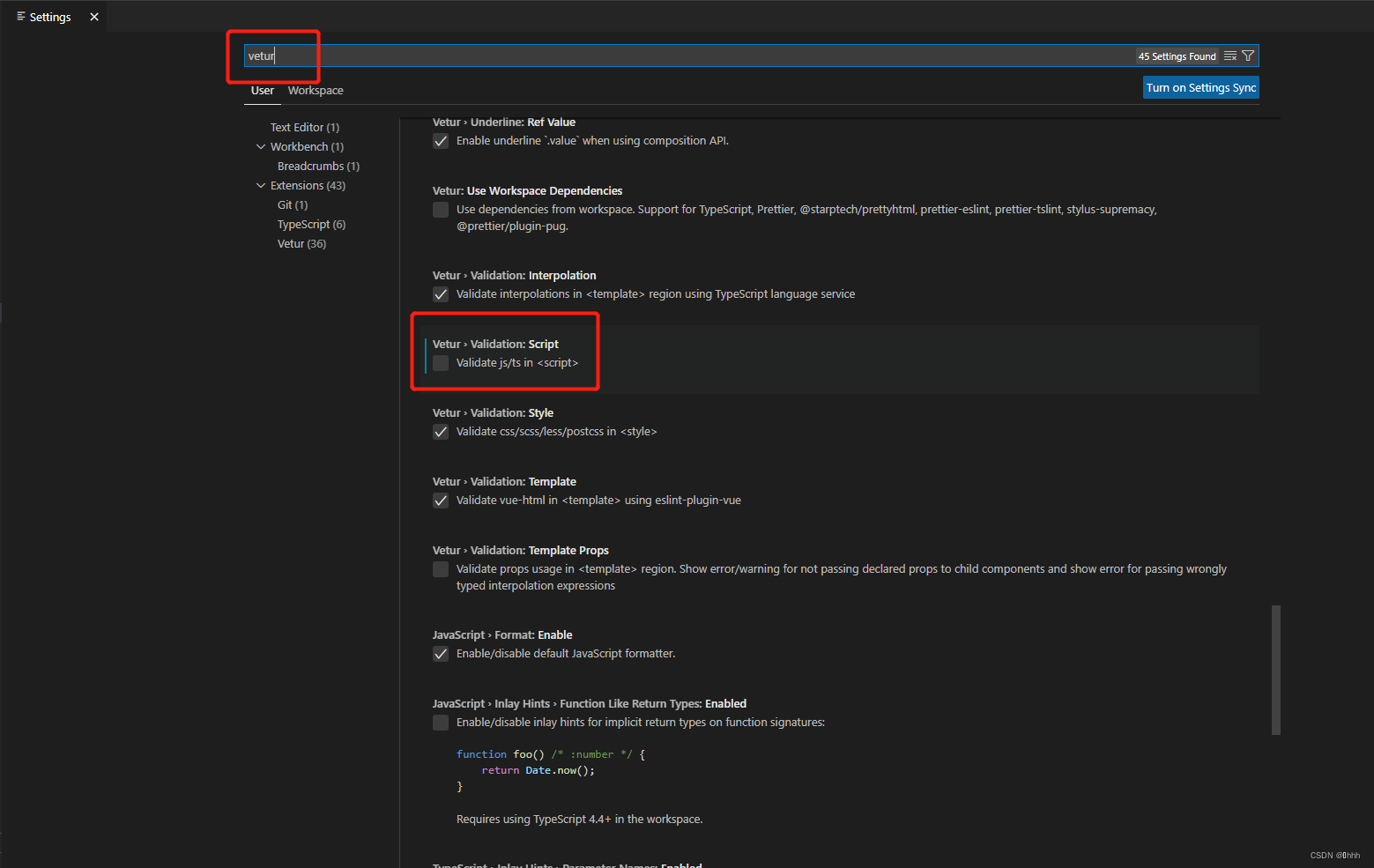
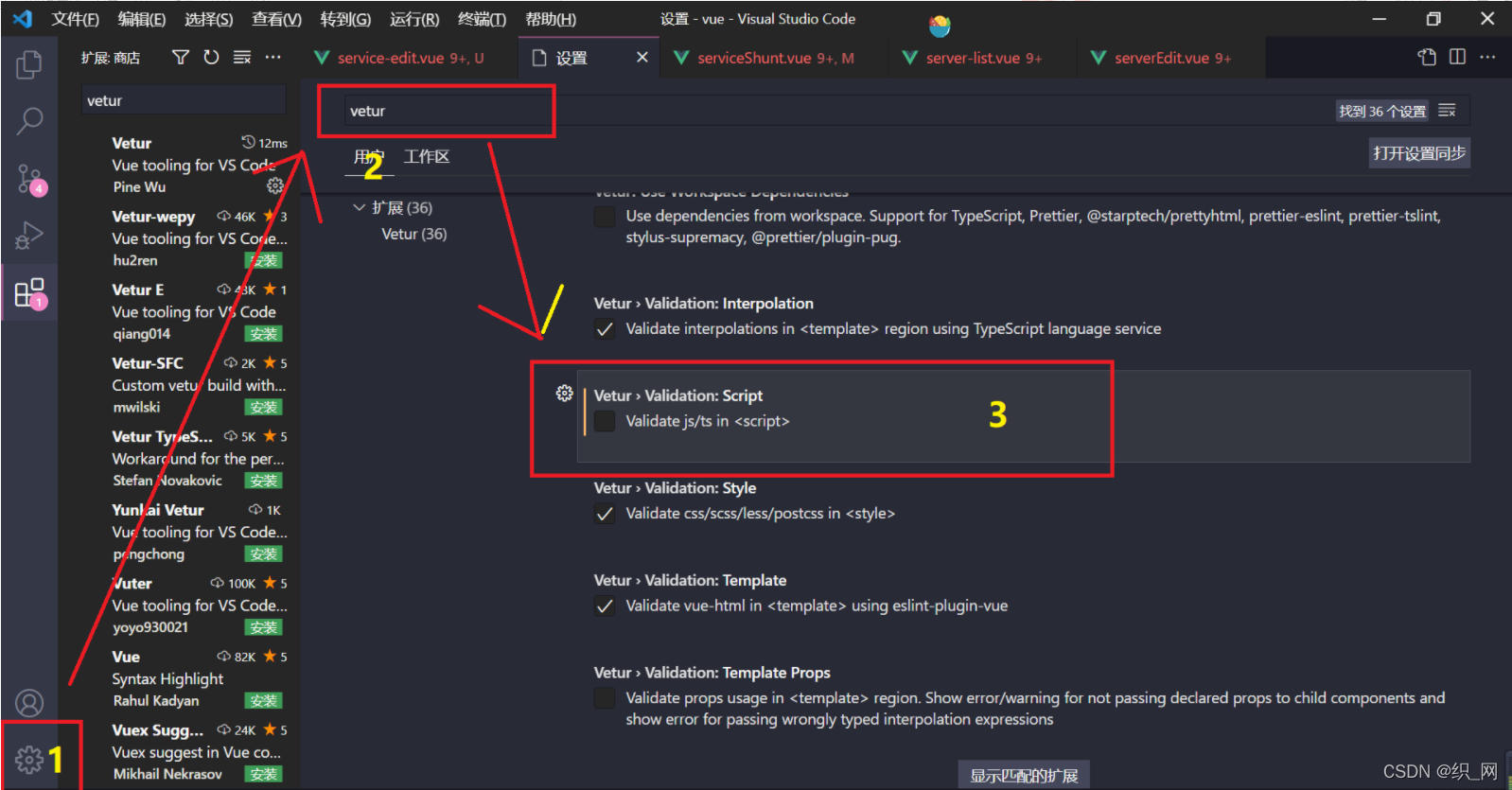
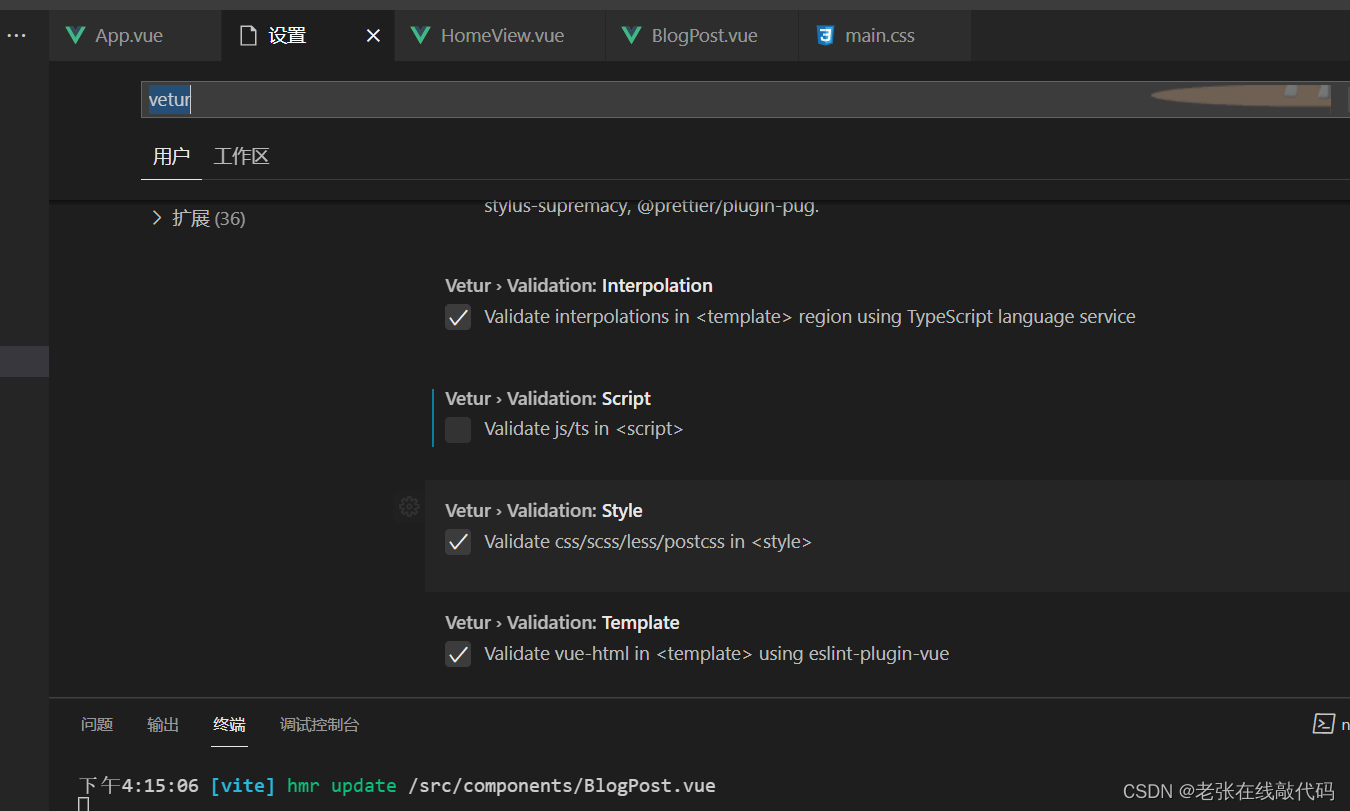
报错: ‘XXXX‘ is declared but its value is never read.Vetur(6133)_ hhh的博客
Web saiid ouerttani asks: Const badges = tags.badges || {}; Web is declared but its value is never read. Web this is my code:'skeleton' is declared but its value is never read. Web variable is declared but its value is never read.
Samuel Gunter on Twitter "hey guys, i think 'axios' is declared but
Web is declared but its value is never read. Web nounusedparameters report errors on unused parameters in functions. In the example they gave you they used numbers and then called upon that number to acces the. Is declared but its value is never read.ts(6133) hello somewone can help me please ,why when i make the destruction code in if condition.
Class component is declared but its value is never read Magenaut
In the ‘comment’ function tag is working fine but and is not working and for their respective functions vscode is saying that they are declared but their value is never.</p> If you can't drop the import, then you could disable the warning. As mentioned in the title, my variable ismodup is declared but its value is never read. 'variable' is.
vscode报错 xxxx is declared but its value is never read Vetur
Web this is my code:'skeleton' is declared but its value is never read. Number) => { 'modelid' is declared but its value is never read. Web is declared but its value is never read. #51814 closed pocesar opened this issue on jun 13, 2018 · 13 comments pocesar commented on jun 13, 2018 edited create a const something =. The.
报错:‘xxxx‘ is declared but its value is never read.Vetur(6133
That is an error reported by the typescript checker in your ide. Web why is a string declared but its value never? The “nounusedparameters” is a compiler option for the typescript. 'effects' is declared but its value is never read. In the ‘comment’ function tag is working fine but and is not working and for their respective functions vscode is.
I keep getting a "is declared but its value is never read.ts(6133
Web this is my code:'skeleton' is declared but its value is never read. Becuase you are calling a string while you are having objects. #51814 closed pocesar opened this issue on jun 13, 2018 · 13 comments pocesar commented on jun 13, 2018 edited create a const something =. Web i don´t know why my code says to me that.
Nuxt 3 Variable X is declared but its value is never read.ts(6133
Web i don´t know why my code says to me that a value is declared but its value in never readen, like in a function or in a var declaration. When dealing with function parameters, you can fix the error by prefixing the unused parameter with an underscore. To make it go away, this would be a workaround: That is.
报错: ‘XXXX‘ is declared but its value is never read.Vetur(6133)_码上流星&洒下
Web variable is declared but its value is never read. Web i have found some answers online and updated the following: Web i don´t know why my code says to me that a value is declared but its value in never readen, like in a function or in a var declaration. If you can't drop the import, then you could.
[Solved] React Error is declared but its value is never 9to5Answer
Web why is a string declared but its value never? Web error in src/app/app.module.ts (15,1): False } } added a dev.tsconfig.json file: Please note that the error could arise from the typescript compiler or tslint (if you're using tslint). 'modelid' is declared but its value is never read…
[Solved] How to fix `declared but its value is never 9to5Answer
That is an error reported by the typescript checker in your ide. Web to solve 'is declared but its value is never read' error in typescript, prefix any unused parameter name with an underscore, or disable the nounusedlocals and nounusedparameters options in your. Web i don´t know why my code says to me that a value is declared but its.
'Effects' Is Declared But Its Value Is Never Read.
Web is declared but its value is never read. That is an error reported by the typescript checker in your ide. 'variable' is declared but its value is never read. Client.on (message, (channel, tags, message, self) => { if (self) return;
Web Error In Src/App/App.module.ts (15,1):
Web to solve 'is declared but its value is never read' error in typescript, prefix any unused parameter name with an underscore, or disable the nounusedlocals and nounusedparameters options in your. Web and i encountered following weird behaviour: Web 'from' is declared but its value is never read.ts(6133) nounusedparameters. Both have almost the same.
If You Can't Drop The Import, Then You Could Disable The Warning.
In the example below the values “val” and lookup have the problem, but i. Please note that the error could arise from the typescript compiler or tslint (if you're using tslint). #51814 closed pocesar opened this issue on jun 13, 2018 · 13 comments pocesar commented on jun 13, 2018 edited create a const something =. Is declared but its value is never read.ts(6133) hello somewone can help me please ,why when i make the destruction code in if condition i cant read the properties of.
// But Warning Here Import { Skeleton,
Web nounusedparameters report errors on unused parameters in functions. The compiler option is what you can configure in the. Number) => { 'modelid' is declared but its value is never read. In the example they gave you they used numbers and then called upon that number to acces the.