Jquery Clear Form
Jquery Clear Form - Jquery clear form after submit; Web how to clear form data using jquery. This will result in a dom structure with the hello text deleted: Use the submit () method to submit the form. Function clear_form_elements (ele) { $ (ele).find (':input').each (function () { switch (this.type) { case 'password': July 27, 2021 by sanjay kumar. This will clear the html form fields. Web jquery function to clear all form data which simply removes all data from the form including text inputs, select boxes, radio buttons, checkboxes etc. Web simple jquery code snippet to clear the contents of a div. This method does not remove the element itself, or its.
Web with jquery, you can easily clear html form fields. Web description the reset () method resets the values of all elements in a form (same as clicking the reset button). Web jquery function to clear all form data which simply removes all data from the form including text inputs, select boxes, radio buttons, checkboxes etc. Jquery clear form after submit; Let's take a look at the following example to understand how it basically. Web jquery reset () function is used to clear or reset the input form fields, here i will give you some example to clear all form data using jquer or reset input value. Function clear_form_elements (ele) { $ (ele).find (':input').each (function () { switch (this.type) { case 'password': 1 2 3 4 goodbye. Web var form = $ (this).closest ('form'); }) }) here we first find the form and then set input fields.
Web 1 $ ( .hello ).empty (); Web simple jquery code snippet to clear the contents of a div. Formobject.reset () syntax to convert jquery element to a javascript object. Web description the reset () method resets the values of all elements in a form (same as clicking the reset button). July 27, 2021 by sanjay kumar. }) }) here we first find the form and then set input fields. This will clear the html form fields. Web one of the simplest ways to clear form fields with jquery is to use the “val” method. Jquery clear form after submit; Web jquery reset () function is used to clear or reset the input form fields, here i will give you some example to clear all form data using jquer or reset input value.
jQuery Clear form Text boxes on Button Click YouTube
1 2 3 4 goodbye. Web i would suggest to remove the checked and selected attributes right after selecting the input, then filter out :button, :submit, :reset, :hidden, :radio and :checkbox to. This method does not remove the element itself, or its. This will clear the html form fields. Web description the reset () method resets the values of all.
jQuery clear form element values within specific div or span using
Web one of the simplest ways to clear form fields with jquery is to use the “val” method. Form.find (input [type=text], input [type=password], textarea).val (); Formobject.reset () syntax to convert jquery element to a javascript object. This method does not remove the element itself, or its. Reset () method the htmlformelement.reset () method restores a form element's default values.
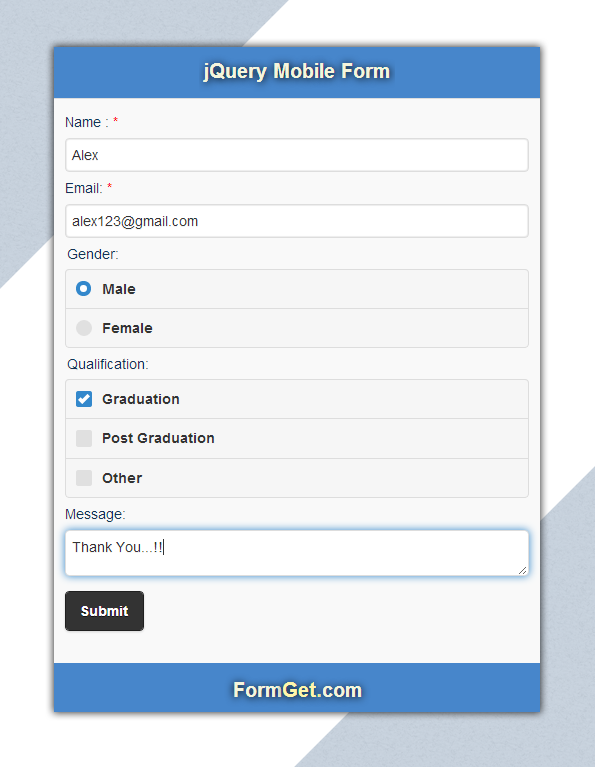
jQuery Mobile Form Example FormGet
Form.find (input [type=text], input [type=password], textarea).val (); $ (selector) [0].reset () or $ (selector).get (0).reset. July 27, 2021 by sanjay kumar. 1 2 3 4 goodbye. Web syntax for reset ():
Top 25 jQuery Form Plugins and Effects 2020 Colorlib
Use the submit () method to submit the form. Use the reset () method you can simply use the javascript reset () method to reset a web form. Nothing special, this function shows just how easy it is to remove stuff from the dom using jquery. Web syntax for reset (): Web 1 $ ( .hello ).empty ();
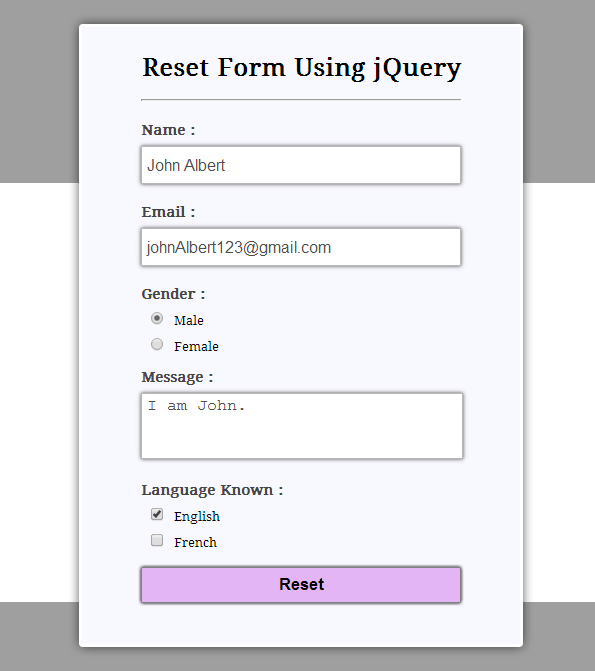
jQuery Reset Form Fields FormGet
This will clear the html form fields. }) }) here we first find the form and then set input fields. Web var form = $ (this).closest ('form'); Use the reset () method you can simply use the javascript reset () method to reset a web form. Formobject.reset () syntax to convert jquery element to a javascript object.
[Solved] Jquery, Clear / Empty all contents of tbody 9to5Answer
July 27, 2021 by sanjay kumar. Web `jquery(#form).trigger( reset );` place it into the success function after the success message has been displayed. Example you can try to run the. Web jquery reset () function is used to clear or reset the input form fields, here i will give you some example to clear all form data using jquer or.
Clear form fields with exception in jQuery
July 27, 2021 by sanjay kumar. Example you can try to run the. This will clear the html form fields. Web jquery reset () function is used to clear or reset the input form fields, here i will give you some example to clear all form data using jquer or reset input value. }) }) here we first find the.
jQuery Reset Form Implementation of jQuery Redirect Method
The empty () method removes all child nodes and content from the selected elements. Web syntax for reset (): Let's take a look at the following example to understand how it basically. Use the submit () method to submit the form. Function clear_form_elements (ele) { $ (ele).find (':input').each (function () { switch (this.type) { case 'password':
[Solved] JQuery Clear Form on close 9to5Answer
This method does the same thing as clicking. Web simple jquery code snippet to clear the contents of a div. This will result in a dom structure with the hello text deleted: This method sets the value of an input field to an empty string. Function clear_form_elements (ele) { $ (ele).find (':input').each (function () { switch (this.type) { case 'password':
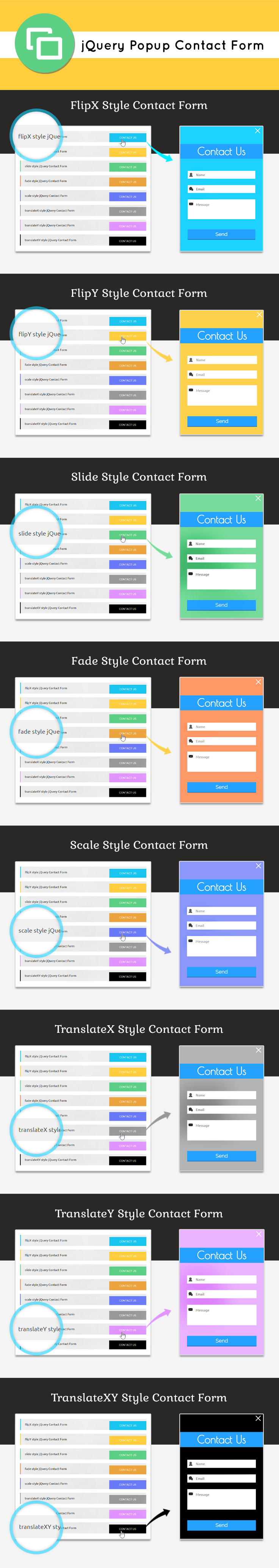
jQuery Popup Contact Form Script FormGet
The empty () method removes all child nodes and content from the selected elements. Web `jquery(#form).trigger( reset );` place it into the success function after the success message has been displayed. This method does not remove the element itself, or its. Clear input field data on button click; Web syntax for reset ():
Web Jquery Function To Clear All Form Data Which Simply Removes All Data From The Form Including Text Inputs, Select Boxes, Radio Buttons, Checkboxes Etc.
Web how to clear form data using jquery. $ (selector) [0].reset () or $ (selector).get (0).reset. The empty () method removes all child nodes and content from the selected elements. This will result in a dom structure with the hello text deleted:
Web Empty The Value Of An Input In Jquery;
Web `jquery(#form).trigger( reset );` place it into the success function after the success message has been displayed. }) }) here we first find the form and then set input fields. Web with jquery, you can easily clear html form fields. Reset () method the htmlformelement.reset () method restores a form element's default values.
Function Clear_Form_Elements (Ele) { $ (Ele).Find (':Input').Each (Function () { Switch (This.type) { Case 'Password':
Use the submit () method to submit the form. Formobject.reset () syntax to convert jquery element to a javascript object. This will clear the html form fields. Web one of the simplest ways to clear form fields with jquery is to use the “val” method.
Web 1 $ ( .Hello ).Empty ();
Web var form = $ (this).closest ('form'); July 27, 2021 by sanjay kumar. Web simple jquery code snippet to clear the contents of a div. This method does the same thing as clicking.