Lightning Record Edit Form
Lightning Record Edit Form - Creating a record using specified fields. Editing a record’s specified fields, given the record id. Web sometimes we can have a requirement to get record id in onsuccess event of lightning:recordeditform. Custom rendering of record data. Web how lightning record edit form can help your business and developer. Rapidly develop apps with our responsive, reusable building blocks. Creating a record using specified fields. Web use getobjectinfo to pull (among others) the map of record types. Web for the most part, you should use the lightning record edit form when you want to really customize the look and feel of the form. Web the component library is the lightning components developer reference.
Web the correct way to do this is this: <<strong>lightning</strong>:recordeditform aura:id=myform objectapiname=object__c onsubmit= {!c.onrecordsubmit} onsuccess=. Rapidly develop apps with our responsive, reusable building blocks. Web how lightning record edit form can help your business and developer. Web editing a record’s specified fields, given the record id. Web use getobjectinfo to pull (among others) the map of record types. In below example, i’m creating “lead” object record using. Editing a record’s specified fields, given the record id. Creating a record using specified fields. Custom rendering of record data.
<<strong>lightning</strong>:recordeditform aura:id=myform objectapiname=object__c onsubmit= {!c.onrecordsubmit} onsuccess=. Creating a record using specified fields. Web use getobjectinfo to pull (among others) the map of record types. Rapidly develop apps with our responsive, reusable building blocks. Web for the most part, you should use the lightning record edit form when you want to really customize the look and feel of the form. Custom rendering of record data. If you don’t need or don’t want to. Web the component library is the lightning components developer reference. Creating a record using specified fields. Web the lightning record edit form base component does not allows to switch between view and edit mode as lightning record form does out of the box.
lightningrecordeditform Prepopulate Fields Salesforce News
In below example, i’m creating “lead” object record using. Web the lightning record edit form base component does not allows to switch between view and edit mode as lightning record form does out of the box. Web editing a record’s specified fields, given the record id. Get account details by clicking new button and the page which have been. Creating.
lightningrecordeditform Prepopulate Fields Salesforce News
Web how lightning record edit form can help your business and developer. In below example, i’m creating “lead” object record using. Creating a record using specified fields. Web for the most part, you should use the lightning record edit form when you want to really customize the look and feel of the form. Web the component library is the lightning.
Dynamic lightningrecordform component for Viewing a Record with
Web the component library is the lightning components developer reference. Get account details by clicking new button and the page which have been. Web for the most part, you should use the lightning record edit form when you want to really customize the look and feel of the form. In below example, i’m creating “lead” object record using. Editing a.
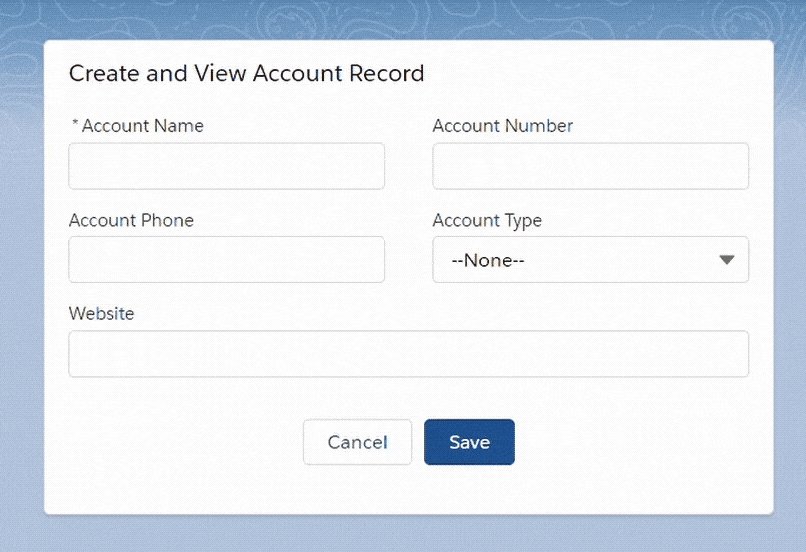
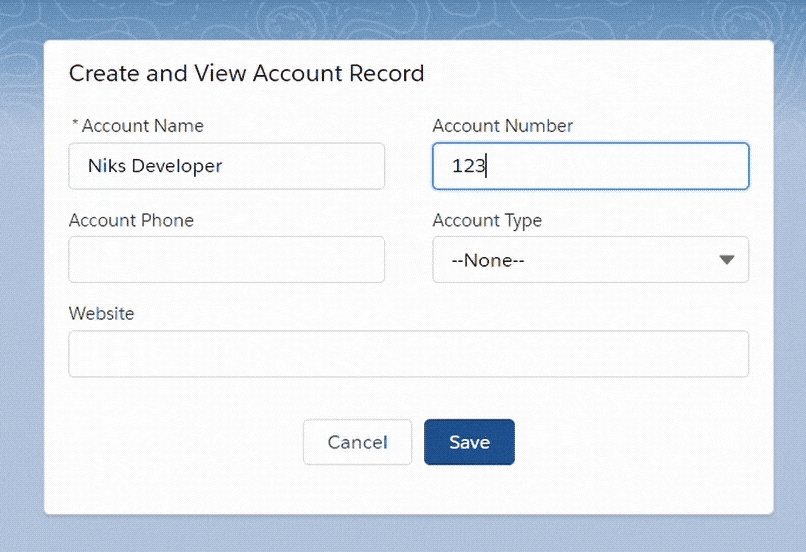
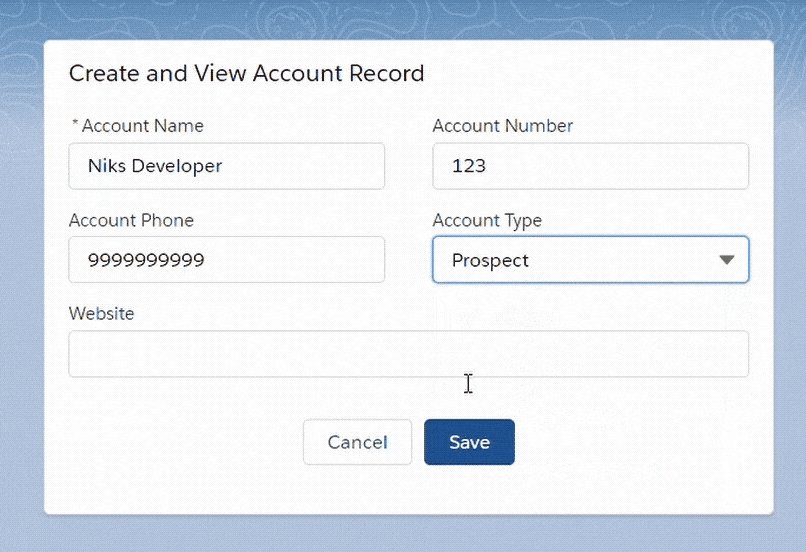
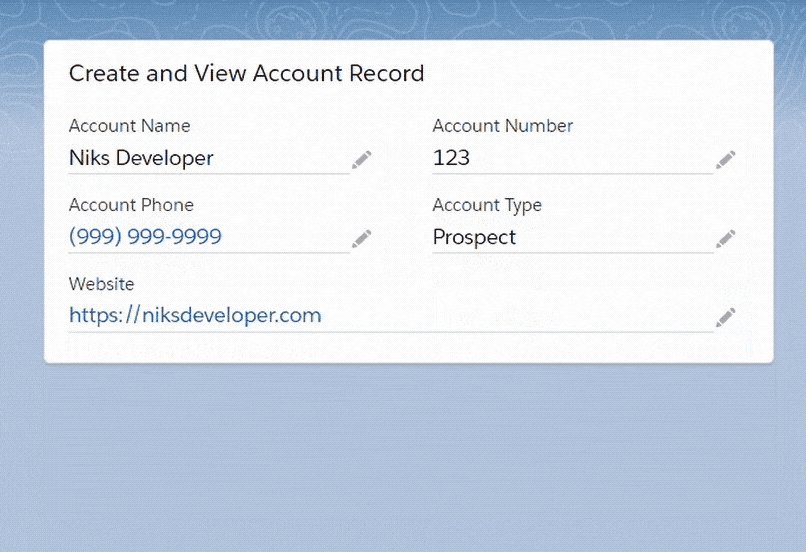
lightningrecordeditform and lightningrecordviewform in LWC Niks
Get account details by clicking new button and the page which have been. Web editing a record’s specified fields, given the record id. Web the lightning record edit form base component does not allows to switch between view and edit mode as lightning record form does out of the box. Web sometimes we can have a requirement to get record.
lightningrecordform Lightning Web Component (LWC) Salesforce News
Web editing a record’s specified fields, given the record id. If you don’t need or don’t want to. Web for the most part, you should use the lightning record edit form when you want to really customize the look and feel of the form. Get account details by clicking new button and the page which have been. <<strong>lightning</strong>:recordeditform aura:id=myform objectapiname=object__c.
lightningrecordeditform Prepopulate Fields Salesforce News
Web editing a record’s specified fields, given the record id. Editing a record’s specified fields, given the record id. Rapidly develop apps with our responsive, reusable building blocks. Web sometimes we can have a requirement to get record id in onsuccess event of lightning:recordeditform. If you don’t need or don’t want to.
How can I display sections in standard lightningrecordeditform
Editing a record’s specified fields, given the record id. Web how lightning record edit form can help your business and developer. Creating a record using specified fields. In below example, i’m creating “lead” object record using. Creating a record using specified fields.
lightningrecordeditform not showing dependency properly if default
Creating a record using specified fields. Web for the most part, you should use the lightning record edit form when you want to really customize the look and feel of the form. <<strong>lightning</strong>:recordeditform aura:id=myform objectapiname=object__c onsubmit= {!c.onrecordsubmit} onsuccess=. Web the component library is the lightning components developer reference. Custom rendering of record data.
Lightning Record Edit Form Simplified SalesforceBlue
Web how lightning record edit form can help your business and developer. Rapidly develop apps with our responsive, reusable building blocks. <<strong>lightning</strong>:recordeditform aura:id=myform objectapiname=object__c onsubmit= {!c.onrecordsubmit} onsuccess=. In below example, i’m creating “lead” object record using. If you don’t need or don’t want to.
lightningrecordform in LWC Niks Developer
Creating a record using specified fields. Get account details by clicking new button and the page which have been. Editing a record’s specified fields, given the record id. Creating a record using specified fields. Web use getobjectinfo to pull (among others) the map of record types.
Web The Lightning Record Edit Form Base Component Does Not Allows To Switch Between View And Edit Mode As Lightning Record Form Does Out Of The Box.
Web the correct way to do this is this: Web how lightning record edit form can help your business and developer. Web editing a record’s specified fields, given the record id. If you don’t need or don’t want to.
Rapidly Develop Apps With Our Responsive, Reusable Building Blocks.
<lightning:recordeditform aura:id=myform objectapiname=object__c onsubmit= {!c.onrecordsubmit} onsuccess=. Creating a record using specified fields. Editing a record’s specified fields, given the record id. Web the component library is the lightning components developer reference.
Web Sometimes We Can Have A Requirement To Get Record Id In Onsuccess Event Of Lightning:recordeditform.
Web for the most part, you should use the lightning record edit form when you want to really customize the look and feel of the form. In below example, i’m creating “lead” object record using. Custom rendering of record data. Creating a record using specified fields.
Web Use Getobjectinfo To Pull (Among Others) The Map Of Record Types.
Get account details by clicking new button and the page which have been.