Multi Step Form Template
Multi Step Form Template - Horizontal, vertical, and standard navigation. Demo and download the zip (*.zip). Web multi step forms starter plan. Your resource to discover and connect with designers worldwide. A multi step form allows you to divide a form into multiple steps only showing a few questions at a time. Web written by admin latest collection of free multi step forms using html, css, jquery, angular js, and javascript. Modify its appearance, add your data and launch your app. Web the multistep form is a promising online form template for bootstrap that allows the creation of unique forms with multiple sections. With our multi step form builder, you can easily build high converting multi step forms — absolutely no coding necessary. Web discover 20 multi step form designs on dribbble.
Modify its appearance, add your data and launch your app. Web 3 contributors feedback in this article create new multistep form preview steps enable attachments configure more options progress indicator enable table. Horizontal, vertical, and standard navigation. With horizontal and vertical navigation, users navigate. Web written by admin latest collection of free multi step forms using html, css, jquery, angular js, and javascript. This method allows for a better user. Web i just downloaded your form and recreated step by step what you did and was able to use the template without any errors. Select the form widget on your page: Next try it yourself ». Click “edit” and select the “multistep”.
Web 3 contributors feedback in this article create new multistep form preview steps enable attachments configure more options progress indicator enable table. With our multi step form builder, you can easily build high converting multi step forms — absolutely no coding necessary. Check out a simple user interface,. Modify its appearance, add your data and launch your app. Horizontal, vertical, and standard navigation. Demo and download the zip (*.zip). This method allows for a better user. With horizontal and vertical navigation, users navigate. Web multi step forms starter plan. Select the form widget on your page:
How to Build a MultiStep Form in WordPress Formidable Forms
A multi step form allows you to divide a form into multiple steps only showing a few questions at a time. With horizontal and vertical navigation, users navigate. Check out a simple user interface,. Web creating a multistep form is easy — no html, css, or additional pages required. Next try it yourself ».
Fancy & Functional multistep form indicators and Power Platform
With our multi step form builder, you can easily build high converting multi step forms — absolutely no coding necessary. Next try it yourself ». Web 3 contributors feedback in this article create new multistep form preview steps enable attachments configure more options progress indicator enable table. Your resource to discover and connect with designers worldwide. Click “edit” and select.
Why MultiStep Forms Can Increase Conversions (Examples & Data)
Web i just downloaded your form and recreated step by step what you did and was able to use the template without any errors. Web written by admin latest collection of free multi step forms using html, css, jquery, angular js, and javascript. Web multi step forms starter plan. Horizontal, vertical, and standard navigation. Select the form widget on your.
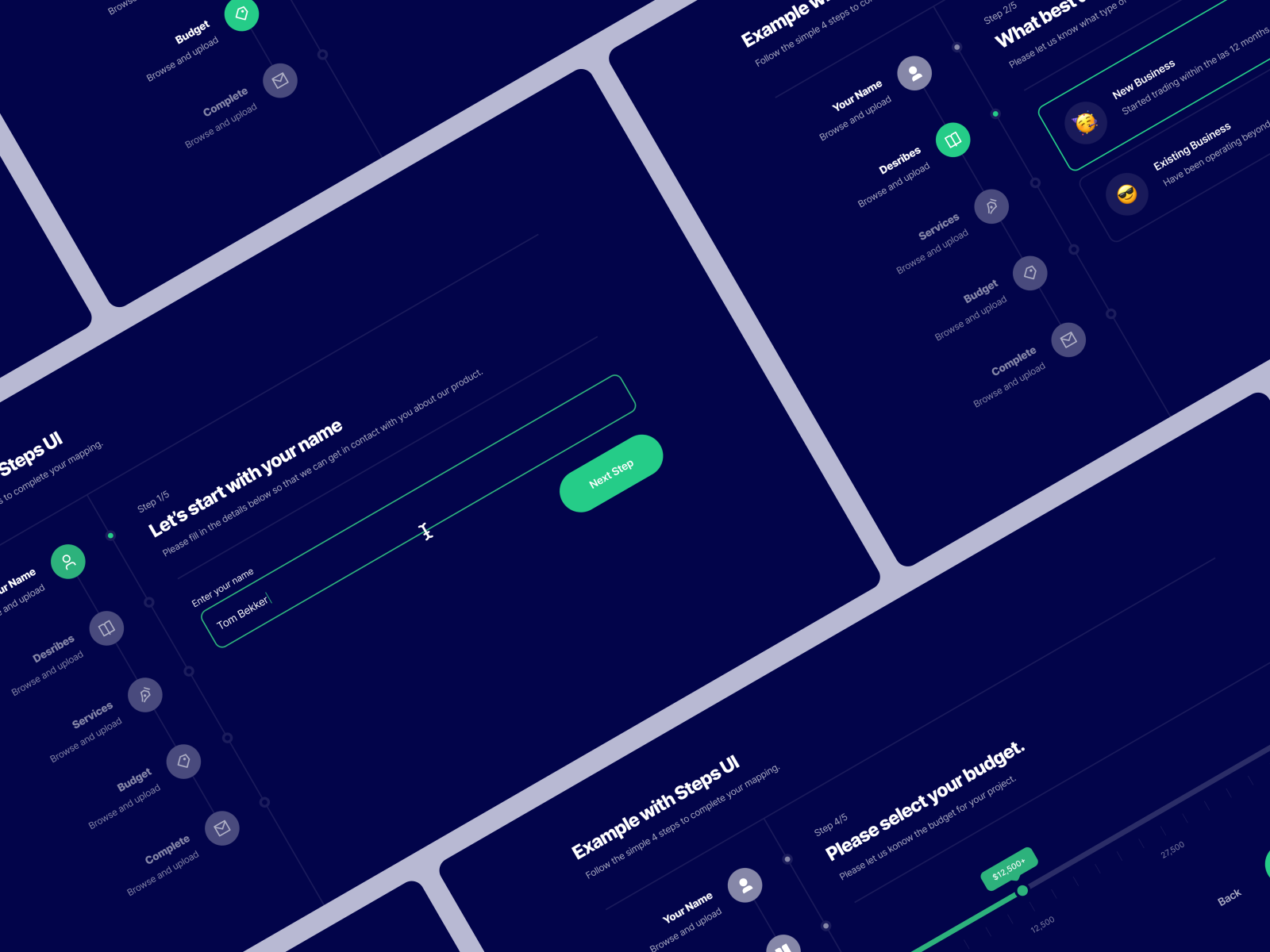
Multi Step Form 03 by Erşad Başbağ for Flowbase on Dribbble
Web the multistep form is a promising online form template for bootstrap that allows the creation of unique forms with multiple sections. Click “edit” and select the “multistep”. Horizontal, vertical, and standard navigation. Web creating a multistep form is easy — no html, css, or additional pages required. Web multi step forms starter plan.
35+ Free Multi Step Forms HTML & CSS Digital Design Journal
Next try it yourself ». Web written by admin latest collection of free multi step forms using html, css, jquery, angular js, and javascript. Web i just downloaded your form and recreated step by step what you did and was able to use the template without any errors. Your resource to discover and connect with designers worldwide. Select the form.
SingleStep form vs. MultiStep Form Which One is the Best and Why
Web creating a multistep form is easy — no html, css, or additional pages required. Web discover 20 multi step form designs on dribbble. With our multi step form builder, you can easily build high converting multi step forms — absolutely no coding necessary. This method allows for a better user. With horizontal and vertical navigation, users navigate.
SingleStep Forms vs Multistep Forms What to Choose?
Select the form widget on your page: Demo and download the zip (*.zip). Horizontal, vertical, and standard navigation. Next try it yourself ». Web multi step forms starter plan.
Multi Step Form Wizard jQuery Validation by logicalstack CodeCanyon
Web discover 20 multi step form designs on dribbble. Next try it yourself ». Web the multistep form is a promising online form template for bootstrap that allows the creation of unique forms with multiple sections. Web creating a multistep form is easy — no html, css, or additional pages required. Modify its appearance, add your data and launch your.
Bootstrap 4 Multi step form wizard Example
Web discover 20 multi step form designs on dribbble. This method allows for a better user. Click “edit” and select the “multistep”. Horizontal, vertical, and standard navigation. Next try it yourself ».
Create MultiStep Registration Form In WordPress Without Any Coding
Web creating a multistep form is easy — no html, css, or additional pages required. With our multi step form builder, you can easily build high converting multi step forms — absolutely no coding necessary. Select the form widget on your page: Check out a simple user interface,. Your resource to discover and connect with designers worldwide.
Demo And Download The Zip (*.Zip).
Check out a simple user interface,. Web i just downloaded your form and recreated step by step what you did and was able to use the template without any errors. Web written by admin latest collection of free multi step forms using html, css, jquery, angular js, and javascript. With horizontal and vertical navigation, users navigate.
Web Discover 20 Multi Step Form Designs On Dribbble.
Select the form widget on your page: This method allows for a better user. Modify its appearance, add your data and launch your app. With our multi step form builder, you can easily build high converting multi step forms — absolutely no coding necessary.
Web The Multistep Form Is A Promising Online Form Template For Bootstrap That Allows The Creation Of Unique Forms With Multiple Sections.
Next try it yourself ». Your resource to discover and connect with designers worldwide. Horizontal, vertical, and standard navigation. A multi step form allows you to divide a form into multiple steps only showing a few questions at a time.
Web 3 Contributors Feedback In This Article Create New Multistep Form Preview Steps Enable Attachments Configure More Options Progress Indicator Enable Table.
Click “edit” and select the “multistep”. Web multi step forms starter plan. Web creating a multistep form is easy — no html, css, or additional pages required.