Next Js Form
Next Js Form - This is a quick example of how to build a form in next.js with the react hook form library that supports both create and update modes. First, let’s create a new next.js project. Here's an example of the file. Web the smiles on spain’s election night told part of the story. Web first, we're going to build a form component that you can place anywhere in your next.js site. Learn how to dynamically build forms with next.js and accept submissions using the. Send next.js form data to email using api in three simple steps. Web create a new next.js app. Create a new file called directory. Web programmatically create forms, and capture submissions with next.js and graphql.
Although socialist prime minister pedro sanchez came in second place in the vote and his ally yolanda. Sendgrid for sending emails using their apis; Send next.js form data to email using api in three simple steps. Web tesla could add $190 billion to its valuation, according to wedbush analyst dan ives. Client let formdata = new formdata(); Create a getform account and generate new form endpoint. To create a form, we can leverage standard html forms. We’re going to build a form component that you can place anywhere. Mckinley jr., a senior editor on the live team, has held a range of jobs at the new york times, starting on metro with the police beat and then city. Web next.js for creating a contact form landing page;
Web how to create forms in next.js. After you login to your account, create a new. Learn how to dynamically build forms with next.js and accept submissions using the. Web first, we're going to build a form component that you can place anywhere in your next.js site. He raised his price target for the ev maker by $50 to $350, arguing in a note that elon. Create a new file called directory. Although socialist prime minister pedro sanchez came in second place in the vote and his ally yolanda. Web here's the way i did in next.js v13 send a request from client side to next.js server. Sendgrid for sending emails using their apis; Web the smiles on spain’s election night told part of the story.
Next.js for Beginners BlueBits
He raised his price target for the ev maker by $50 to $350, arguing in a note that elon. Web how to create forms in next.js. Sendgrid for sending emails using their apis; Tailwindcss for styling the components; Web create a new next.js app.
Next.js 3.0 lands with Static Exports, Dynamic Imports, and other
Web programmatically create forms, and capture submissions with next.js and graphql. Tailwindcss for styling the components; First, let’s create a new next.js project. Web how to submit forms using nextjs. Web i am a new to next js.
Introduction to NEXT.js YouTube
Mckinley jr., a senior editor on the live team, has held a range of jobs at the new york times, starting on metro with the police beat and then city. Web i am a new to next js. To create a form, we can leverage standard html forms. Web the smiles on spain’s election night told part of the story..
Next.js for everyone A React.js Framework
Build a working contact form for your next.js website. Web how to submit forms using nextjs. Mckinley jr., a senior editor on the live team, has held a range of jobs at the new york times, starting on metro with the police beat and then city. First, let’s create a new next.js project. To create a form, we can leverage.
Next.js & React The Complete Guide (incl. Two Paths!) Reviews
Build a working contact form for your next.js website. After you login to your account, create a new. Web programmatically create forms, and capture submissions with next.js and graphql. This is a quick example of how to build a form in next.js with the react hook form library that supports both create and update modes. Sendgrid for sending emails using.
The Next.js Handbook
Web setting up the application. Web next.js for creating a contact form landing page; Web the national hurricane center continues to project a medium chance an atlantic system could form into the season’s next tropical depression or storm. Tailwindcss for styling the components; Web programmatically create forms, and capture submissions with next.js and graphql.
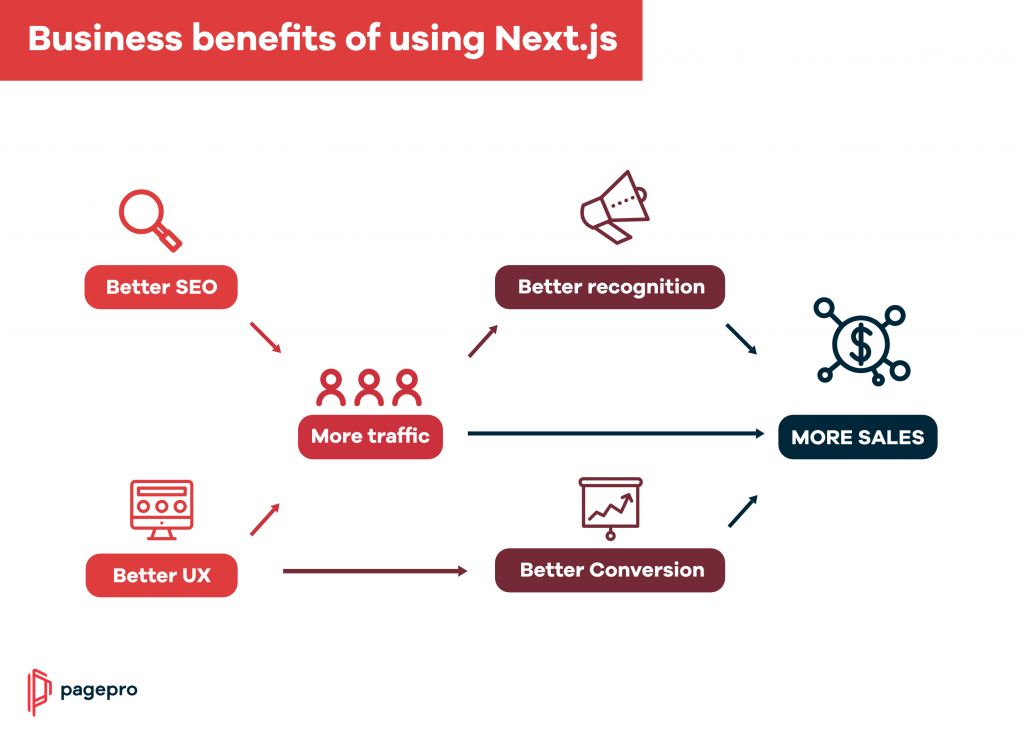
What is Next JS and Why Should You Use it in 2023? Pagepro
After you login to your account, create a new. Create a getform account and generate new form endpoint. Build a working contact form for your next.js website. This is a quick example of how to build a form in next.js with the react hook form library that supports both create and update modes. Create a new file called directory.
Next.js Introducing the Next.js framework DED9 Framework
To create a form, we can leverage standard html forms. Posting the form worked fine just using. After you login to your account, create a new. First, let’s create a new next.js project. Mckinley jr., a senior editor on the live team, has held a range of jobs at the new york times, starting on metro with the police beat.
Creating a Next.js Project with Monorepo using Lerna A Complete
First, let’s create a new next.js project. Web here's the way i did in next.js v13 send a request from client side to next.js server. After you login to your account, create a new. Web how to create forms in next.js. Web how to submit forms using nextjs.
Web Tesla Could Add $190 Billion To Its Valuation, According To Wedbush Analyst Dan Ives.
I've been looking for a solution to this problem for a few days. To create a form, we can leverage standard html forms. We’re going to build a form component that you can place anywhere. Tailwindcss for styling the components;
Sendgrid For Sending Emails Using Their Apis;
Web how to submit forms using nextjs. Web create a new next.js app. Web programmatically create forms, and capture submissions with next.js and graphql. Send next.js form data to email using api in three simple steps.
Web Next.js For Creating A Contact Form Landing Page;
This is a quick example of how to build a form in next.js with the react hook form library that supports both create and update modes. Create a new file called directory. Web the smiles on spain’s election night told part of the story. Client let formdata = new formdata();
Web Since Next.js Uses React, The Form Code You’re About To Add Can Be Neatly Wrapped Up In A React Component.
Next js allows you to create lightning fast websites and apps built on. Learn how to dynamically build forms with next.js and accept submissions using the. Web how to validate forms in next.js. Web first, we're going to build a form component that you can place anywhere in your next.js site.