Powerapps Form Design Ideas
Powerapps Form Design Ideas - Preparation import the ui metadata create ui metadata collection create the user input collection create dynamic ui label text input date picker slider checkbox button collect user input text input date picker slider. You could add two screens on your app, then add a gallery control on screen1, an edit form. Next, you will need to generate a printable view of your form from html. Web the answer lies with html and microsoft flow. Web build a dynamic form in power apps table of contents table of contents this post will cover the following steps: Add an icon to your power app screen. • restrict text input values • validate form data • implement error handling • protect against loss of unsaved data • use a single form to create, edit & display records. I will demo my top 10 power apps examples / scenarios in this showcase video. Download gallery look book app and checkout all the 5 gallery samples. Details list for sharepoint doc library custom page in model driven apps.
When a power apps form is very long a tabbed form can make it more organized and easier to use. Form layout and design are important to building better forms. The sales team members are dynamically added to access the record on the account form. We will connect the gallery & the form control on the same screen. If you want to edit and create a new record, an edit form would be needed. Web in the designing phase, you'll prepare the specifications and designs of your app. Preparation import the ui metadata create ui metadata collection create the user input collection create dynamic ui label text input date picker slider checkbox button collect user input text input date picker slider. There are still a number of tables, referred to here as classic tables, that retain the appearance and capabilities from earlier versions. We will improve the from control design by updating fonts. So it may not be possible to edit the fields directly from a gallery.
You can slap in a 40 question form in a minute using a form control. Today, we’re happy to share. You could add two screens on your app, then add a gallery control on screen1, an edit form. Preparation import the ui metadata create ui metadata collection create the user input collection create dynamic ui label text input date picker slider checkbox button collect user input text input date picker slider. Web add a form select a data card arrange cards in columns resize cards across multiple columns manipulate controls in a card turning off snap to columns set width and height easily create an attractive and efficient form when you build a canvas app in power apps. Seamlessly merge images with pen input control: Add an icon to your power app screen. • restrict text input values • validate form data • implement error handling • protect against loss of unsaved data • use a single form to create, edit & display records. Then this video is for you. Web by reza | jan 12, 2021 | power apps, power platform, powerapps | 4 comments.
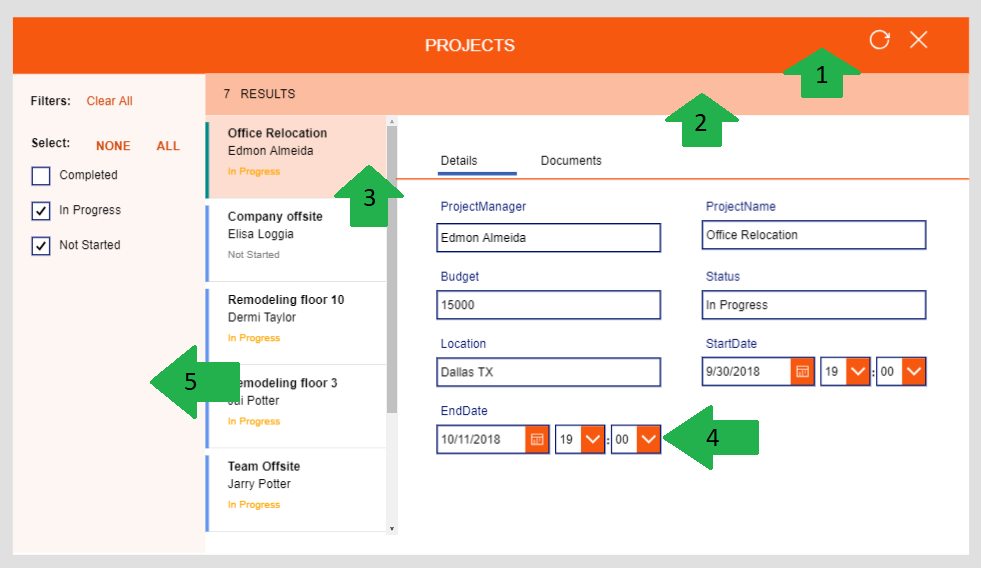
Possible to print out entire PowerApps form? Page 2 Power Platform
Web powerapps can do everything forms can, but for anything simple like a survey, you can generally do it much faster in forms. Web power apps provides many options for designing forms using the form designer. • restrict text input values • validate form data • implement error handling • protect against loss of unsaved data • use a single.
[PowerApps] New form editor dedicated to the Microsoft
I will demo my top 10 power apps examples / scenarios in this showcase video. This article introduces the conceptual and architectural design phases. Add an icon to your power app screen. Then this video is for you. Web in this power apps form control design tutorial video, i will showcase how to transform the out of the box form.
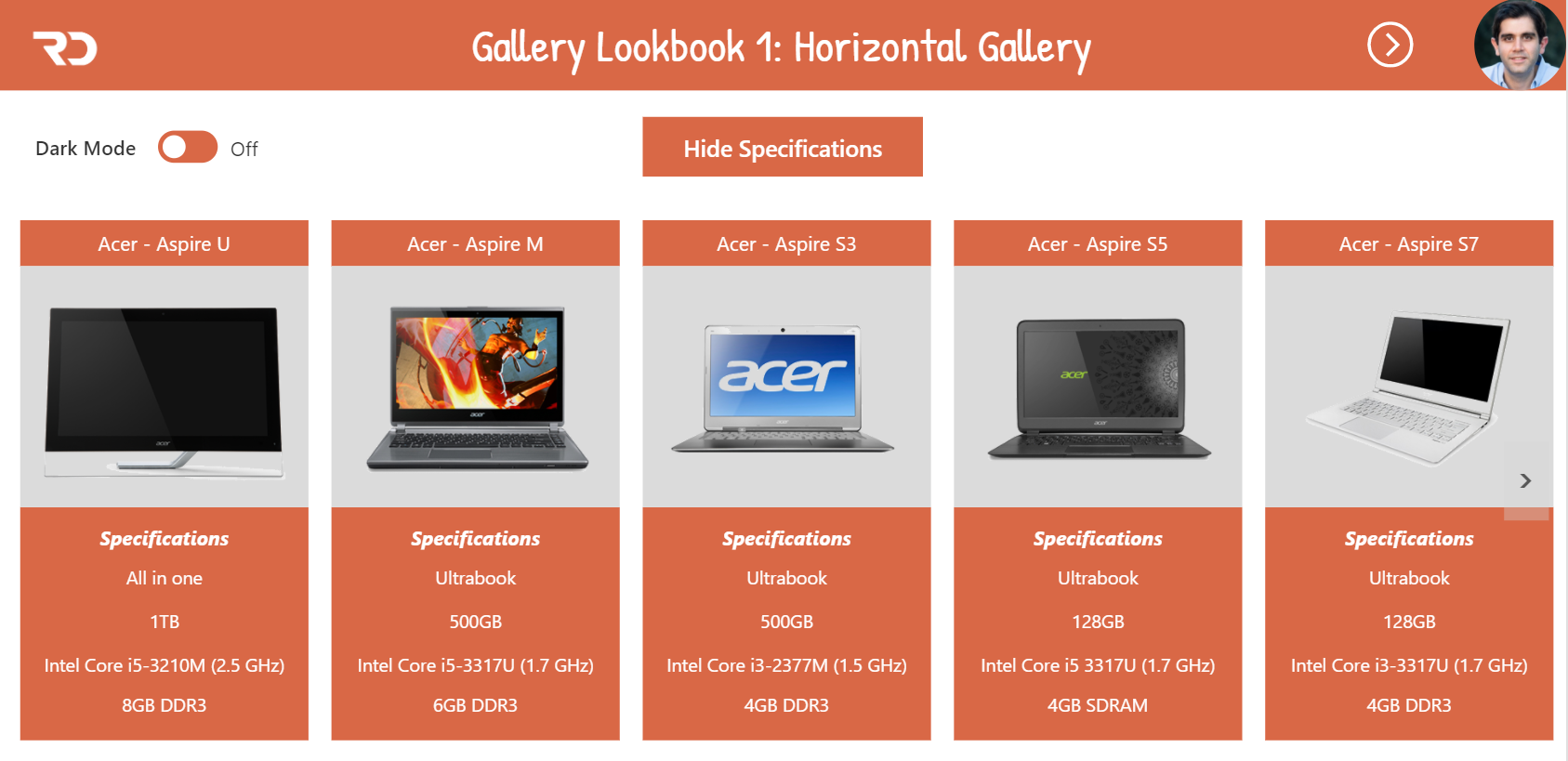
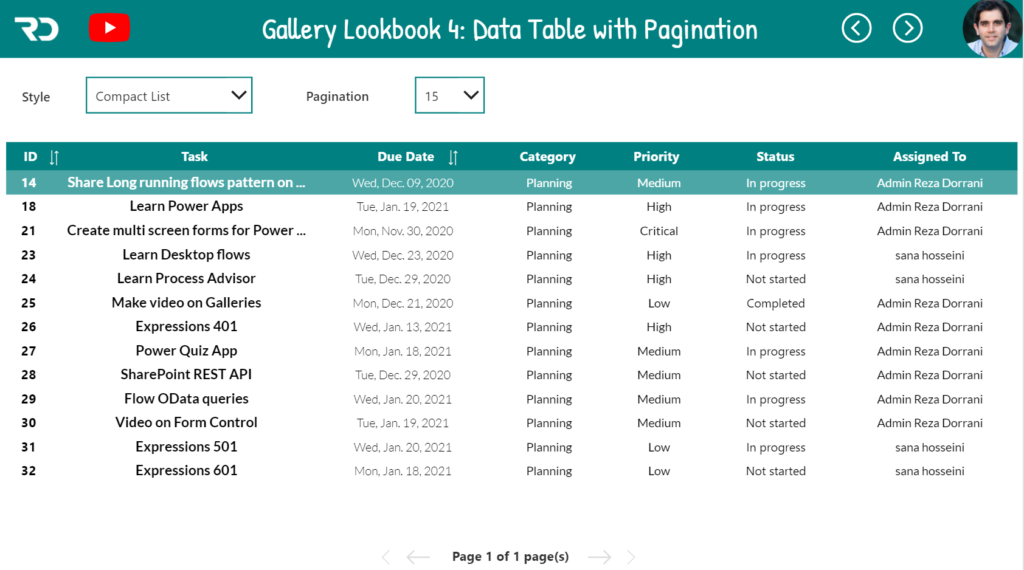
Power Apps Gallery Designs Reza's Blog
Details list for sharepoint doc library custom page in model driven apps. After we announced public preview of power apps ideas, including writing power fx formulas with natural language generating formulas from examples, we continued tuning the design and improving our ai model to make ideas work better for you. There are still a number of tables, referred to here.
Powerapps Design Ideas [powerapps] Building A Modern "idea Hub
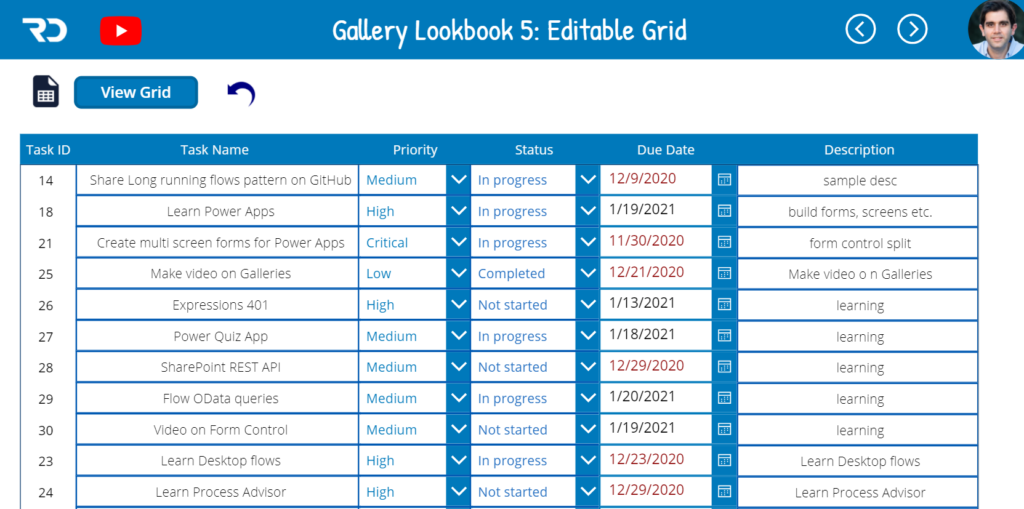
Web in the designing phase, you'll prepare the specifications and designs of your app. Web this video on power apps gallery design ideas provides 5 different gallery design styles. We can use it browse for a record. Web power apps form design & ux guidelines. No power automate or code component needed.
[PowerApps] Building a modern "Idea Hub" Modern Work Blog Project
These tables are used less often. Make sure you insert it into this box, so the icon ties itself to each item in the gallery. We can use it browse for a record. For details, go to transform natural language to power fx formulas. You can slap in a 40 question form in a minute using a form control.
PowerApps Color Consistency Abe Saldana
After we announced public preview of power apps ideas, including writing power fx formulas with natural language generating formulas from examples, we continued tuning the design and improving our ai model to make ideas work better for you. Divergence academy student attendance app. Today, we’re happy to share. I use both, depending on my. Web in the designing phase, you'll.
Possible to print out entire PowerApps form? Power Platform Community
It could take me an hour or more (depending on which question formats i used) to build similar functionaliy in powerapps. Make sure you insert it into this box, so the icon ties itself to each item in the gallery. After we announced public preview of power apps ideas, including writing power fx formulas with natural language generating formulas from.
PowerApps Appoinment Form Demo YouTube
We recommend the ‘cancel’ icon and putting the icon next to the field you want to clear. Next, you will need to generate a printable view of your form from html. For example, consider this basic form for recording sales orders: These tables are used less often. Details list for sharepoint doc library custom page in model driven apps.
Power Apps Gallery Designs Reza's Blog
We will improve the from control design by updating fonts. Divergence academy student attendance app. Add the formula reset (searchbox) to the onselect property. In this powerapps video, we will leverage the same form control for new, edit and view forms thereby reducing the need to create multiple screens for forms. I have built these apps from scratch and/or extended.
Power Apps Gallery Designs Reza's Blog
Web by reza | jan 12, 2021 | power apps, power platform, powerapps | 4 comments. These tables are used less often. I used a simple icon for my button. When a power apps form is very long a tabbed form can make it more organized and easier to use. Power apps gallery design ideas.
That Would Take You 30 Minutes To.
Web this video on power apps gallery design ideas provides 5 different gallery design styles. We will improve the from control design by updating fonts. Make sure you insert it into this box, so the icon ties itself to each item in the gallery. For example, consider this basic form for recording sales orders:
Seamlessly Merge Images With Pen Input Control:
Then this video is for you. Add the formula reset (searchbox) to the onselect property. This article introduces the conceptual and architectural design phases. Address article article comment bulk delete operation connection discount
Web By Reza | Jan 12, 2021 | Power Apps, Power Platform, Powerapps | 4 Comments.
We recommend the ‘cancel’ icon and putting the icon next to the field you want to clear. In this powerapps video, we will leverage the same form control for new, edit and view forms thereby reducing the need to create multiple screens for forms. Download gallery look book app and checkout all the 5 gallery samples. Select the “onselect” property of the icon.
Next, You Will Need To Generate A Printable View Of Your Form From Html.
Web by following these best practices, you can create beautiful and efficient power apps solutions. Transform examples to power fx. Web in the designing phase, you'll prepare the specifications and designs of your app. No power automate or code component needed.

![[PowerApps] New form editor dedicated to the Microsoft](https://i0.wp.com/ppmblog.org/wp-content/uploads/2019/09/newform3.png?w=1154&ssl=1)

![Powerapps Design Ideas [powerapps] Building A Modern "idea Hub](https://i.ytimg.com/vi/Cuq3x_O41nA/maxresdefault.jpg)
![[PowerApps] Building a modern "Idea Hub" Modern Work Blog Project](https://i1.wp.com/ppmblog.org/wp-content/uploads/2018/11/5-customization-idea-app.jpg?ssl=1)