React Calendar Highlight Dates
React Calendar Highlight Dates - Determines which calendar view shall be. Controlled value the value of the component can be uncontrolled or controlled. [new date (2017, 0, 1), new date (2017, 7, 1)] defaultview. Uses react big calendar library for main calendar functionalities. Web 57 rows an array of dates: Web react big calendar. Disable recurring days, set marked or colored days with the help of the recurring object. Web get started with this example. Import react, { usestate} from 'react';
Controlled value the value of the component can be uncontrolled or controlled. Web react big calendar. Import react, { usestate} from 'react'; Determines which calendar view shall be. Web 57 rows an array of dates: Web get started with this example. [new date (2017, 0, 1), new date (2017, 7, 1)] defaultview. Uses react big calendar library for main calendar functionalities. Disable recurring days, set marked or colored days with the help of the recurring object.
Web react big calendar. Web get started with this example. Import react, { usestate} from 'react'; Web 57 rows an array of dates: Determines which calendar view shall be. Controlled value the value of the component can be uncontrolled or controlled. [new date (2017, 0, 1), new date (2017, 7, 1)] defaultview. Uses react big calendar library for main calendar functionalities. Disable recurring days, set marked or colored days with the help of the recurring object.
15+ Best React Date Picker & Calendar Components That Are Worth Using
Web 57 rows an array of dates: [new date (2017, 0, 1), new date (2017, 7, 1)] defaultview. Uses react big calendar library for main calendar functionalities. Controlled value the value of the component can be uncontrolled or controlled. Disable recurring days, set marked or colored days with the help of the recurring object.
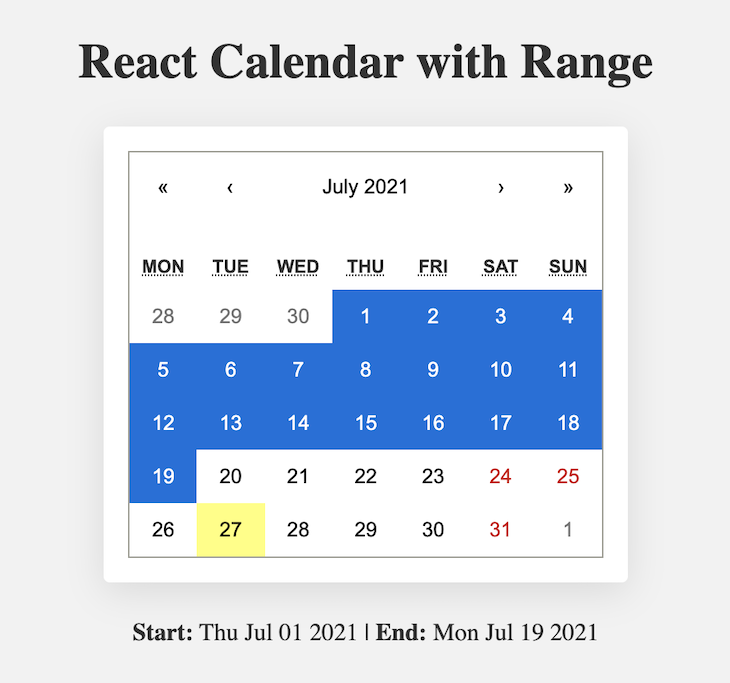
Build a Calendar in React Using ReactCalendar Library Engineering
Disable recurring days, set marked or colored days with the help of the recurring object. Web get started with this example. Web 57 rows an array of dates: Import react, { usestate} from 'react'; Controlled value the value of the component can be uncontrolled or controlled.
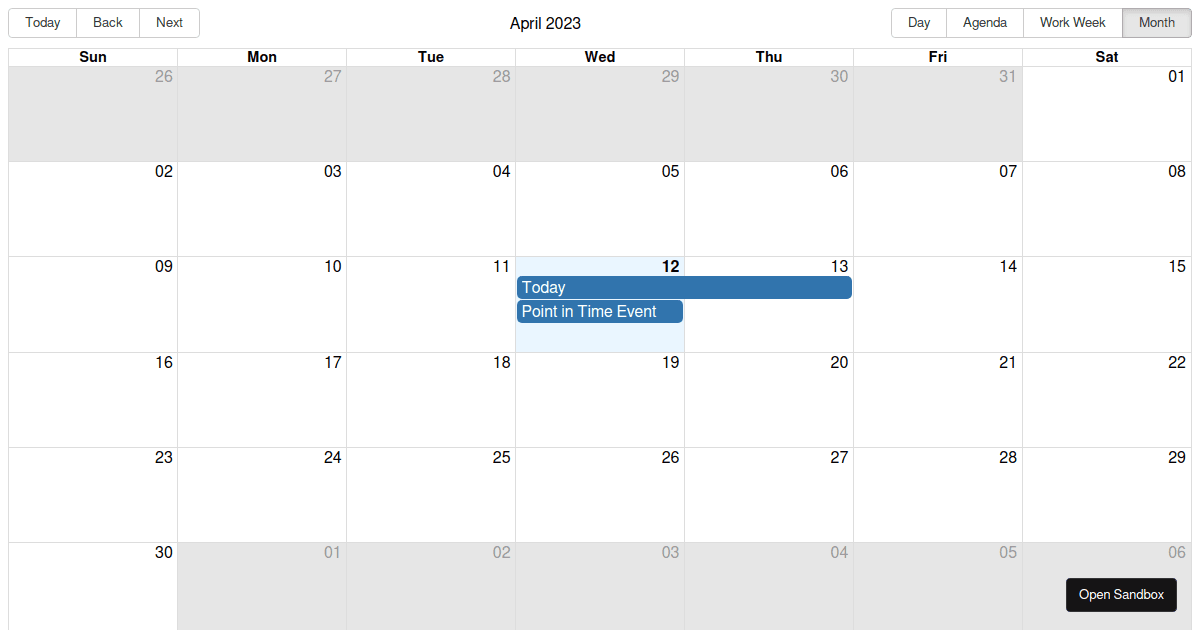
Reactbigcalendar Customize and Print
Uses react big calendar library for main calendar functionalities. Web get started with this example. Determines which calendar view shall be. Controlled value the value of the component can be uncontrolled or controlled. Import react, { usestate} from 'react';
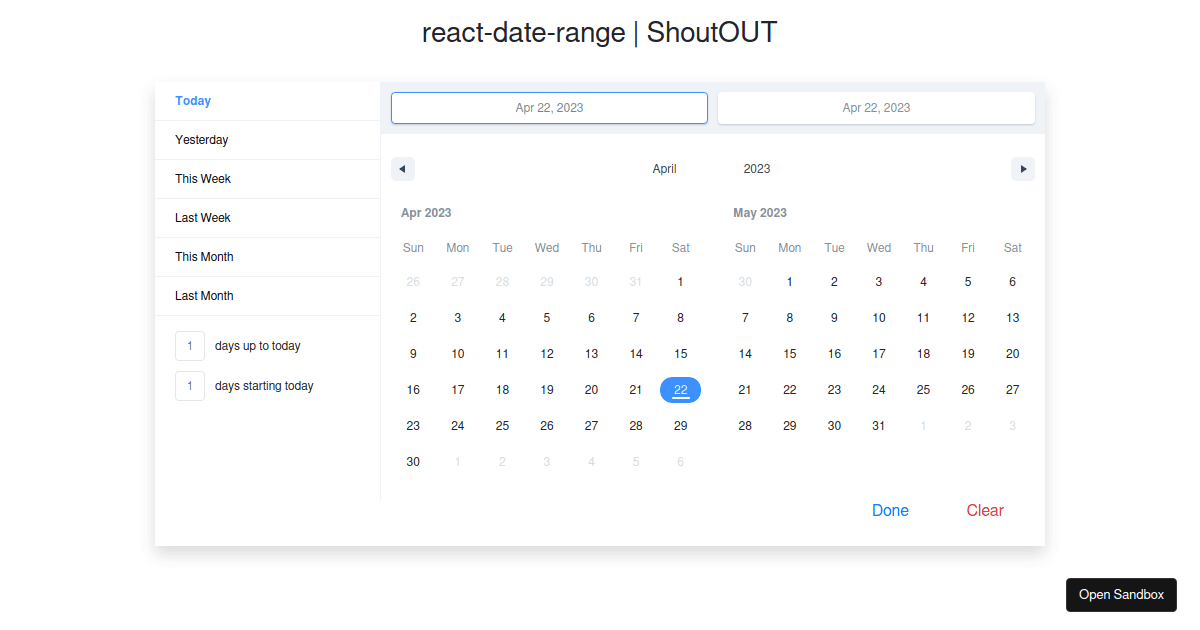
reactdaterange examples CodeSandbox
Disable recurring days, set marked or colored days with the help of the recurring object. Determines which calendar view shall be. Web get started with this example. Web react big calendar. Uses react big calendar library for main calendar functionalities.
ReactCalendar Build and customize a simple calendar LogRocket Blog
Controlled value the value of the component can be uncontrolled or controlled. Uses react big calendar library for main calendar functionalities. [new date (2017, 0, 1), new date (2017, 7, 1)] defaultview. Import react, { usestate} from 'react'; Web 57 rows an array of dates:
React Calendar A Super Fast Calendar Component For React Apps
[new date (2017, 0, 1), new date (2017, 7, 1)] defaultview. Determines which calendar view shall be. Import react, { usestate} from 'react'; Controlled value the value of the component can be uncontrolled or controlled. Disable recurring days, set marked or colored days with the help of the recurring object.
React Js Calendar Example Coverletterpedia
Web react big calendar. Web 57 rows an array of dates: Determines which calendar view shall be. Import react, { usestate} from 'react'; Disable recurring days, set marked or colored days with the help of the recurring object.
reactcalendar examples CodeSandbox
Web get started with this example. [new date (2017, 0, 1), new date (2017, 7, 1)] defaultview. Disable recurring days, set marked or colored days with the help of the recurring object. Web react big calendar. Web 57 rows an array of dates:
10 Best Calendar Components For React & React Native Apps ReactScript
Web 57 rows an array of dates: Web get started with this example. Import react, { usestate} from 'react'; Determines which calendar view shall be. Controlled value the value of the component can be uncontrolled or controlled.
React.js task calendar (part one) by hilaryL
Controlled value the value of the component can be uncontrolled or controlled. Disable recurring days, set marked or colored days with the help of the recurring object. Uses react big calendar library for main calendar functionalities. [new date (2017, 0, 1), new date (2017, 7, 1)] defaultview. Web 57 rows an array of dates:
Web Get Started With This Example.
Web 57 rows an array of dates: Import react, { usestate} from 'react'; Uses react big calendar library for main calendar functionalities. Web react big calendar.
Disable Recurring Days, Set Marked Or Colored Days With The Help Of The Recurring Object.
[new date (2017, 0, 1), new date (2017, 7, 1)] defaultview. Controlled value the value of the component can be uncontrolled or controlled. Determines which calendar view shall be.