React Clear Form After Submit
React Clear Form After Submit - Web september 21, 2022 a reset form in a web application plays an important role to reset the form so that the user can insert the new input to the form. Web to clear input values after form submit in react? Web in this way, the next submitter will see the previous response of the submitter if they share the same browser. Install react hook form package step 3: In react, form management is more complicated because you. Web viewed 1k times. Web this article will discuss the use case when you need to clear the form’s contents after it is submitted. Web demonstrates how to reset the form after submission. To do that, we write: Web reset form input field after clicking submit on react js using usestate ask question asked 1 year, 8 months ago modified 1 year, 8 months ago viewed 6k times 2 i.
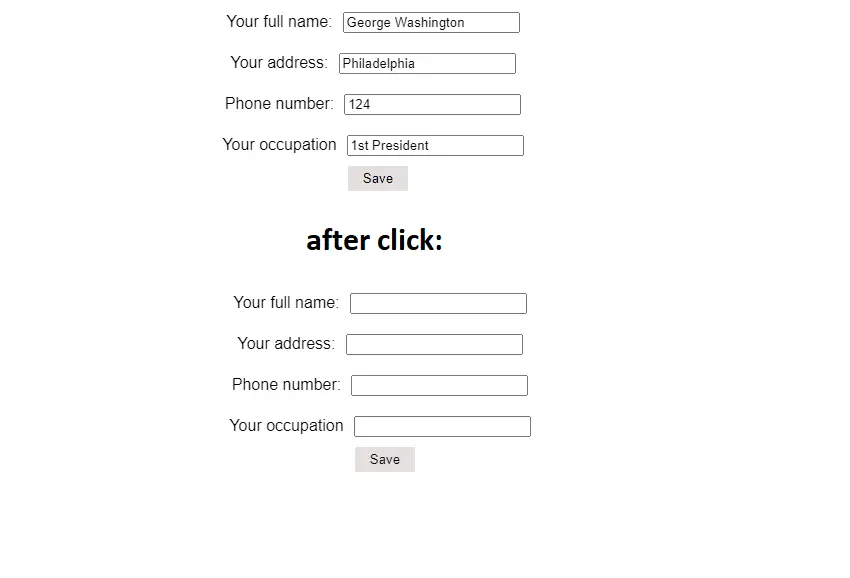
Clearing the input field values if you are using controlled components,. Web demonstrates how to reset the form after submission. Web react clear form fields after submit. Install yup package step 3:. Web to clear input values after form submit in react? Web we can clear an input value after form submit in a react component. Handlesubmit (e) { e.preventdefault ();. To do that, we write: Web reset form input field after clicking submit on react js using usestate ask question asked 1 year, 8 months ago modified 1 year, 8 months ago viewed 6k times 2 i. Onhandlesubmit (e) { e.preventdefault ();
Web we can clear an input value after form submit in a react component. Web how to clear and reset errors and form values in react step 1: Web the solution is to use the reset () function from the react hook form library, if you execute the function without any parameters ( reset ()) the form is reset to its. In react, form management is more complicated because you. Web we mostly clear the input field values whenever we submit a form or resetting the cluttered form. Handlesubmit (e) { e.preventdefault ();. Enabling the autofill feature will automatically save the. Web in this way, the next submitter will see the previous response of the submitter if they share the same browser. Install yup package step 3:. Web viewed 1k times.
React Clear Cache? Trust The Answer
You can either use the setstate() function in controlled components to set the empty state corresponding to. Enabling the autofill feature will automatically save the. I have a form in react that should empty the input fields once the form has been successfully submitted. Web we can clear an input value after form submit in a react component. Web viewed.
reactform examples CodeSandbox
Enabling the autofill feature will automatically save the. Handlesubmit (e) { e.preventdefault ();. To do that, we write: */} then our handlesubmit method can be written as: Web how to clear and reset errors and form values in react step 1:
How to clear materialui select and reactdatetime after redux form
Install react hook form package step 3: Web we mostly clear the input field values whenever we submit a form or resetting the cluttered form. Install yup package step 3:. Web we can clear an input value after form submit in a react component. In react, form management is more complicated because you.
ReactHookForm Reset All Fields After Submit
I am trying to empty/clear my form fields after i click submit button using onsubmit event handler in react js. Web we mostly clear the input field values whenever we submit a form or resetting the cluttered form. Install react hook form package step 3: Onhandlesubmit (e) { e.preventdefault (); To do that, we write:
How to clear form after submit in React examples
Web we can clear an input value after form submit in a react component. To do that, we write: Web this article will discuss the use case when you need to clear the form’s contents after it is submitted. Onhandlesubmit (e) { e.preventdefault (); This is my code and it do the.
A Complete React Form Builder Reactscript
Build new react app step 2: This is my code and it do the. Web react clear form fields after submit. Web demonstrates how to reset the form after submission. Web we mostly clear the input field values whenever we submit a form or resetting the cluttered form.
Use react form
Enabling the autofill feature will automatically save the. Web this article will discuss the use case when you need to clear the form’s contents after it is submitted. Web demonstrates how to reset the form after submission. I am trying to empty/clear my form fields after i click submit button using onsubmit event handler in react js. Web viewed 1k.
35 Javascript Submit Form Programmatically Javascript Overflow
To do that, we write: Web viewed 1k times. In react, form management is more complicated because you. I am trying to empty/clear my form fields after i click submit button using onsubmit event handler in react js. Build new react app step 2:
42 Javascript Submit Form Onclick Button Javascript Nerd Answer
In react, form management is more complicated because you. Web we can clear an input value after form submit in a react component. Build new react app step 2: Clearing the input field values if you are using controlled components,. Web september 21, 2022 a reset form in a web application plays an important role to reset the form so.
33 Submit Without Refresh Javascript Javascript Overflow
Web we can clear an input value after form submit in a react component. Web this article will discuss the use case when you need to clear the form’s contents after it is submitted. I am trying to empty/clear my form fields after i click submit button using onsubmit event handler in react js. Handlesubmit (e) { e.preventdefault ();. Web.
Clearing The Input Field Values If You Are Using Controlled Components,.
Record<string, boolean>) => void reset the entire form state, fields reference, and.</p> Web demonstrates how to reset the form after submission. Web reset reset form state and values reset: Web how to clear and reset errors and form values in react step 1:
I Have A Form In React That Should Empty The Input Fields Once The Form Has Been Successfully Submitted.
You can either use the setstate() function in controlled components to set the empty state corresponding to. Web reset form input field after clicking submit on react js using usestate ask question asked 1 year, 8 months ago modified 1 year, 8 months ago viewed 6k times 2 i. Web react clear form fields after submit. Web to clear input values after form submit in react?
Web We Can Clear An Input Value After Form Submit In A React Component.
Web we mostly clear the input field values whenever we submit a form or resetting the cluttered form. In react, form management is more complicated because you. Install react hook form package step 3: Web this article will discuss the use case when you need to clear the form’s contents after it is submitted.
To Do That, We Write:
Enabling the autofill feature will automatically save the. I am trying to empty/clear my form fields after i click submit button using onsubmit event handler in react js. */} then our handlesubmit method can be written as: Build new react app step 2: