React-Native Form Example
React-Native Form Example - It will reload if you save edits to your files, and you. For example, when using image, you pass it a prop named source to. Web through my 2 years experience as a react native developer, i used to use different approaches to handle forms without feeling confident about the best solution. Most of react native’s core components can be customized with props, too. If you prefer a more elaborate video tutorial on handling forms in reactjs(includes using controlled, uncontrolled, class. Web react native registration form example library for the form to be scrollable. Generally, forms can constitute input fields, such as text inputs, checkboxes, radio buttons, dropdown menus, and submit buttons. { errors } } = useform(); The errorsproperty of useformholds the errors associated with all the fields of the form through which our. Web html form elements work a bit differently from other dom elements in react, because form elements naturally keep some internal state.
Web in this tutorial, you’ll build forms using react and handle form submissions with an example app that submits requests to buy apples. Web npm start or yarn start. Now, navigate to the ‘form’. Generally, forms can constitute input fields, such as text inputs, checkboxes, radio buttons, dropdown menus, and submit buttons. You can check out our guides to radio buttons and. Two methods exposed via the native element are.focus() and.blur() that will focus or blur the textinput programmatically. Web <<strong>form</strong> onsubmit={handlesubmit(onsubmit)}> {/* register your input into the hook by invoking the register function */} example</strong>)} /> {/*. Import react, { useeffect, usecallback }. Note that some props are only. If you prefer a more elaborate video tutorial on handling forms in reactjs(includes using controlled, uncontrolled, class.
Web react native registration form example library for the form to be scrollable. No worries just leave it on react reactive form. Open it in the expo app on your phone to view it. React native forms offer intuitive ways of gathering user input and submitting it to a backend server or storing it locally. You can check out our guides to radio buttons and. The errorsproperty of useformholds the errors associated with all the fields of the form through which our. { errors } } = useform(); Onchange allows to update the state whenever the input value. Html standard leverage existing html markup and. Web <<strong>form</strong> onsubmit={handlesubmit(onsubmit)}> {/* register your input into the hook by invoking the register function */} example</strong>)} /> {/*.
React Native Form Examples of React Native Form with syntax
You can check out our guides to radio buttons and. Runs your app in development mode. It will reload if you save edits to your files, and you. Web photo by sergei akulich on unsplash. Web <<strong>form</strong> onsubmit={handlesubmit(onsubmit)}> {/* register your input into the hook by invoking the register function */} example</strong>)} /> {/*.
23 Awesome React Native Forms Libraries You Should Know
Web npm start or yarn start. Facebook being the inventor of the framework, was obviously the first react native app. Import react, { useeffect, usecallback }. React native forms offer intuitive ways of gathering user input and submitting it to a backend server or storing it locally. Facebook remains one of the biggest names using react native.
20 Best React Native App Templates of 2020 (Including 5 Free) All Pro
Web react native registration form example library for the form to be scrollable. Web photo by sergei akulich on unsplash. Note that some props are only. No worries just leave it on react reactive form. You can check out our guides to radio buttons and.
Forms In React Native The Right Way Gambaran
Facebook remains one of the biggest names using react native. Function loginform() { const { register, handlesubmit, formstate: Runs your app in development mode. Onchange allows to update the state whenever the input value. Web <<strong>form</strong> onsubmit={handlesubmit(onsubmit)}> {/* register your input into the hook by invoking the register function */} example</strong>)} /> {/*.
React Native component which works like a Form Builder
Web npm start or yarn start. Web through my 2 years experience as a react native developer, i used to use different approaches to handle forms without feeling confident about the best solution. Facebook remains one of the biggest names using react native. Open it in the expo app on your phone to view it. Runs your app in development.
React Native Clean Form Component Reactscript
Const onsubmit = (data) => {. For example, when using image, you pass it a prop named source to. You can check out our guides to radio buttons and. Import react, { useeffect, usecallback }. Web through my 2 years experience as a react native developer, i used to use different approaches to handle forms without feeling confident about the.
Common React Native App Layouts Login Page
If you prefer a more elaborate video tutorial on handling forms in reactjs(includes using controlled, uncontrolled, class. For example, this form in plain html. Open it in the expo app on your phone to view it. Onchange allows to update the state whenever the input value. Web react native registration form example library for the form to be scrollable.
Building React Native forms with UI components LogRocket Blog
Web in this tutorial, you’ll build forms using react and handle form submissions with an example app that submits requests to buy apples. Facebook being the inventor of the framework, was obviously the first react native app. Import react, { useeffect, usecallback }. Web through my 2 years experience as a react native developer, i used to use different approaches.
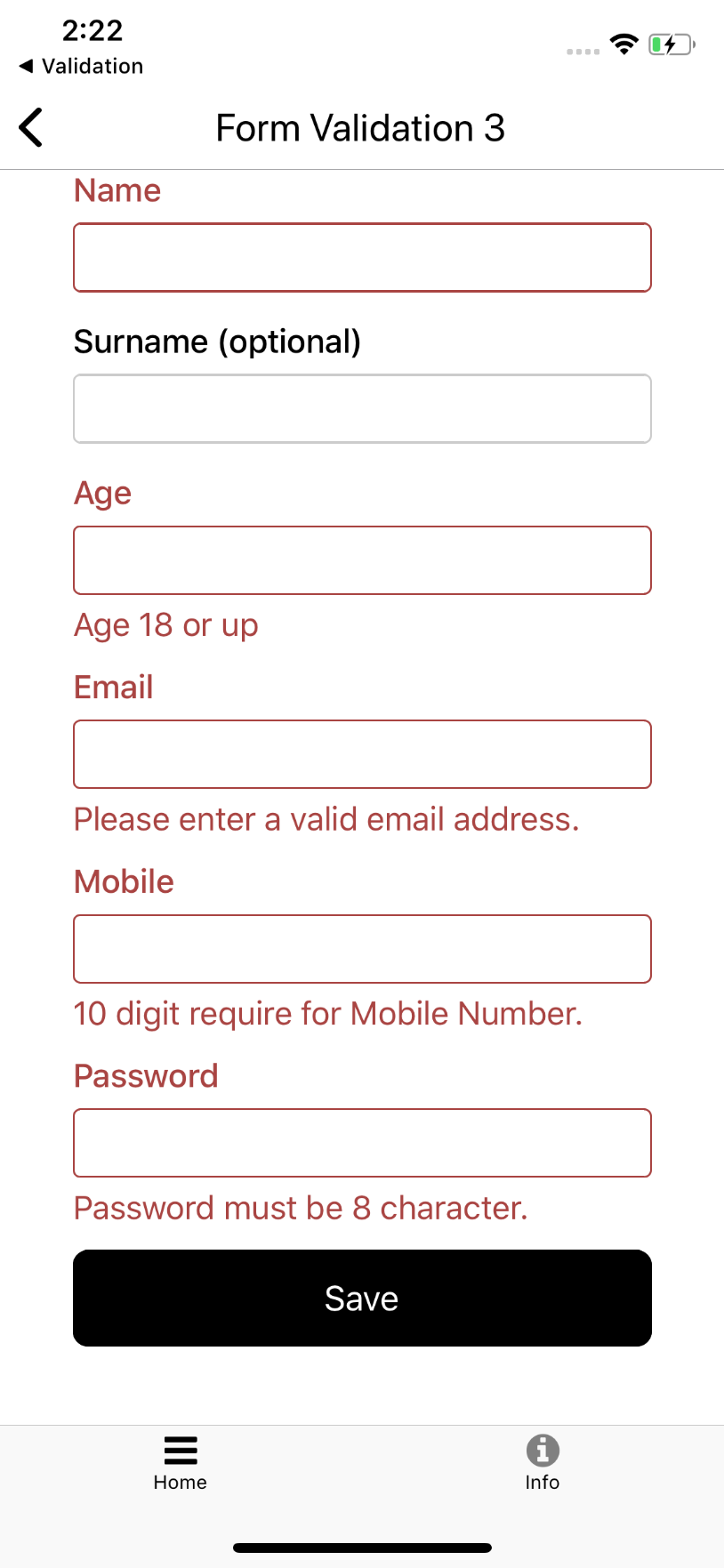
React native Form Validation Free Download Download React native Form
Runs your app in development mode. Generally, forms can constitute input fields, such as text inputs, checkboxes, radio buttons, dropdown menus, and submit buttons. No worries just leave it on react reactive form. Facebook remains one of the biggest names using react native. Function loginform() { const { register, handlesubmit, formstate:
npm
Facebook being the inventor of the framework, was obviously the first react native app. Generally, forms can constitute input fields, such as text inputs, checkboxes, radio buttons, dropdown menus, and submit buttons. React native forms offer intuitive ways of gathering user input and submitting it to a backend server or storing it locally. Now, navigate to the ‘form’. If you.
You Can Check Out Our Guides To Radio Buttons And.
Web npm start or yarn start. Web there are some libraries that can be used to create forms in react native, such as formik, redux form, react hook form, etc. Web react native registration form example library for the form to be scrollable. Html standard leverage existing html markup and.
It Will Reload If You Save Edits To Your Files, And You.
Web through my 2 years experience as a react native developer, i used to use different approaches to handle forms without feeling confident about the best solution. No worries just leave it on react reactive form. Onchange allows to update the state whenever the input value. If you prefer a more elaborate video tutorial on handling forms in reactjs(includes using controlled, uncontrolled, class.
Web Photo By Sergei Akulich On Unsplash.
Web <<strong>form</strong> onsubmit={handlesubmit(onsubmit)}> {/* register your input into the hook by invoking the register function */} example</strong>)} /> {/*. Two methods exposed via the native element are.focus() and.blur() that will focus or blur the textinput programmatically. Function loginform() { const { register, handlesubmit, formstate: Generally, forms can constitute input fields, such as text inputs, checkboxes, radio buttons, dropdown menus, and submit buttons.
Most Of React Native’s Core Components Can Be Customized With Props, Too.
Import react, { useeffect, usecallback }. Runs your app in development mode. Facebook remains one of the biggest names using react native. Now, navigate to the ‘form’.