React Typescript Cheat Sheet
React Typescript Cheat Sheet - Web ); Dom must be included in lib (note: 👋 this repo is maintained by @swyx,. Web cheatsheets for experienced react developers getting started with typescript web docs | español | português | contribute! } } view in the typescript playground instead. Downloadable syntax reference pages for different parts of everyday typescript code. Web getting started join official discord.
} } view in the typescript playground instead. Downloadable syntax reference pages for different parts of everyday typescript code. Dom must be included in lib (note: Web ); Web getting started join official discord. Web cheatsheets for experienced react developers getting started with typescript web docs | español | português | contribute! 👋 this repo is maintained by @swyx,.
Dom must be included in lib (note: Web cheatsheets for experienced react developers getting started with typescript web docs | español | português | contribute! 👋 this repo is maintained by @swyx,. Downloadable syntax reference pages for different parts of everyday typescript code. } } view in the typescript playground instead. Web ); Web getting started join official discord.
reacttypescriptcheatsheetes/README.md at master · typescript
Web getting started join official discord. Dom must be included in lib (note: Downloadable syntax reference pages for different parts of everyday typescript code. Web cheatsheets for experienced react developers getting started with typescript web docs | español | português | contribute! } } view in the typescript playground instead.
GitHub typescriptcheatsheets/reacttypescriptcheatsheetkr
Web getting started join official discord. Downloadable syntax reference pages for different parts of everyday typescript code. Web cheatsheets for experienced react developers getting started with typescript web docs | español | português | contribute! 👋 this repo is maintained by @swyx,. } } view in the typescript playground instead.
TypeScript 中文网 备忘单
Web getting started join official discord. 👋 this repo is maintained by @swyx,. Web cheatsheets for experienced react developers getting started with typescript web docs | español | português | contribute! Dom must be included in lib (note: Web );
React TypeScript Cheatsheets Oldest Dream
Dom must be included in lib (note: } } view in the typescript playground instead. Web getting started join official discord. Web ); Web cheatsheets for experienced react developers getting started with typescript web docs | español | português | contribute!
typescript cheat sheet React cheat sheet 2020
Web getting started join official discord. 👋 this repo is maintained by @swyx,. } } view in the typescript playground instead. Web cheatsheets for experienced react developers getting started with typescript web docs | español | português | contribute! Downloadable syntax reference pages for different parts of everyday typescript code.
TypeScript Cheat Sheet 📄 (32 Code Examples + PDF & Poster) DEV Community
Web ); Dom must be included in lib (note: Web getting started join official discord. Web cheatsheets for experienced react developers getting started with typescript web docs | español | português | contribute! 👋 this repo is maintained by @swyx,.
GitHub AidanMcMoneagle/reacttypescriptcheatsheet Cheatsheets for
👋 this repo is maintained by @swyx,. Dom must be included in lib (note: } } view in the typescript playground instead. Web cheatsheets for experienced react developers getting started with typescript web docs | español | português | contribute! Downloadable syntax reference pages for different parts of everyday typescript code.
GitHub vianch/typescryptcheatsheetv4 typescryptcheatsheetv4
Web ); 👋 this repo is maintained by @swyx,. Downloadable syntax reference pages for different parts of everyday typescript code. Dom must be included in lib (note: } } view in the typescript playground instead.
typescript cheat sheet angular 25 angular cheat sheets
Downloadable syntax reference pages for different parts of everyday typescript code. Dom must be included in lib (note: } } view in the typescript playground instead. Web getting started join official discord. Web cheatsheets for experienced react developers getting started with typescript web docs | español | português | contribute!
TypeScript Cheat Sheet 📄 (32 Code Examples + PDF & Poster)
} } view in the typescript playground instead. Dom must be included in lib (note: Downloadable syntax reference pages for different parts of everyday typescript code. 👋 this repo is maintained by @swyx,. Web cheatsheets for experienced react developers getting started with typescript web docs | español | português | contribute!
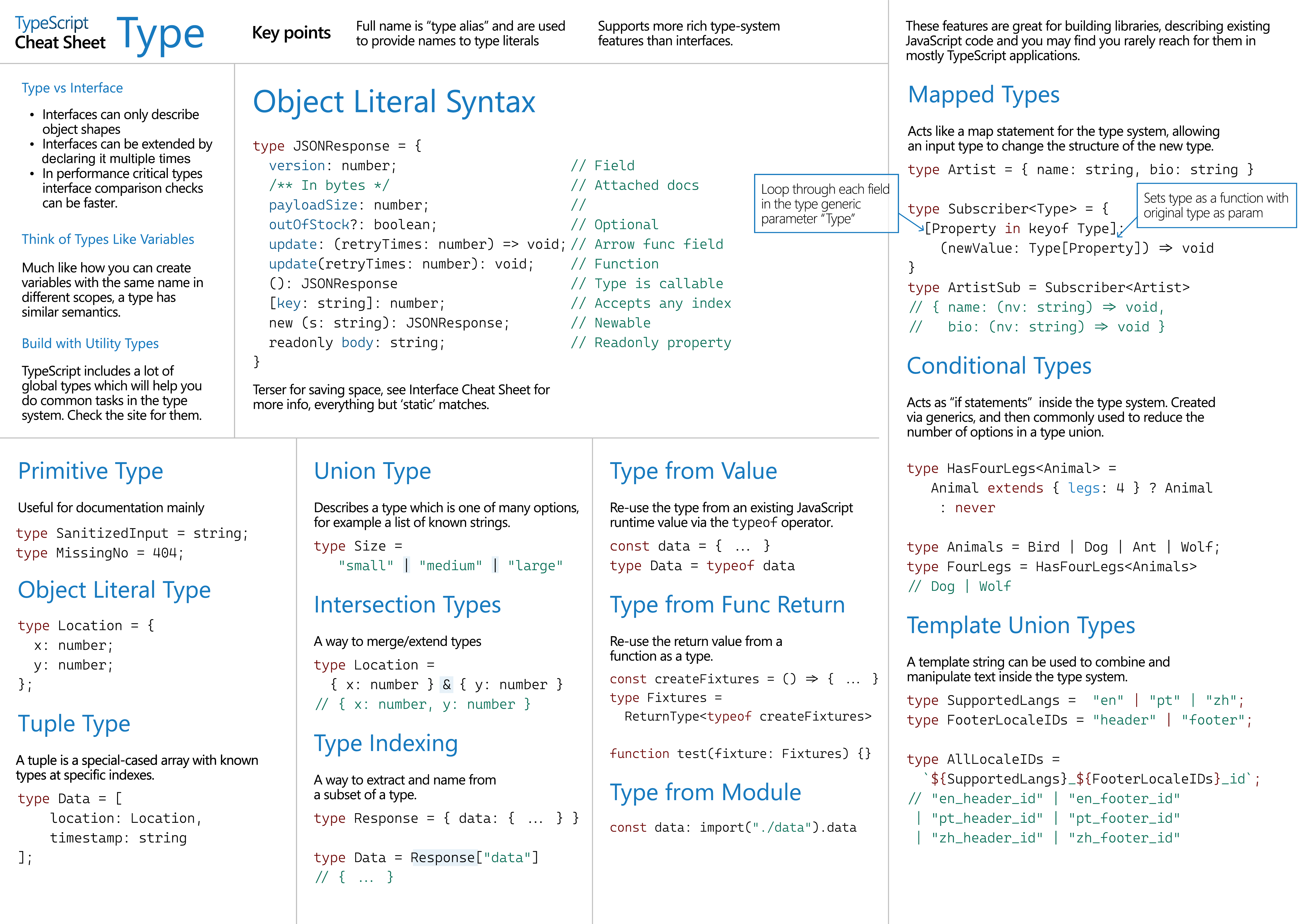
Downloadable Syntax Reference Pages For Different Parts Of Everyday Typescript Code.
Web getting started join official discord. 👋 this repo is maintained by @swyx,. Web cheatsheets for experienced react developers getting started with typescript web docs | español | português | contribute! } } view in the typescript playground instead.
Dom Must Be Included In Lib (Note:
Web );