Responsive Contact Form
Responsive Contact Form - Where the user can send his necessary information or message to the author. Our free contact us form creator enables you to create notification systems in 1,2,3 steps. In this video, i will show how to create a responsive contact form using html & css. Web want to make sure both your team and your form submitters stay in touch? Web these are free responsive html5 contact form templates. All template is lightweight, colorful and all device supported. Web 2.9k views 1 year ago html, css, & javascript. Web july 17, 2020 hello readers, today in this blog you’ll learn how to create a responsive contact us form using only html & css. /* style inputs with type=text, select elements and textareas */. Build in responsiveness into your react form using the grid layout.
Our free contact us form creator enables you to create notification systems in 1,2,3 steps. Where the user can send his necessary information or message to the author. Here is a list of some beautiful css contact forms. After choosing a new form, fill in the. Then choose a new form. Web july 17, 2020 hello readers, today in this blog you’ll learn how to create a responsive contact us form using only html & css. In this video, i will show how to create a responsive contact form using html & css. Web 21 css contact forms. Build in responsiveness into your react form using the grid layout. Web the designer utilizes an animated contact form that flips to show the opposite side of the page.
I have a master of. Then choose a new form. Web the designer utilizes an animated contact form that flips to show the opposite side of the page. Web these are free responsive html5 contact form templates. After choosing a new form, fill in the. In this video, i will show how to create a responsive contact form using html & css. Define how the form elements behave across multiple screen sizes. My name is mukesh jakhar and i am a web application developer and software developer, currently living in jaipur, india. Web this type of responsive contact us form is used to contact the website owner on different websites. Earlier i have shared a blog on.
Responsive Contact Form Contact Form Using Only HTML & CSS YouTube
In this video, i will show how to create a responsive contact form using html & css. Web responsive contact form template use this template preview template no credit card required no time limit on free plan rated 4.5 out of 5 from over 500 reviews on g2.com. Then choose a new form. Input [type=text], select, textarea {. Build in.
20 Beautiful CSS Contact Forms Code Examples OnAirCode
Define how the form elements behave across multiple screen sizes. Input [type=text], select, textarea {. Web how to create fully responsive contact forms without the backend. Web 21 css contact forms. Earlier i have shared a blog on.
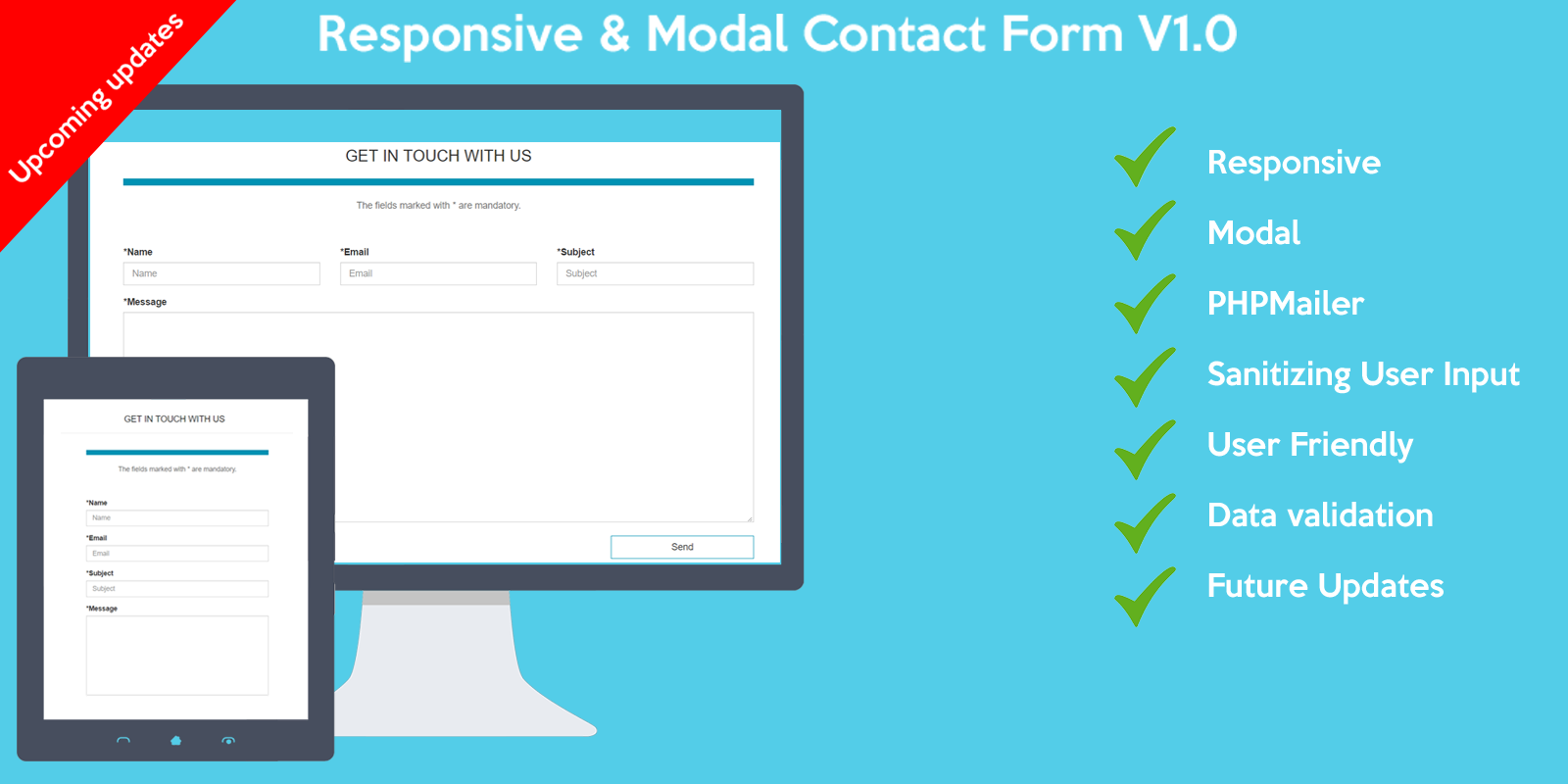
Bootstrap responsive contact form for 9 CodeClerks
Web these are free responsive html5 contact form templates. /* style inputs with type=text, select elements and textareas */. Web the designer utilizes an animated contact form that flips to show the opposite side of the page. Web responsive contact form template use this template preview template no credit card required no time limit on free plan rated 4.5 out.
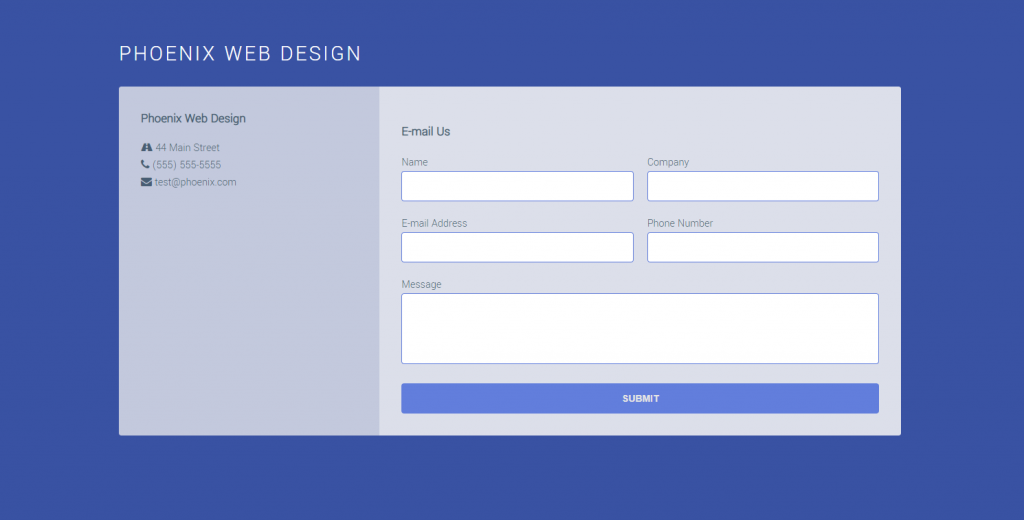
Creating a Responsive Contact Us Form web design by solodev Medium
Web 21 css contact forms. Our free contact us form creator enables you to create notification systems in 1,2,3 steps. Build in responsiveness into your react form using the grid layout. Web july 17, 2020 hello readers, today in this blog you’ll learn how to create a responsive contact us form using only html & css. Web import react from.
Responsive Contact us Form using HTML & CSS CodingNepal YouTube
All template is lightweight, colorful and all device supported. I have a master of. Web this type of responsive contact us form is used to contact the website owner on different websites. Input [type=text], select, textarea {. Web import react from 'react';
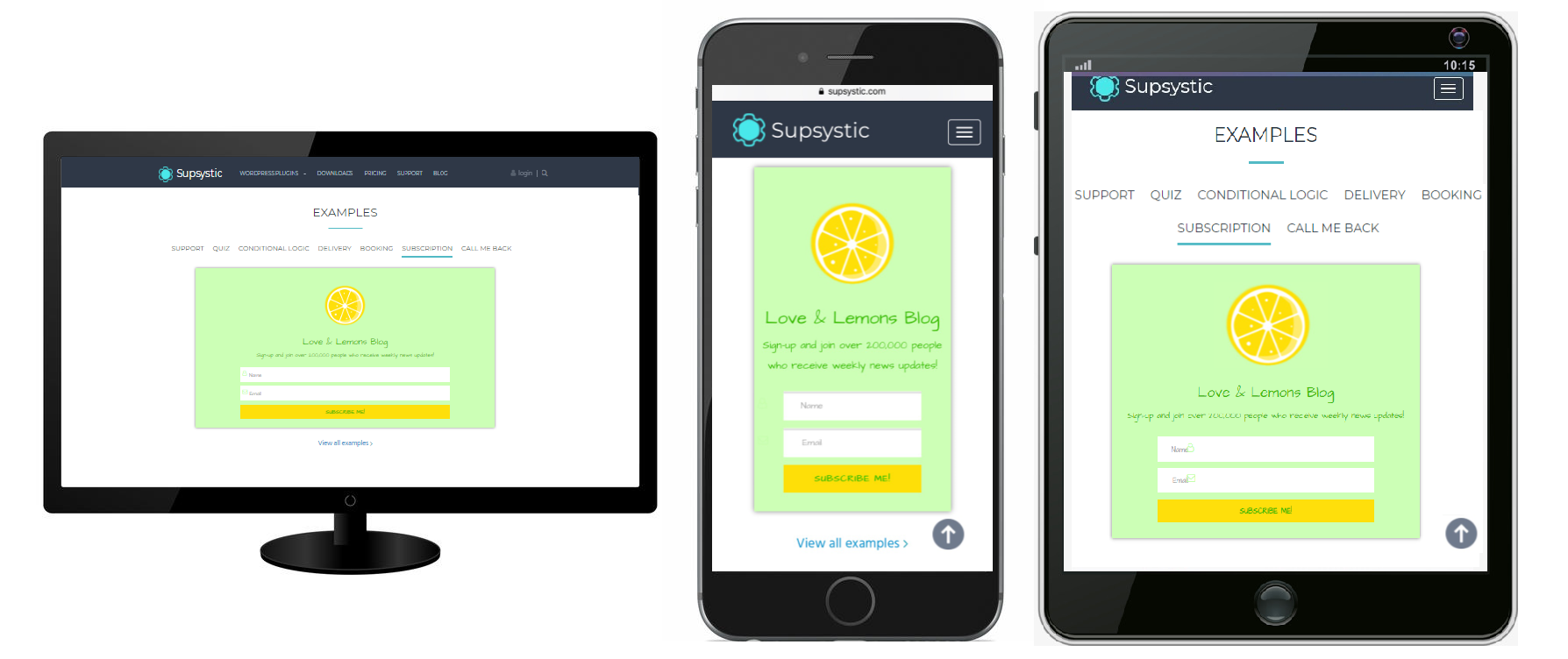
Contact Form responsive examples Ultimate WordPress Plugins by Supsystic
Earlier i have shared a blog on. My name is mukesh jakhar and i am a web application developer and software developer, currently living in jaipur, india. Web how to create fully responsive contact forms without the backend. Web 2.9k views 1 year ago html, css, & javascript. In this video, i will show how to create a responsive contact.
Responsive Contact Us Form Using Only HTML & CSS Contact Form Design
Earlier i have shared a blog on. Web hello readers, today in this blog you’ll learn how to create a responsive contact us form using html and css. Web want to make sure both your team and your form submitters stay in touch? I have a master of. After choosing a new form, fill in the.
Responsive Contact Form Default Theme Form Template JotForm
Web the designer utilizes an animated contact form that flips to show the opposite side of the page. Web 21 css contact forms. Where the user can send his necessary information or message to the author. After choosing a new form, fill in the. An interesting, important change that makes the client experience only a tiny piece.
Responsive Contact Form Template JotForm
All template is lightweight, colorful and all device supported. Web 21 css contact forms. Build in responsiveness into your react form using the grid layout. Web july 17, 2020 hello readers, today in this blog you’ll learn how to create a responsive contact us form using only html & css. An interesting, important change that makes the client experience only.
Responsive Contact Form Free Download buildeagle
/* style inputs with type=text, select elements and textareas */. Web import react from 'react'; Define how the form elements behave across multiple screen sizes. My name is mukesh jakhar and i am a web application developer and software developer, currently living in jaipur, india. Input [type=text], select, textarea {.
Web Hello Readers, Today In This Blog You’ll Learn How To Create A Responsive Contact Us Form Using Html And Css.
Web 2.9k views 1 year ago html, css, & javascript. Web responsive contact form template use this template preview template no credit card required no time limit on free plan rated 4.5 out of 5 from over 500 reviews on g2.com. Then choose a new form. Where the user can send his necessary information or message to the author.
Web This Type Of Responsive Contact Us Form Is Used To Contact The Website Owner On Different Websites.
Web import react from 'react'; An interesting, important change that makes the client experience only a tiny piece. Here is a list of some beautiful css contact forms. All template is lightweight, colorful and all device supported.
Web Want To Make Sure Both Your Team And Your Form Submitters Stay In Touch?
Define how the form elements behave across multiple screen sizes. /* style inputs with type=text, select elements and textareas */. Our free contact us form creator enables you to create notification systems in 1,2,3 steps. Input [type=text], select, textarea {.
Web These Are Free Responsive Html5 Contact Form Templates.
I have a master of. In this video, i will show how to create a responsive contact form using html & css. After choosing a new form, fill in the. Web the designer utilizes an animated contact form that flips to show the opposite side of the page.