Shopify Custom Form Fields
Shopify Custom Form Fields - If your theme does not support custom fields, it's easy enough to add them to the theme's product form, using something like this: Web in the templates directory, click page.contact.liquid. It's up to theme developers whether or not to offer these kinds of features in their themes. Web add custom fields to your registration form, allow customers to edit their own data, create unique b2b/wholesale application forms, review and approve new customers with account approval account approval birthday register style quiz wholesale form advanced form Click on the 2nd icon in the element catalog which is the add shopify element function. Our simple builder has flexible rules to. You need to go customize a theme and just click on the products option go to any of your templates and click the add. After that you can follow reference post and put custom code there. Click on the customer form field element in the dropdown menu. Web shopify forms is now available—a free email capture app that works seamlessly with discounts, shopify email, marketing automations, and more.
Text field, image upload, file upload, checkboxes, terms & conditions, text customizer, gift wrapping, gift message, special requests + more form options. Web bonify custom fields free plan available. Web if a customer enters anything in the company name field, then they'll have access to shipping options that are only available to business addresses. Our simple builder has flexible rules to. I added a section there for my custom field, added my new block to the schema at the end of the template, and added it to the json for my customizable product page. Web access the customer form field element. Rating (4.7) reviews 150 developer bonify + 3 more about this app launched april 6, 2016 languages english categories metafields integrates with google chrome (browser extension), amazon s3 Web in the templates directory, click page.contact.liquid. After that you can follow reference post and put custom code there. If your theme does not support custom fields, it's easy enough to add them to the theme's product form, using something like this:
I added a section there for my custom field, added my new block to the schema at the end of the template, and added it to the json for my customizable product page. Web in the templates directory, click page.contact.liquid. Drag and drop the element into the page editor and then start using it. After that you can follow reference post and put custom code there. Web access the customer form field element. To prevent customers from adding a product to the cart before they have filled in your form field, check required. Our simple builder has flexible rules to. Web bonify custom fields free plan available. If your theme does not support custom fields, it's easy enough to add them to the theme's product form, using something like this: Web add custom fields to your registration form, allow customers to edit their own data, create unique b2b/wholesale application forms, review and approve new customers with account approval account approval birthday register style quiz wholesale form advanced form
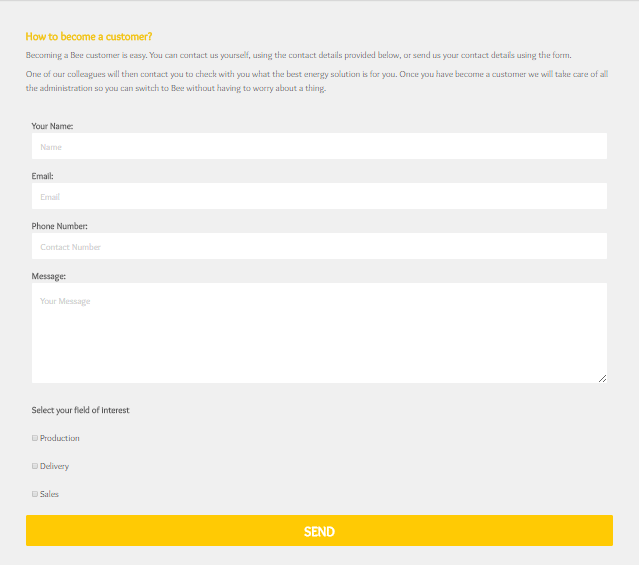
How to Add a Custom Contact Form to Shopify MightyForms
It's up to theme developers whether or not to offer these kinds of features in their themes. You need to go customize a theme and just click on the products option go to any of your templates and click the add. Text field, image upload, file upload, checkboxes, terms & conditions, text customizer, gift wrapping, gift message, special requests +.
Custom Shopify Theme Development Important Labs
It's up to theme developers whether or not to offer these kinds of features in their themes. Web if a customer enters anything in the company name field, then they'll have access to shipping options that are only available to business addresses. Drag and drop the element into the page editor and then start using it. Web shopify forms is.
Shopify Custom Product Builder User Guide. Shopify Product Customizer
Web in the templates directory, click page.contact.liquid. Web add custom fields to your registration form, allow customers to edit their own data, create unique b2b/wholesale application forms, review and approve new customers with account approval account approval birthday register style quiz wholesale form advanced form Click on the 2nd icon in the element catalog which is the add shopify element.
Pin on shopify
Web bonify custom fields free plan available. To prevent customers from adding a product to the cart before they have filled in your form field, check required. Web if a customer enters anything in the company name field, then they'll have access to shipping options that are only available to business addresses. It's up to theme developers whether or not.
Shopify Form Examples And Templates
Web if a customer enters anything in the company name field, then they'll have access to shipping options that are only available to business addresses. Web access the customer form field element. Click on the 2nd icon in the element catalog which is the add shopify element function. Web shopify forms is now available—a free email capture app that works.
Shopify Custom Development Key Benefits for businesses
If your theme does not support custom fields, it's easy enough to add them to the theme's product form, using something like this: Web go to the shopify ui elements generator. Web shopify forms is now available—a free email capture app that works seamlessly with discounts, shopify email, marketing automations, and more. You need to go customize a theme and.
How to Add Custom Fields to Contact Form in Shopify
Click on the customer form field element in the dropdown menu. Rating (4.7) reviews 150 developer bonify + 3 more about this app launched april 6, 2016 languages english categories metafields integrates with google chrome (browser extension), amazon s3 I added a section there for my custom field, added my new block to the schema at the end of the.
shopify cart attribute
Web shopify forms is now available—a free email capture app that works seamlessly with discounts, shopify email, marketing automations, and more. If you aren't selling to businesses, then you can remove the field by selecting don't include in. It's up to theme developers whether or not to offer these kinds of features in their themes. Web go to the shopify.
How to Add Custom Fields to Contact Form in Shopify
To prevent customers from adding a product to the cart before they have filled in your form field, check required. Rating (4.7) reviews 150 developer bonify + 3 more about this app launched april 6, 2016 languages english categories metafields integrates with google chrome (browser extension), amazon s3 You need to go customize a theme and just click on the.
Shopify Custom Blog Design Example Whole Design Studios
Drag and drop the element into the page editor and then start using it. If you aren't selling to businesses, then you can remove the field by selecting don't include in. Web shopify forms is now available—a free email capture app that works seamlessly with discounts, shopify email, marketing automations, and more. I added a section there for my custom.
You Need To Go Customize A Theme And Just Click On The Products Option Go To Any Of Your Templates And Click The Add.
Web customize orders with: If you aren't selling to businesses, then you can remove the field by selecting don't include in. Web access the customer form field element. Click on the 2nd icon in the element catalog which is the add shopify element function.
Rating (4.7) Reviews 150 Developer Bonify + 3 More About This App Launched April 6, 2016 Languages English Categories Metafields Integrates With Google Chrome (Browser Extension), Amazon S3
If your theme does not support custom fields, it's easy enough to add them to the theme's product form, using something like this: Web bonify custom fields free plan available. Our simple builder has flexible rules to. Web add custom fields to your registration form, allow customers to edit their own data, create unique b2b/wholesale application forms, review and approve new customers with account approval account approval birthday register style quiz wholesale form advanced form
After That You Can Follow Reference Post And Put Custom Code There.
Web if a customer enters anything in the company name field, then they'll have access to shipping options that are only available to business addresses. Web in the templates directory, click page.contact.liquid. Web shopify forms is now available—a free email capture app that works seamlessly with discounts, shopify email, marketing automations, and more. Drag and drop the element into the page editor and then start using it.
To Prevent Customers From Adding A Product To The Cart Before They Have Filled In Your Form Field, Check Required.
It's up to theme developers whether or not to offer these kinds of features in their themes. Web go to the shopify ui elements generator. I added a section there for my custom field, added my new block to the schema at the end of the template, and added it to the json for my customizable product page. Text field, image upload, file upload, checkboxes, terms & conditions, text customizer, gift wrapping, gift message, special requests + more form options.