Squarespace Form Conditional Logic
Squarespace Form Conditional Logic - A few things we’d like to note: Choose a form block the first thing you need to do is add a form block to your page. Web please use this form to submit a request regarding a deceased squarespace customer’s site. Web it seems to me that it is an interactive form that uses conditional logic and this is very possible with jotform conditional logic feature as well, through the hide. Add fields to your form next, you need to add fields to your form. Web please note, a free installation is available for one website per order. I'm completely new to javascript, i just know some basic css and html. Web squarespace form conditional logic is an incredibly useful tool for creating dynamic forms on a website. I've been at it for an hour and half. Ask your squarespace questions now:
Ago posted by julianf6 conditional logic implemented to a form on a squarespace site hello! A few things we’d like to note: Web how to add conditional form to a dropdown box on squarespace. Web you can generate custom and embeddable forms for any purpose without the need to code. Web please use this form to submit a request regarding a deceased squarespace customer’s site. Web 1.7k views 3 years ago. Web ask your squarespace questions now: Ask your squarespace questions now: Web how do i create a conditional form in squarespace? I've been at it for an hour and half.
Please take a look at our conditional logic form plugin and give us feedback. It allows for form elements to show or hide based on the. Ago posted by julianf6 conditional logic implemented to a form on a squarespace site hello! Web 1.7k views 3 years ago. Choose a form block the first thing you need to do is add a form block to your page. Ask your squarespace questions now: Web how do i create a conditional form in squarespace? I've been at it for an hour and half. Web you can generate custom and embeddable forms for any purpose without the need to code. You can do this by clicking the.
3 Unique Ways to Use the Squarespace Form Block (updated May 2020
Ago posted by julianf6 conditional logic implemented to a form on a squarespace site hello! Our deepest condolences go out to you and your family. Web it seems to me that it is an interactive form that uses conditional logic and this is very possible with jotform conditional logic feature as well, through the hide. I am looking to have.
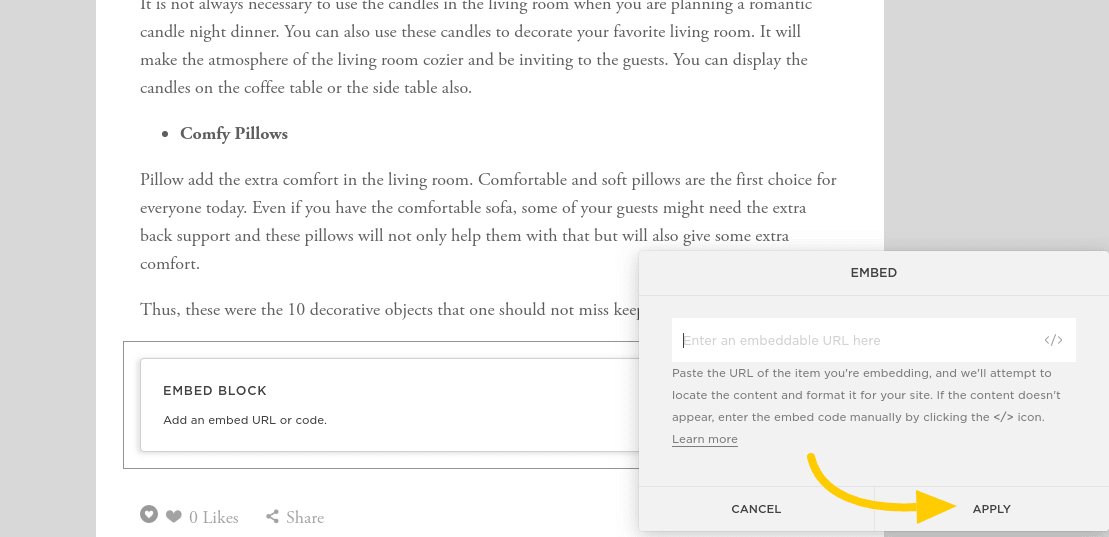
How to create file upload forms in Squarespace
Web you can generate custom and embeddable forms for any purpose without the need to code. Web squarespace form conditional logic is an incredibly useful tool for creating dynamic forms on a website. Web please use this form to submit a request regarding a deceased squarespace customer’s site. A few things we’d like to note: Web please note, a free.
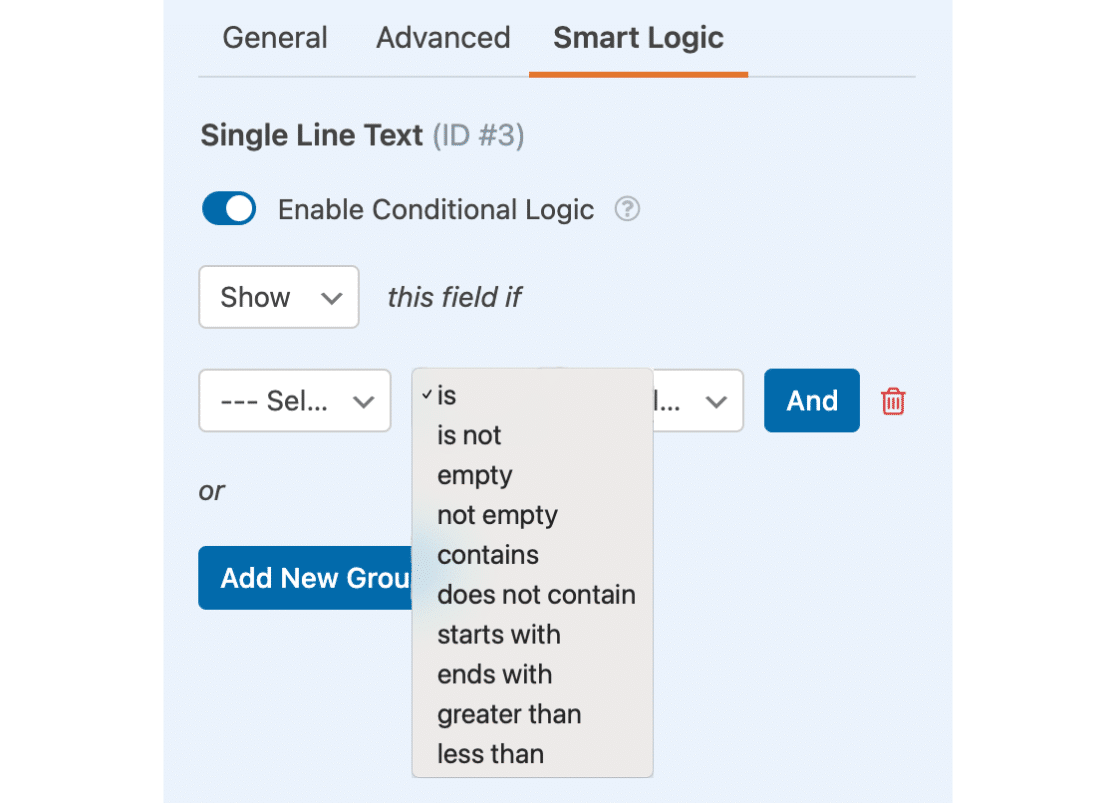
How to Use (AND OR) Smart Conditional Logic in WPForms
I'm completely new to javascript, i just know some basic css and html. Web please note, a free installation is available for one website per order. Web ask your squarespace questions now: Ask your squarespace questions now: I've been at it for an hour and half.
3 Things You Didn't Know You Could Do with Conditional Logic
Please take a look at our conditional logic form plugin and give us feedback. It allows for form elements to show or hide based on the. Add fields to your form next, you need to add fields to your form. Web 1.7k views 3 years ago. You can do this by clicking the.
How to Send a Squarespace Form to Multiple Email Addresses
I'm pretty new to coding in general, but i understand what i'm looking at and how most things work. Web you can generate custom and embeddable forms for any purpose without the need to code. Choose a form block the first thing you need to do is add a form block to your page. I am looking to have the.
Conditional Logic Form Plugin for Squarespace — Squarepaste
Web squarespace form conditional logic is an incredibly useful tool for creating dynamic forms on a website. Web you can generate custom and embeddable forms for any purpose without the need to code. Ask your squarespace questions now: I am looking to have the form hidden, until the user selects other from the dropdown box,. Web 1.7k views 3 years.
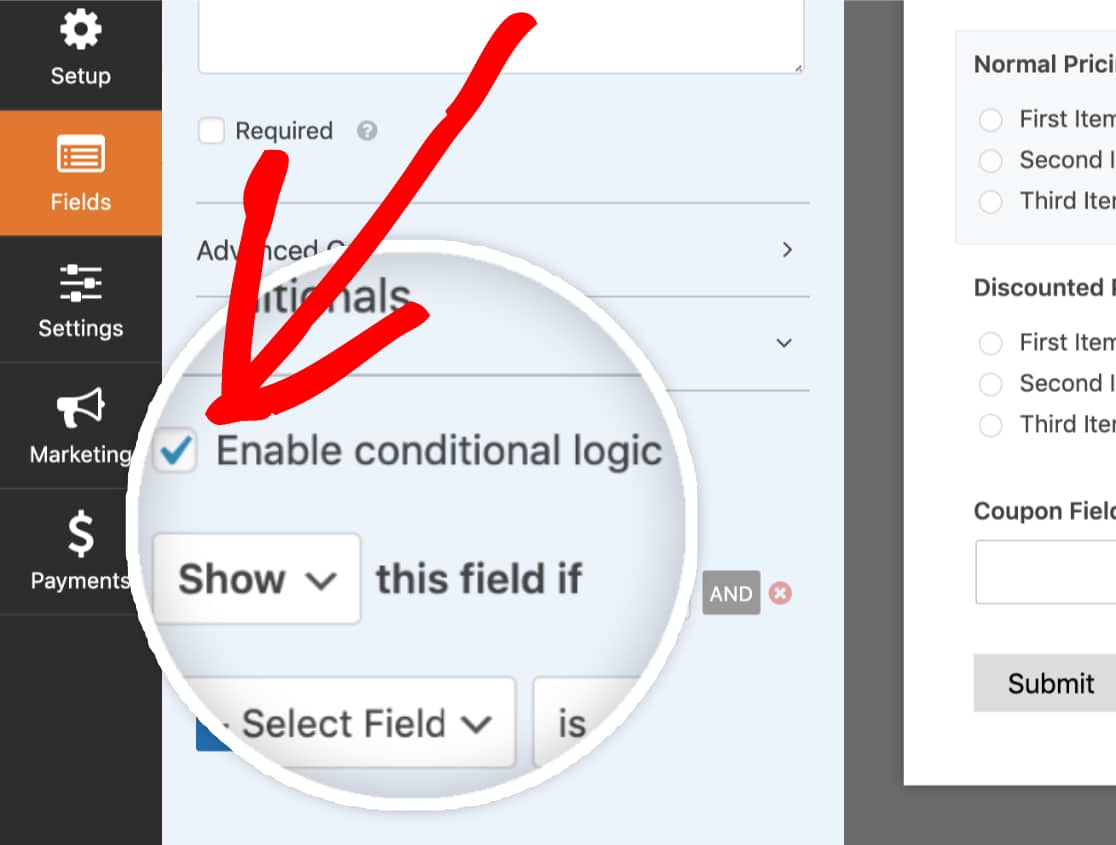
How to Use Conditional Logic with WPForms
Choose a form block the first thing you need to do is add a form block to your page. Web squarespace form conditional logic is an incredibly useful tool for creating dynamic forms on a website. Our deepest condolences go out to you and your family. I'm completely new to javascript, i just know some basic css and html. Web.
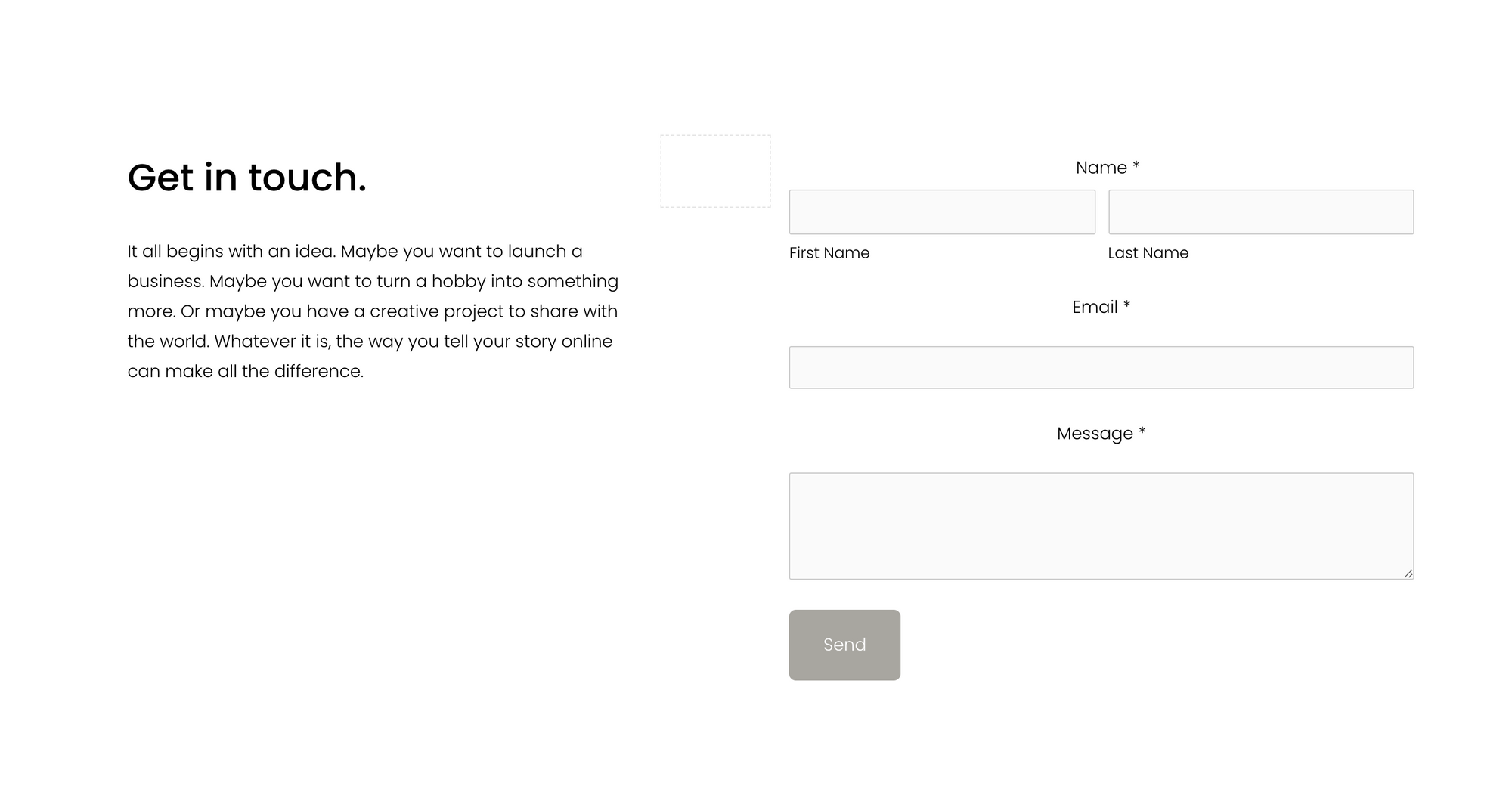
Squarespace Form How to Add a Form to Your Squarespace site
Web 1.7k views 3 years ago. You can do this by clicking the. I'm completely new to javascript, i just know some basic css and html. Please take a look at our conditional logic form plugin and give us feedback. Ago posted by julianf6 conditional logic implemented to a form on a squarespace site hello!
3 Unique Ways to Use the Squarespace Form Block — Kath O'Malley
Web please use this form to submit a request regarding a deceased squarespace customer’s site. A few things we’d like to note: Web 1.7k views 3 years ago. Please take a look at our conditional logic form plugin and give us feedback. I'm completely new to javascript, i just know some basic css and html.
Wix Vs SquareSpace Which Is Better Wix or SquareSpace Logic Inbound
Please take a look at our conditional logic form plugin and give us feedback. I am looking to have the form hidden, until the user selects other from the dropdown box,. Ago posted by julianf6 conditional logic implemented to a form on a squarespace site hello! It allows for form elements to show or hide based on the. You can.
Please Take A Look At Our Conditional Logic Form Plugin And Give Us Feedback.
Web 1.7k views 3 years ago. It allows for form elements to show or hide based on the. Add fields to your form next, you need to add fields to your form. I'm pretty new to coding in general, but i understand what i'm looking at and how most things work.
Ago Posted By Julianf6 Conditional Logic Implemented To A Form On A Squarespace Site Hello!
Web how do i create a conditional form in squarespace? Web please use this form to submit a request regarding a deceased squarespace customer’s site. Choose a form block the first thing you need to do is add a form block to your page. Web please note, a free installation is available for one website per order.
Web Ask Your Squarespace Questions Now:
Web squarespace form conditional logic is an incredibly useful tool for creating dynamic forms on a website. Web how to add conditional form to a dropdown box on squarespace. Ask your squarespace questions now: A few things we’d like to note:
You Can Do This By Clicking The.
Web you can generate custom and embeddable forms for any purpose without the need to code. Web it seems to me that it is an interactive form that uses conditional logic and this is very possible with jotform conditional logic feature as well, through the hide. I am looking to have the form hidden, until the user selects other from the dropdown box,. I'm completely new to javascript, i just know some basic css and html.





.gif?format=1500w)