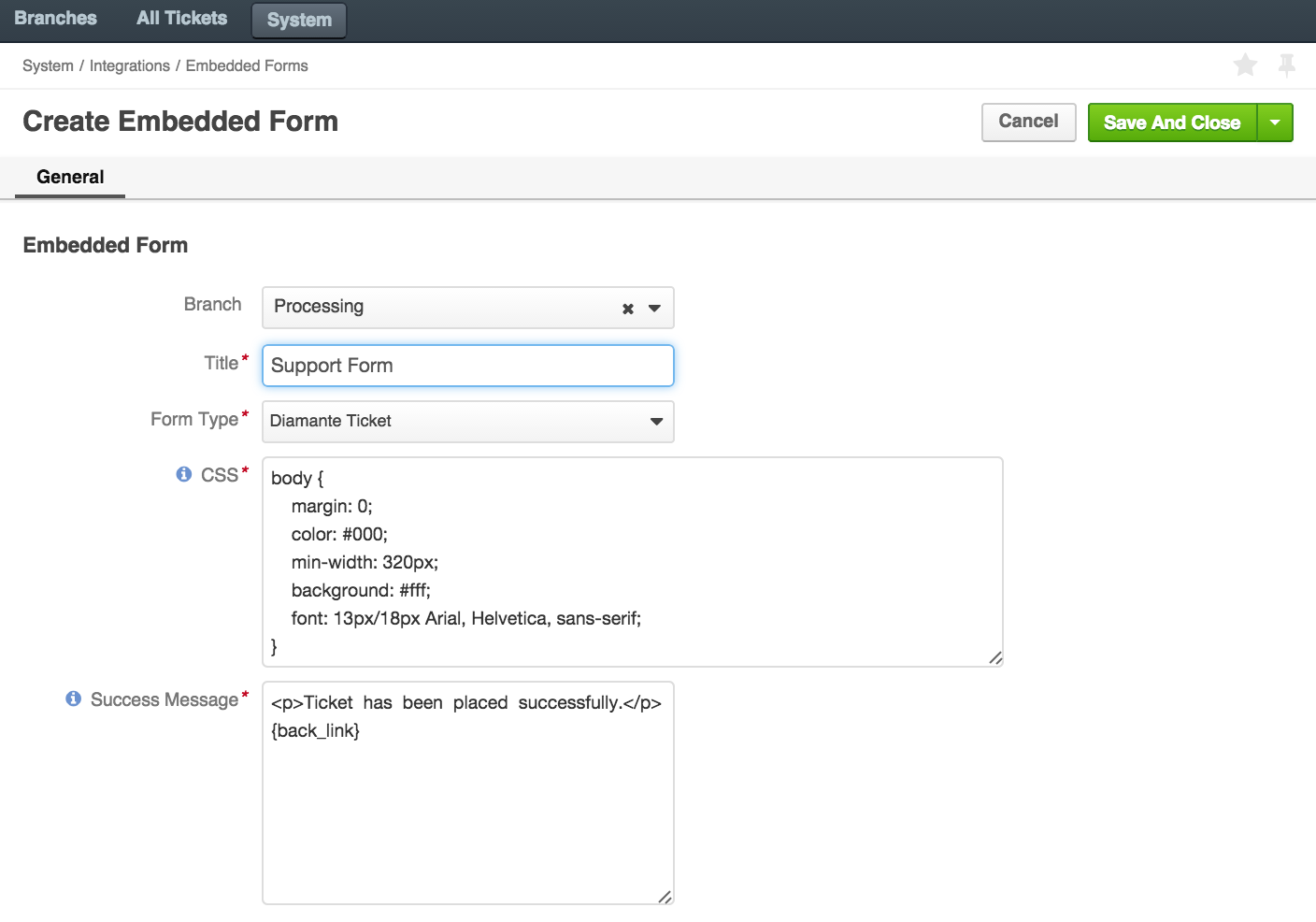
Stripe Embedded Form
Stripe Embedded Form - Build a checkout form with elements to complete a payment using various payment methods. This tool makes it easy to create forms that can be embedded in any website, that are fully compatible with stripe payments. Web i have the below code. Web in this tutorial we’re going to see how to embed stripe form in your website using payform. This allows your customers to enter their payment information on your site, without ever having to leave your page. That’s why you need to choose your payment options wisely. Picking the right payment provider for your store will help you to offer your customers the best shopping experience possible and, as a result, will lead to higher conversion rates. You will be able to build your first form, ready to accept payments, in minutes. If i throw it onto one page, the button shows up and i can see it through developer tools. Explore how leading platforms and marketplaces such as shopify, instacart, and mindbody onboard users, facilitate payments, and pay out sellers or service providers globally with stripe connect.
If i throw it onto one page, the button shows up and i can see it through developer tools. That’s why you need to choose your payment options wisely. Web using a payment iframe makes it easier to integrate stripe into your website, but you still need to: Write code which takes the submitted form (the stripe_token and any other variables you've added) and makes a stripe api request to charge the card, create a customer object which you can charge later. Web to implement embedded payments, the platform will first integrate a payment form into their website or mobile app. Complete ui translations to match your customer’s preferred language. You will be able to build your first form, ready to accept payments, in minutes. Explore how leading platforms and marketplaces such as shopify, instacart, and mindbody onboard users, facilitate payments, and pay out sellers or service providers globally with stripe connect. Web i have the below code. Web embed payments in your platform or marketplace.
On another page, the button doesn't show up and dev tools shows the script tag missing in the form. Web learn how to embed a custom stripe payment form in your website or application. Web embed payments in your platform or marketplace. Web in this tutorial we’re going to see how to embed stripe form in your website using payform. Plus, using an iframe means that your customer’s data is always submitted securely to stripe, so you can rest assured that their information is safe. Web you can use an iframe to embed a stripe payment form on your website. Picking the right payment provider for your store will help you to offer your customers the best shopping experience possible and, as a result, will lead to higher conversion rates. If i throw it onto one page, the button shows up and i can see it through developer tools. You will be able to build your first form, ready to accept payments, in minutes. Write code which takes the submitted form (the stripe_token and any other variables you've added) and makes a stripe api request to charge the card, create a customer object which you can charge later.
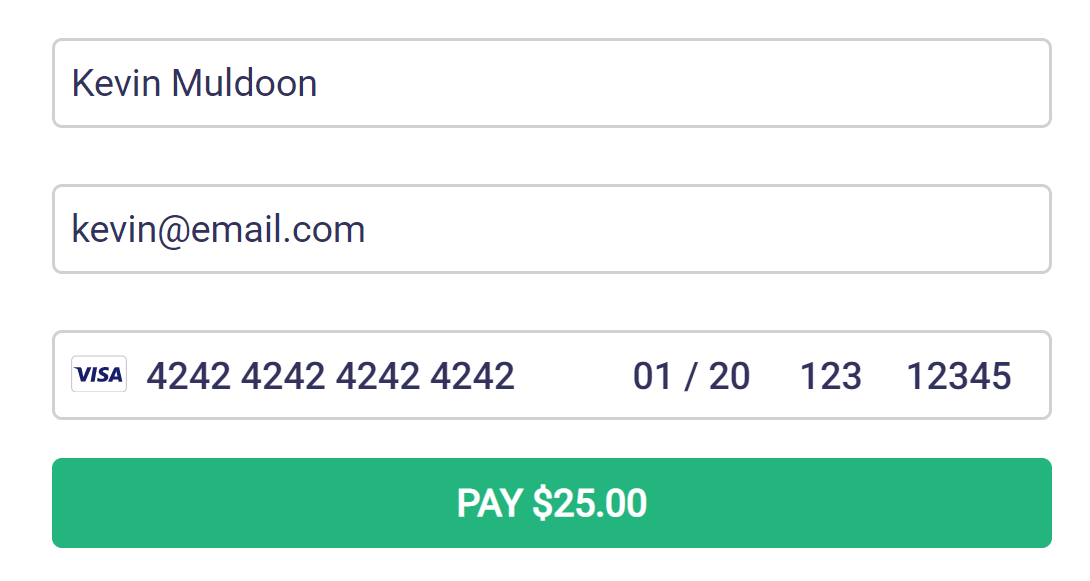
Embedded Form
On another page, the button doesn't show up and dev tools shows the script tag missing in the form. Write code which takes the submitted form (the stripe_token and any other variables you've added) and makes a stripe api request to charge the card, create a customer object which you can charge later. Web embed payments in your platform or.
FormCraft » How to Build a Stripe Order Form
This tool makes it easy to create forms that can be embedded in any website, that are fully compatible with stripe payments. If i throw it onto one page, the button shows up and i can see it through developer tools. Write code which takes the submitted form (the stripe_token and any other variables you've added) and makes a stripe.
How to Design Payment Logic on Stripe (and Apply It)
Web learn how to embed a custom stripe payment form in your website or application. Web to implement embedded payments, the platform will first integrate a payment form into their website or mobile app. Picking the right payment provider for your store will help you to offer your customers the best shopping experience possible and, as a result, will lead.
Black Friday Checklist How to Prep your Store
Automatic input formatting as customers type. Web using a payment iframe makes it easier to integrate stripe into your website, but you still need to: Complete ui translations to match your customer’s preferred language. Picking the right payment provider for your store will help you to offer your customers the best shopping experience possible and, as a result, will lead.
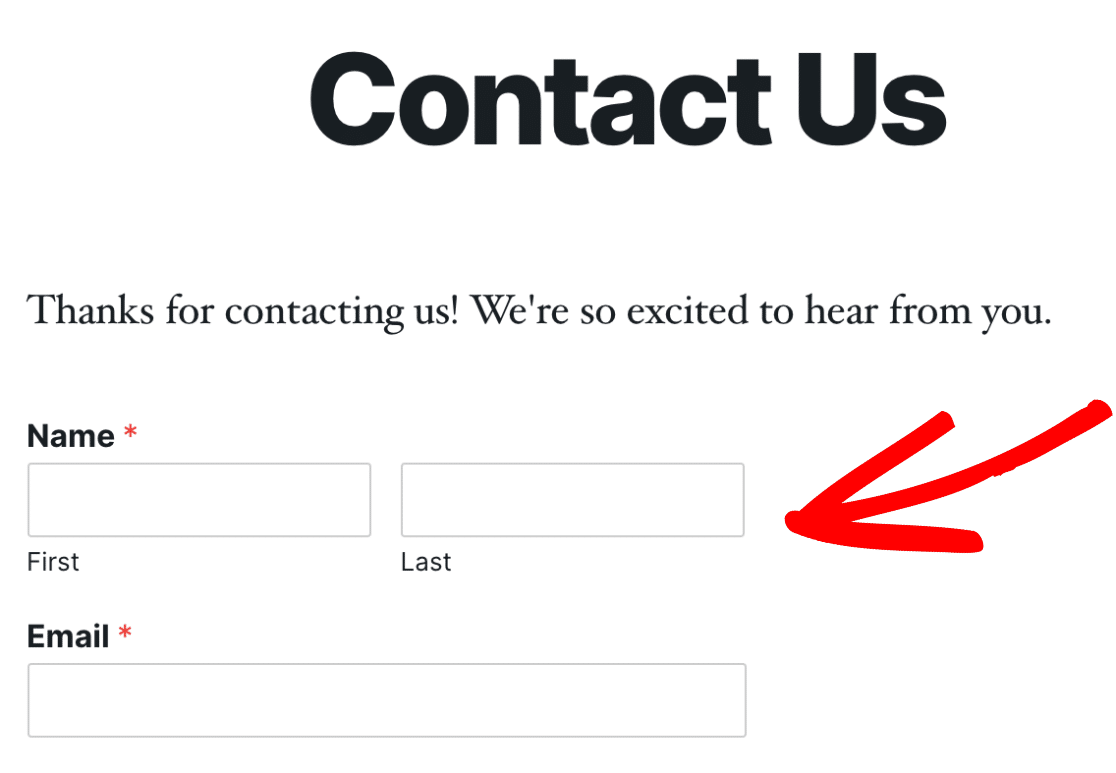
How to Take the WPForms Challenge
Plus, using an iframe means that your customer’s data is always submitted securely to stripe, so you can rest assured that their information is safe. Web embed payments in your platform or marketplace. Web learn how to embed a custom stripe payment form in your website or application. What could be causing this? You will be able to build your.
Plasmonic Schottky photodetector with metal stripe embedded into
Web stripe.js tokenizes sensitive payment details within an element without ever having them touch your server. Web using a payment iframe makes it easier to integrate stripe into your website, but you still need to: Web to implement embedded payments, the platform will first integrate a payment form into their website or mobile app. Plus, using an iframe means that.
WP Simple Pay Review The Best Stripe Payment Plugin for WordPress?
What could be causing this? Write code which takes the submitted form (the stripe_token and any other variables you've added) and makes a stripe api request to charge the card, create a customer object which you can charge later. Web in this tutorial we’re going to see how to embed stripe form in your website using payform. Web using a.
Drip — Privy
Picking the right payment provider for your store will help you to offer your customers the best shopping experience possible and, as a result, will lead to higher conversion rates. Web learn how to embed a custom stripe payment form in your website or application. You will be able to build your first form, ready to accept payments, in minutes..
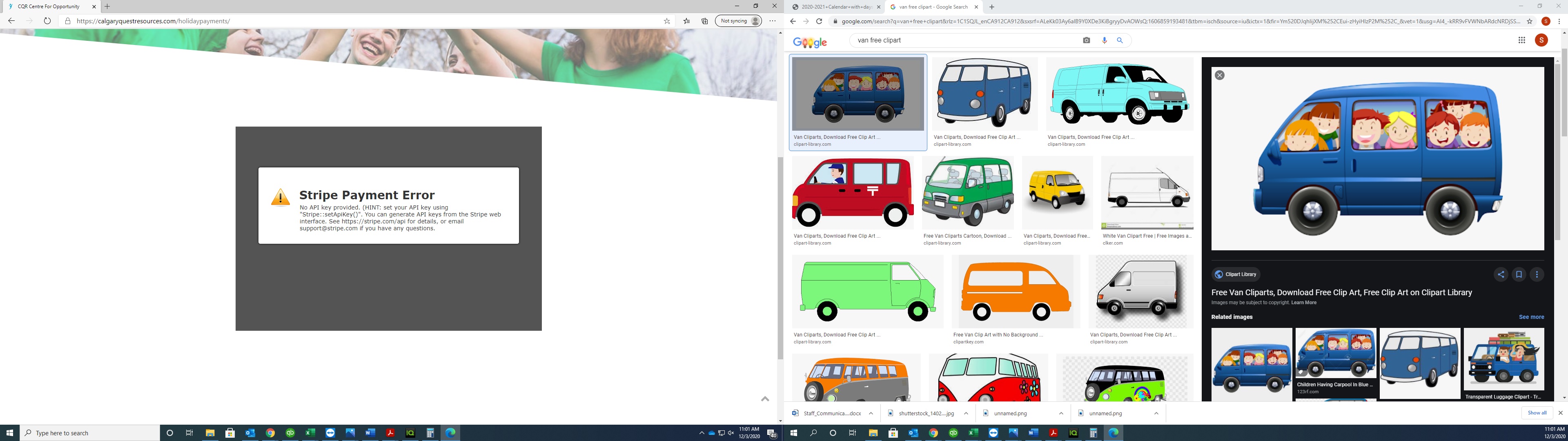
Stripe payment error on embedded form
Web embed payments in your platform or marketplace. Web in this tutorial we’re going to see how to embed stripe form in your website using payform. Web using a payment iframe makes it easier to integrate stripe into your website, but you still need to: Web learn how to embed a custom stripe payment form in your website or application..
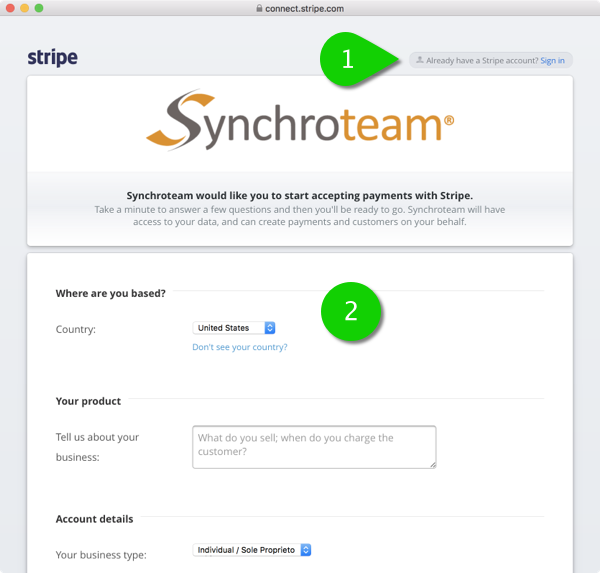
Stripe connector settings Synchroteam
Web сheckout is one of the most crucial steps in the online shopping process. Web to implement embedded payments, the platform will first integrate a payment form into their website or mobile app. Plus, using an iframe means that your customer’s data is always submitted securely to stripe, so you can rest assured that their information is safe. Web embed.
Build A Checkout Form With Elements To Complete A Payment Using Various Payment Methods.
If i throw it onto one page, the button shows up and i can see it through developer tools. You will be able to build your first form, ready to accept payments, in minutes. Web in this tutorial we’re going to see how to embed stripe form in your website using payform. This allows your customers to enter their payment information on your site, without ever having to leave your page.
Picking The Right Payment Provider For Your Store Will Help You To Offer Your Customers The Best Shopping Experience Possible And, As A Result, Will Lead To Higher Conversion Rates.
Plus, using an iframe means that your customer’s data is always submitted securely to stripe, so you can rest assured that their information is safe. What could be causing this? Web to implement embedded payments, the platform will first integrate a payment form into their website or mobile app. Web stripe.js tokenizes sensitive payment details within an element without ever having them touch your server.
That’s Why You Need To Choose Your Payment Options Wisely.
Web сheckout is one of the most crucial steps in the online shopping process. Web you can use an iframe to embed a stripe payment form on your website. Complete ui translations to match your customer’s preferred language. Web using a payment iframe makes it easier to integrate stripe into your website, but you still need to:
Write Code Which Takes The Submitted Form (The Stripe_Token And Any Other Variables You've Added) And Makes A Stripe Api Request To Charge The Card, Create A Customer Object Which You Can Charge Later.
Web learn how to embed a custom stripe payment form in your website or application. Web i have the below code. This tool makes it easy to create forms that can be embedded in any website, that are fully compatible with stripe payments. Automatic input formatting as customers type.






/Embedded Form Examples/Directline Flights - Embedded Form Example.png?width=1659&height=880&name=Directline Flights - Embedded Form Example.png)