Subscribe Form Html
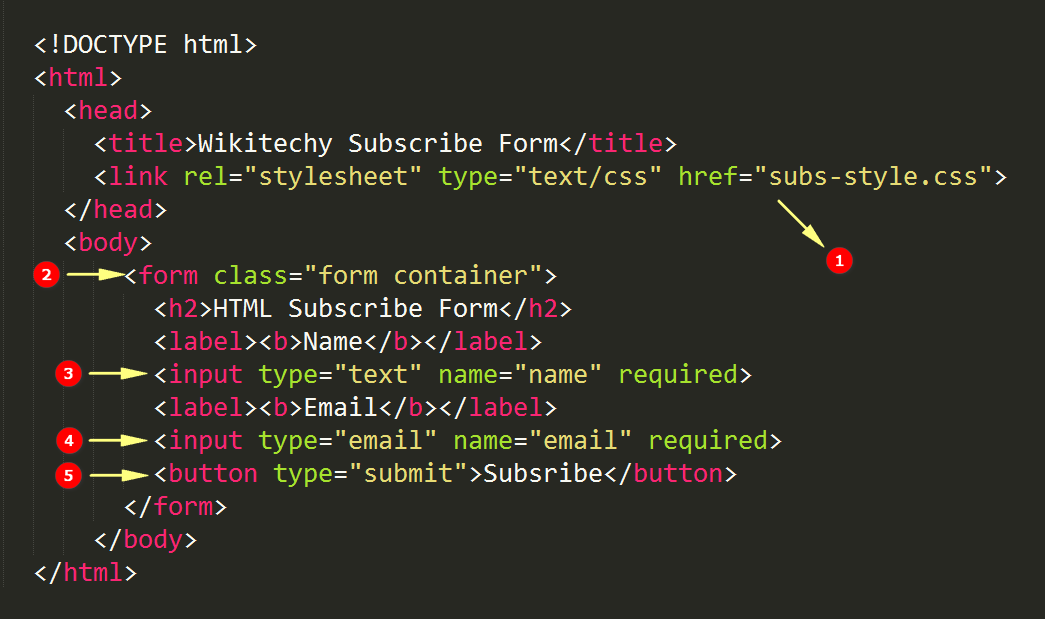
Subscribe Form Html - Get started with a subscription form template, customize it in our form builder, then integrate with one of our many payment partners to get paid on a recurring basis. All you have to do is, place the html tags into your site and add the styles to your main css file. This collection was last updated in june 2023 and includes 6 new items. Web my main code for html subscription form is. Example <<strong>form</strong> action=action_page.php style=border:1px solid #ccc> sign up please fill in this form to create an account. Notepad) and place it on your web server. Web step 1) add html: You can learn more about this in our php tutorial. All the different form elements are covered in this chapter: Web the html <<strong>form</strong>> element is used to create an html form for user input:
Use a <<strong>form</strong>> element to process the input. We can see many websites have its own subscribe forms. Notepad) and place it on your web server. Web </<strong>form</strong>> create a new php file (e.g. Let’s us see a simple subscribe form with a responsive design. </<strong>form</strong>> the <<strong>form</strong>> element is a container for different types of input elements, such as: Web the subscribe form is used to subscribe to a web page with name and email for get notifications in the website. Jotform makes it easy to sell your company's subscriptions for magazines, blogs, products, or services with an online form. Subscribe.php) <?php ## config ## # list email address $recipient = enter the lists email address here; Text fields, checkboxes, radio buttons, submit buttons, etc.
All you have to do is, place the html tags into your site and add the styles to your main css file. Then add inputs (with a matching label) for each field: All the different form elements are covered in this chapter: Notepad) and place it on your web server. Web </<strong>form</strong>> create a new php file (e.g. Text fields, checkboxes, radio buttons, submit buttons, etc. Web the html <<strong>form</strong>> element is used to create an html form for user input: We can see many websites have its own subscribe forms. Web step 1) add html: Subscribe.php) <?php ## config ## # list email address $recipient = enter the lists email address here;
Free Responsive HTML5 CSS3 Website Templates
Web my main code for html subscription form is. In this post we have handpicked simple and pure html/css subscribe forms for you. Subscribe.php) <?php ## config ## # list email address $recipient = enter the lists email address here; Get started with a subscription form template, customize it in our form builder, then integrate with one of our many.
subscribe form in 2020 Subscribe form, Form, Subscribe
This collection was last updated in june 2023 and includes 6 new items. In this post we have handpicked simple and pure html/css subscribe forms for you. These forms allow you to collect a subscriber or customer's email address, name, and other (custom) details easily using a. We can see many websites have its own subscribe forms. Web </<strong>form</strong>> create.
17 Beautiful CSS Subscription Form Design OnAirCode
Web my main code for html subscription form is. Please update the url in the html form. Subscribe.php) with any texteditor (e.g. Web </<strong>form</strong>> create a new php file (e.g. </<strong>form</strong>> the <<strong>form</strong>> element is a container for different types of input elements, such as:
Beautiful subscribe form template design with HTML 5 and CSS 3 (Flex
Use a <<strong>form</strong>> element to process the input. Web step 1) add html: Subscribe.php) with any texteditor (e.g. Text fields, checkboxes, radio buttons, submit buttons, etc. Web </<strong>form</strong>> create a new php file (e.g.
Subscribe Form Widget PSD Subscribe form, Web design quotes
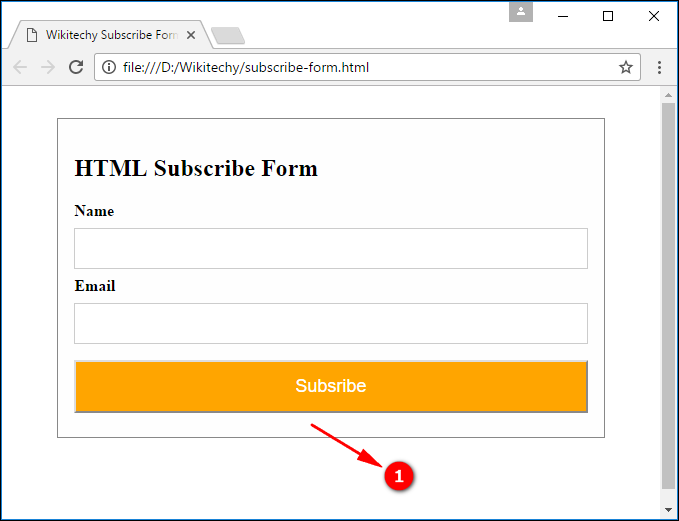
Please update the url in the html form. Web the subscribe form is used to subscribe to a web page with name and email for get notifications in the website. Web my main code for html subscription form is. Text fields, checkboxes, radio buttons, submit buttons, etc. We can see many websites have its own subscribe forms.
Html Subscribe Form wikitechy
All the different form elements are covered in this chapter: Use a <<strong>form</strong>> element to process the input. Text fields, checkboxes, radio buttons, submit buttons, etc. Web </<strong>form</strong>> create a new php file (e.g. All you have to do is, place the html tags into your site and add the styles to your main css file.
Simple Subscribe Form Responsive Widget Template
Use a <<strong>form</strong>> element to process the input. Please update the url in the html form. Web 10+ simple html & css subscribe forms september 20, 2018 looking for a simple subscribe form for your website? Web step 1) add html: Subscribe.php) <?php ## config ## # list email address $recipient = enter the lists email address here;
Html Subscribe Form wikitechy
Web the html <<strong>form</strong>> element is used to create an html form for user input: Subscribe.php) with any texteditor (e.g. Jotform makes it easy to sell your company's subscriptions for magazines, blogs, products, or services with an online form. </<strong>form</strong>> the <<strong>form</strong>> element is a container for different types of input elements, such as: You can learn more about this.
Why is important to have Subscribe form on your website? » Assist4web
You can learn more about this in our php tutorial. Web 10+ simple html & css subscribe forms september 20, 2018 looking for a simple subscribe form for your website? Subscribe.php) <?php ## config ## # list email address $recipient = enter the lists email address here; Web the collection of css subscribe forms is a compilation of creative and.
Chia Sẻ 10 CSS Biểu Mẫu Đăng Kí
Example <<strong>form</strong> action=action_page.php style=border:1px solid #ccc> sign up please fill in this form to create an account. Web step 1) add html: Web my main code for html subscription form is. This collection was last updated in june 2023 and includes 6 new items. We can see many websites have its own subscribe forms.
Notepad) And Place It On Your Web Server.
Web the html <<strong>form</strong>> element is used to create an html form for user input: Please update the url in the html form. Let’s us see a simple subscribe form with a responsive design. You can learn more about this in our php tutorial.
</<Strong>Form</Strong>> The <<Strong>Form</Strong>> Element Is A Container For Different Types Of Input Elements, Such As:
Subscribe.php)
Example <<Strong>Form</Strong> Action=Action_Page.php Style=Border:1Px Solid #Ccc> Sign Up Please Fill In This Form To Create An Account.
All the different form elements are covered in this chapter: This collection was last updated in june 2023 and includes 6 new items. Web step 1) add html: Text fields, checkboxes, radio buttons, submit buttons, etc.
These Forms Allow You To Collect A Subscriber Or Customer's Email Address, Name, And Other (Custom) Details Easily Using A.
Jotform makes it easy to sell your company's subscriptions for magazines, blogs, products, or services with an online form. Subscribe.php) with any texteditor (e.g. # subject (subscribe/remove) $subject = subscribe; In this post we have handpicked simple and pure html/css subscribe forms for you.