Tailwind Css Signup Form
Tailwind Css Signup Form - Why use tailwind css to build a sign up form ui component? Web tailwind css forms use responsive forms component with helper examples for custom form, login form, registration form, contact form, subscription form & more. Features dark mode and theming customization options. It allows them to build websites with a clean consistent ui out. The description of sign up form ui component; When done with tailwind css ui components, it becomes much more versatile. Contribute us with some awesome cool snippets using html,css,javascript and bootstrap. The preview of sign up ui component; Web 26 steps to create a form component with tailwind css. Web why use tailwind css to create a sign up ui component?
Web what is tailwind css? Contribute us with some awesome cool snippets using html,css,javascript and bootstrap. Export function simpleregistrationform {return (< card color = transparent shadow ={false} >. Web simple register/sign up form. Web a free collection of open source ui components, templates, sections & plugins for tailwind css. How to create a sign. It allows them to build websites with a clean consistent ui out. Web why use tailwind css to create a sign up ui component? Web 26 steps to create a form component with tailwind css. It gives developers super powers.
Web 26 steps to create a form component with tailwind css. To start, we’ll need a simple index.html file. Web get started with these custom tailwind css form components to gather information from your users using input text elements, checkboxes, radios, textareas, selects, file uploads,. Export function simpleregistrationform {return (< card color = transparent shadow ={false} >. Web then i started using chatgpt for generating classes i asked about making 3 cards come in one row adding a container and making a form for my login and the end. When done with tailwind css ui components, it becomes much more versatile. The preview of sign up form. Just a simple responsive sign up form with icons. Web a free collection of open source ui components, templates, sections & plugins for tailwind css. The source code of sign up ui component;
Tailwind css signup form with custom labels Custom labels, Css, Css grid
It gives developers super powers. The description of simple register/sign up form ui component. Web why use tailwind css to create a sign up ui component? To start, we’ll need a simple index.html file. Web a free collection of open source ui components, templates, sections & plugins for tailwind css.
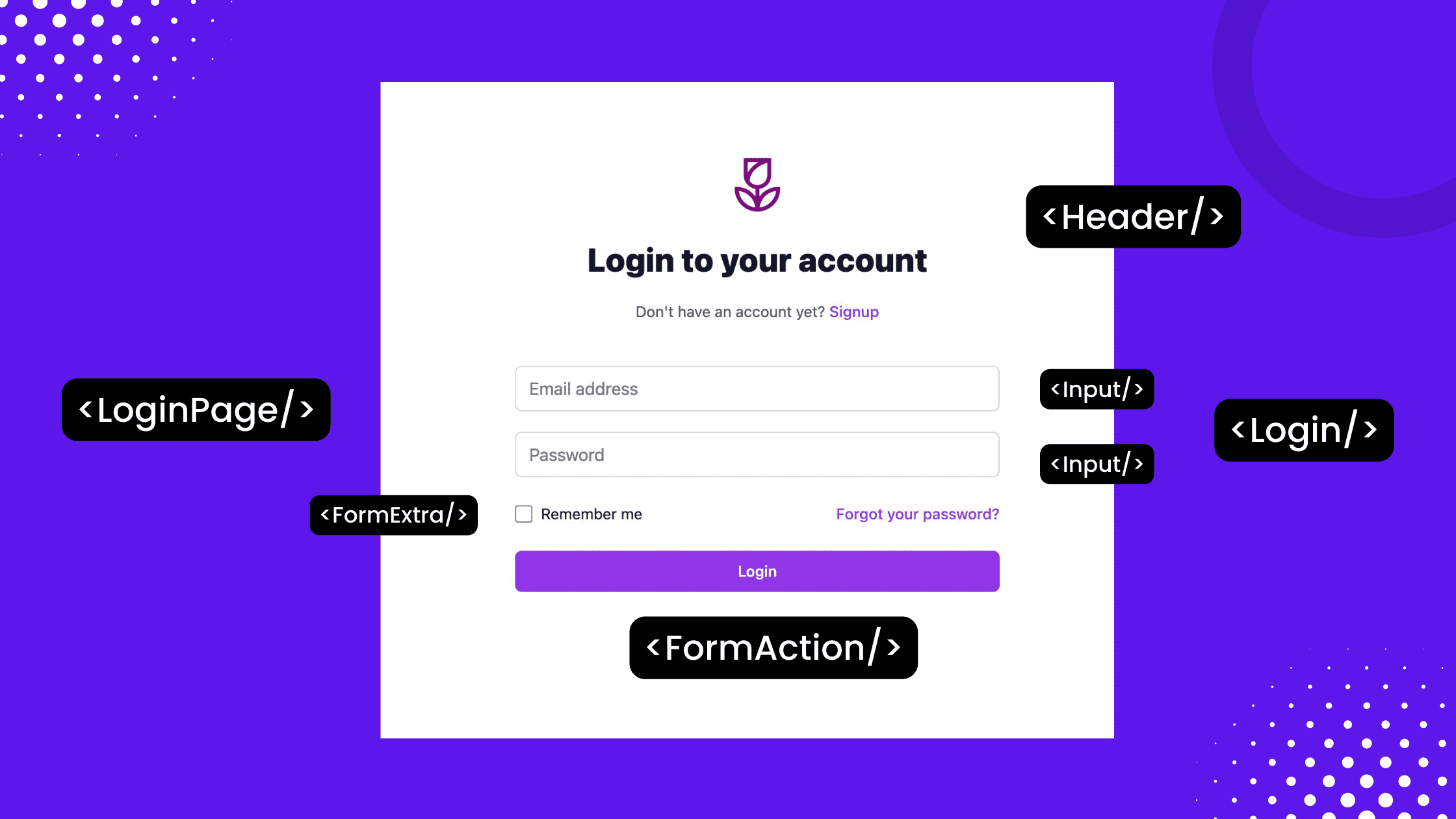
Build a Modern Login/Signup Form with Tailwind CSS and React
So, from your root directory, you can run touch index.html to. Web then i started using chatgpt for generating classes i asked about making 3 cards come in one row adding a container and making a form for my login and the end. Web get started with this example of a registration form with multiple data, social media authentication, and.
Tailwind CSS integrate design with ease
The description of simple register/sign up form ui component. The preview of sign up form. Just a simple responsive sign up form with icons. So, from your root directory, you can run touch index.html to. Web get started with these custom tailwind css form components to gather information from your users using input text elements, checkboxes, radios, textareas, selects, file.
Responsive ContactUs Form in 1 minute Using Tailwind CSS. YouTube
Here are a few examples to help you get an idea. The source code of sign up ui component; Web get started with this example of a registration form with multiple data, social media authentication, and a visually impactful 3d illustration on the right side of the page. It allows them to build websites with a clean consistent ui out..
Tailwind CSS IntelliSense
It gives developers super powers. Web then i started using chatgpt for generating classes i asked about making 3 cards come in one row adding a container and making a form for my login and the end. To start, we’ll need a simple index.html file. So, from your root directory, you can run touch index.html to. The preview of sign.
Extremely Useful Tailwind CSS Tutorial For Beginners
The preview of sign up form. Web then i started using chatgpt for generating classes i asked about making 3 cards come in one row adding a container and making a form for my login and the end. Export function simpleregistrationform {return (< card color = transparent shadow ={false} >. The description of simple register/sign up form ui component. When.
Checkout Form Using Tailwind.css & Vue.js Step by Step Guide
Web get started with these custom tailwind css form components to gather information from your users using input text elements, checkboxes, radios, textareas, selects, file uploads,. Web a free collection of open source ui components, templates, sections & plugins for tailwind css. Web get started with this example of a registration form with multiple data, social media authentication, and a.
Tailwind Sign Up Form / I already have an account.
So, from your root directory, you can run touch index.html to. The description of sign up form ui component; Web tailwind css forms use responsive forms component with helper examples for custom form, login form, registration form, contact form, subscription form & more. Web what is tailwind css? The description of simple register/sign up form ui component.
How to Style a Form With Tailwind CSS CSSTricks (2022)
The source code of sign up ui component; The preview of sign up ui component; Web a free collection of open source ui components, templates, sections & plugins for tailwind css. It allows them to build websites with a clean consistent ui out. Web get started with these custom tailwind css form components to gather information from your users using.
How To Make Signup Page Using Tailwind Create Registration Form Using
Web 26 steps to create a form component with tailwind css. Web tailwind css forms use responsive forms component with helper examples for custom form, login form, registration form, contact form, subscription form & more. The description of simple register/sign up form ui component. Web what is tailwind css? Web get started with this example of a registration form with.
Web Why Use Tailwind Css To Create A Sign Up Ui Component?
The preview of sign up ui component; How to create a sign. To start, we’ll need a simple index.html file. Web what is tailwind css?
When Done With Tailwind Css Ui Components, It Becomes Much More Versatile.
Here are a few examples to help you get an idea. Web 26 steps to create a form component with tailwind css. Web tailwind css is a design system implementation in pure css. Web tailwind css forms use responsive forms component with helper examples for custom form, login form, registration form, contact form, subscription form & more.
Export Function Simpleregistrationform {Return (< Card Color = Transparent Shadow ={False} >.
The description of simple register/sign up form ui component. Just a simple responsive sign up form with icons. Web learn, grow and help others with bbbootstrap. Web simple register/sign up form.
So, From Your Root Directory, You Can Run Touch Index.html To.
Features dark mode and theming customization options. It gives developers super powers. Web get started with this example of a registration form with multiple data, social media authentication, and a visually impactful 3d illustration on the right side of the page. Web get started with these custom tailwind css form components to gather information from your users using input text elements, checkboxes, radios, textareas, selects, file uploads,.