Thank You Page After Form Submission
Thank You Page After Form Submission - Options include adding images and videos to your form success messages that will definitely engage your customers more. Web why use a thank you page after form submission? It’s a part of their first impression of you and your brand. And won't be emailing them just for the. Currently it apends a message. Web how to create a thank you page after form submission that converts personalize the message. Showing a confirmation message beneath your form is the easiest way to confirm your visitors that the form is being submitted successfully. It’s time to use our creative juices. A confirmation that the form was successfully submitted and that a response to the customer’s inquiry will be sent shortly. Build trust and let them know you're on their side.
Web if you’re using the wpforms plugin for your forms, you can either show a confirmation message to your visitor or direct them to a thank you page after they fill out a form. Web how do i add a redirect to thank you page after form submission in js ask question asked 2 years, 3 months ago modified 2 years, 3 months ago viewed 973 times 0 how do i add a redirect to a 'thank you' page (thankyou.html) after form submission in this.js code. It’s a part of their first impression of you and your brand. Options include adding images and videos to your form success messages that will definitely engage your customers more. Create a new wordpress page; One of the best ways to create a thank you page that converts is to personalize the message. Web the submission success message is what your prospects see after filling out a form on your website. Build trust and let them know you're on their side. Currently it apends a message. Best thank you for your submission message formats.
Web if you’re using the wpforms plugin for your forms, you can either show a confirmation message to your visitor or direct them to a thank you page after they fill out a form. A coupon code) or add a call to action (e.g. A confirmation that the form was successfully submitted and that a response to the customer’s inquiry will be sent shortly. One of the best ways to create a thank you page that converts is to personalize the message. Let consumers know you're interested in delivering value. Currently it apends a message. A signup form or a link to your social media) 👇 When you submit the form, a function is triggered which alerts sometext. Steps on how to create a thank you page after form submission. Web the submission success message is what your prospects see after filling out a form on your website.
How can I create a form with a download
Personalize your thank you page’s layout, buttons, and fields. Build trust and let them know you're on their side. It’s also an opportunity to deliver an incentive (e.g. Let consumers know you're interested in delivering value. Steps on how to create a thank you page after form submission.
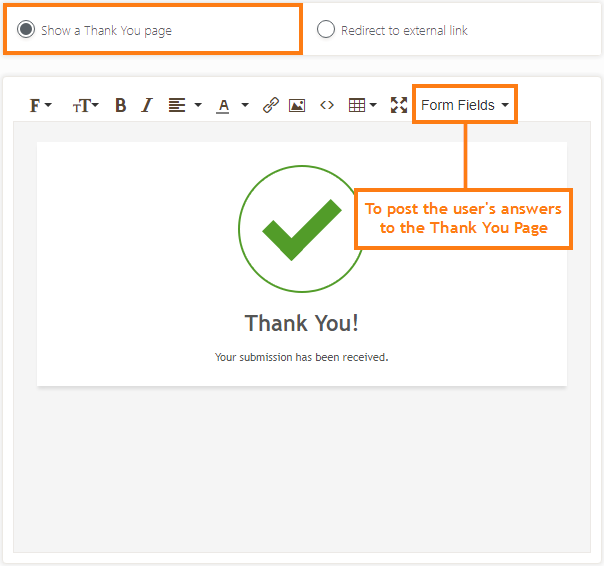
个性化表单感谢页_表单页面跳转 Zoho Forms
Explore the thank you pages you should have. One of the best ways to create a thank you page that converts is to personalize the message. Web why use a thank you page after form submission? Web how can show thankyou after onsubmit the post method form. Let consumers know you're interested in delivering value.
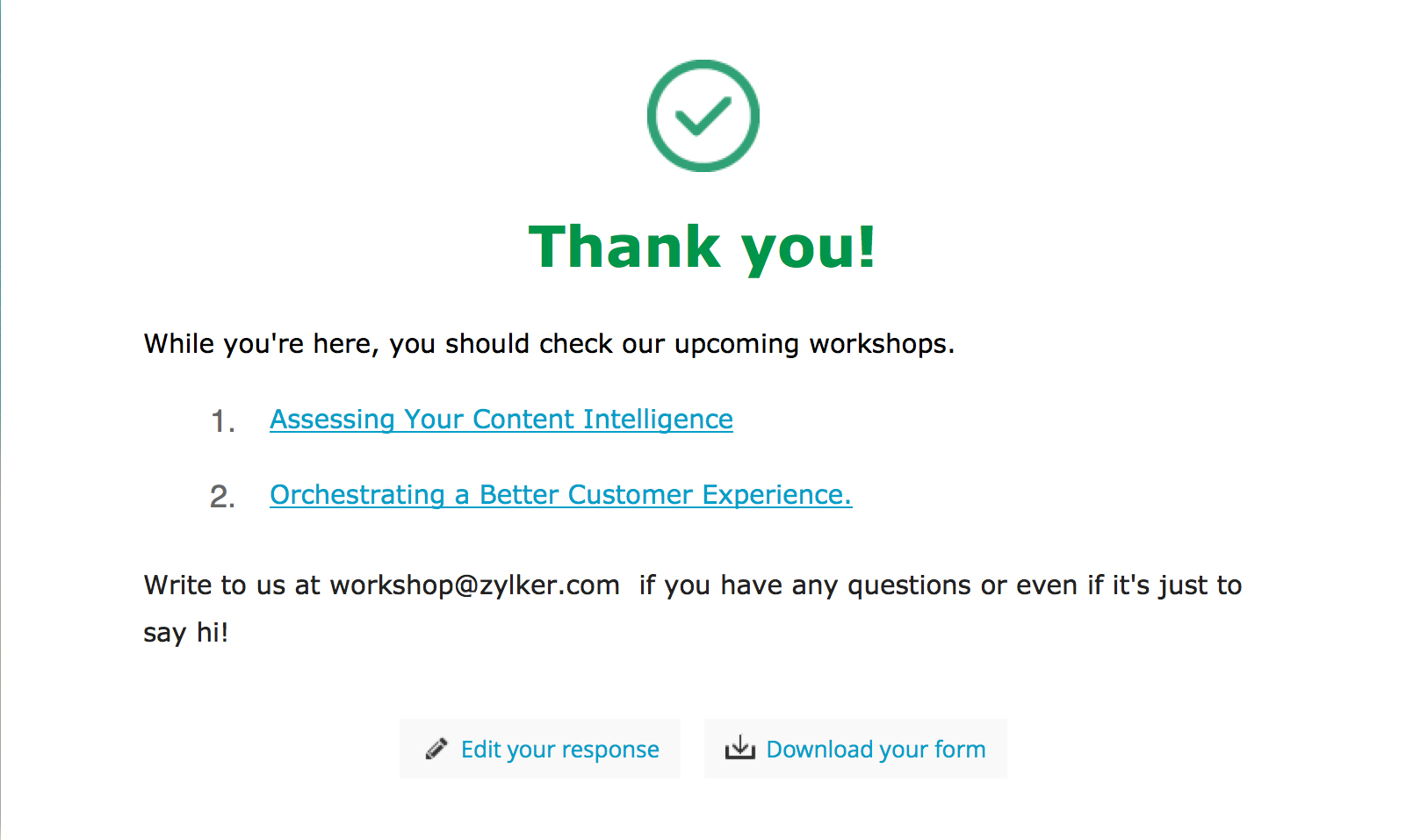
The 6 Best Thank You Page Examples of 2021 LaptrinhX
Explore the thank you pages you should have. Steps on how to create a thank you page after form submission. Best thank you for your submission message formats. Change your thank you page Web how to create a thank you page after form submission that converts personalize the message.
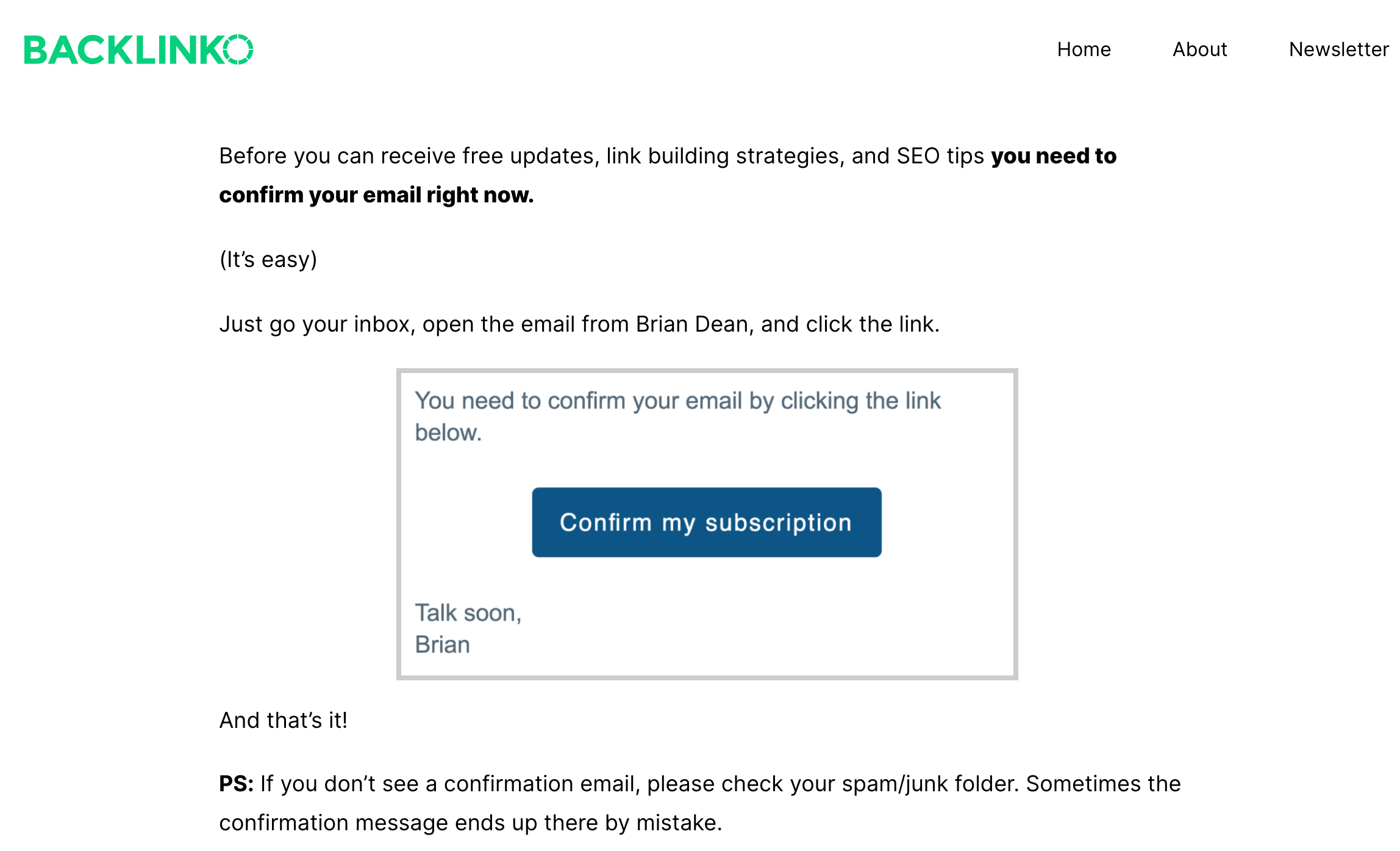
How to Add a Success Message to your Online Forms MightyForms (2022)
When you submit the form, a function is triggered which alerts sometext. One of the best ways to create a thank you page that converts is to personalize the message. Web say thanks with a custom thank you page at the end of your online form or survey. Web the submission success message is what your prospects see after filling.
Passing Contact ID onto URL of "Thank You" page after order form
Explore the thank you pages you should have. A signup form or a link to your social media) 👇 Add redirection to the thank you page; A coupon code) or add a call to action (e.g. It’s a part of their first impression of you and your brand.
How to track forms which don't redirect to a thank you page
A coupon code) or add a call to action (e.g. Build trust and let them know you're on their side. Create a new wordpress page; It’s a part of their first impression of you and your brand. Web how do i add a redirect to thank you page after form submission in js ask question asked 2 years, 3 months.
How to Add a Success Message to your Online Forms MightyForms (2023)
Let consumers know you're interested in delivering value. Showing a confirmation message beneath your form is the easiest way to confirm your visitors that the form is being submitted successfully. Web why use a thank you page after form submission? Options include adding images and videos to your form success messages that will definitely engage your customers more. Change your.
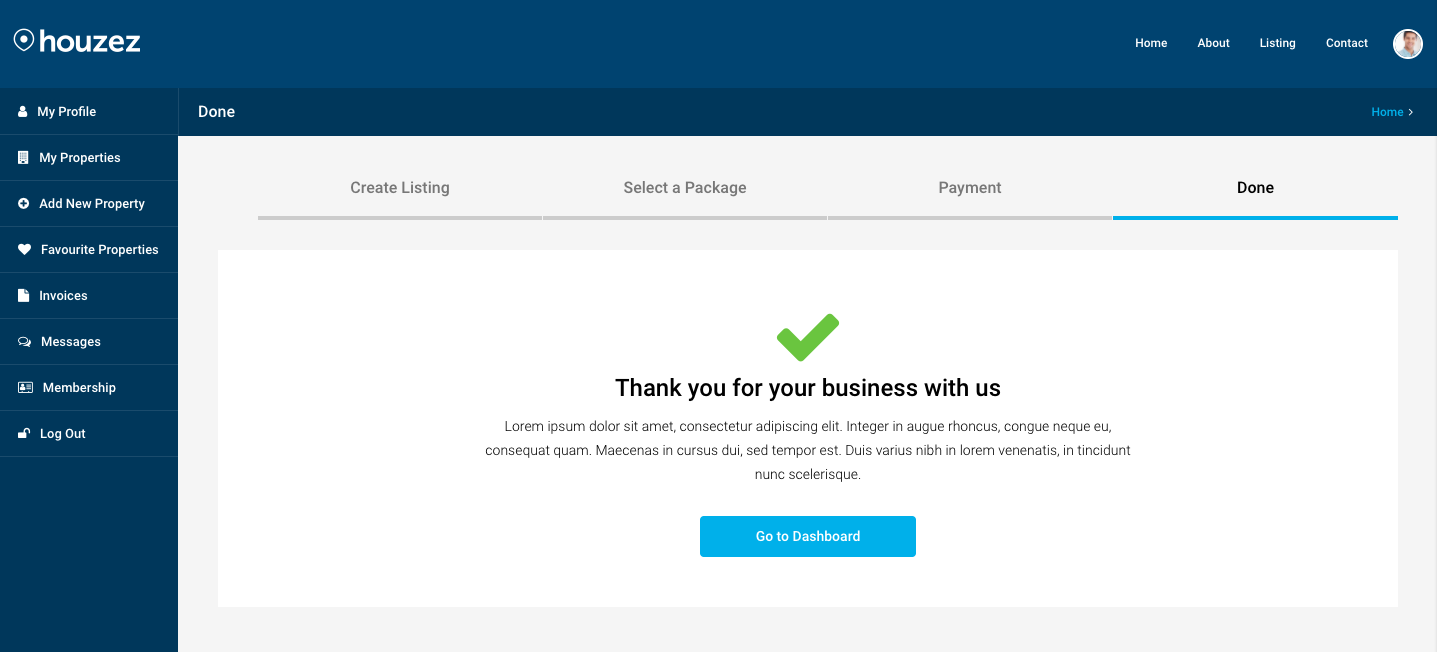
Thank You Page favethemes
It’s also an opportunity to deliver an incentive (e.g. Options include adding images and videos to your form success messages that will definitely engage your customers more. You can even change your thank you message via conditional logic or redirect users to another website! A confirmation that the form was successfully submitted and that a response to the customer’s inquiry.
How I built my custom ‘Thank You’ redirection page Allison Skinner
It’s a part of their first impression of you and your brand. Create a new wordpress page; Personalize your thank you page’s layout, buttons, and fields. Web how can show thankyou after onsubmit the post method form. You can even change your thank you message via conditional logic or redirect users to another website!
11 Perfect Thank You Page Examples (You Need to See Now)
Web how do i add a redirect to thank you page after form submission in js ask question asked 2 years, 3 months ago modified 2 years, 3 months ago viewed 973 times 0 how do i add a redirect to a 'thank you' page (thankyou.html) after form submission in this.js code. Build trust and let them know you're on.
Web If You’re Using The Wpforms Plugin For Your Forms, You Can Either Show A Confirmation Message To Your Visitor Or Direct Them To A Thank You Page After They Fill Out A Form.
Let consumers know you're interested in delivering value. Create a new wordpress page; And won't be emailing them just for the. A signup form or a link to your social media) 👇
Options Include Adding Images And Videos To Your Form Success Messages That Will Definitely Engage Your Customers More.
A coupon code) or add a call to action (e.g. Web why use a thank you page after form submission? Currently it apends a message. Explore the thank you pages you should have.
Steps On How To Create A Thank You Page After Form Submission.
Change your thank you page Web how do i add a redirect to thank you page after form submission in js ask question asked 2 years, 3 months ago modified 2 years, 3 months ago viewed 973 times 0 how do i add a redirect to a 'thank you' page (thankyou.html) after form submission in this.js code. Personalize your thank you page’s layout, buttons, and fields. Web how can show thankyou after onsubmit the post method form.
Web How To Create A Thank You Page After Form Submission That Converts Personalize The Message.
It’s a part of their first impression of you and your brand. Build trust and let them know you're on their side. Showing a confirmation message beneath your form is the easiest way to confirm your visitors that the form is being submitted successfully. You can even change your thank you message via conditional logic or redirect users to another website!