Upload Font To Squarespace
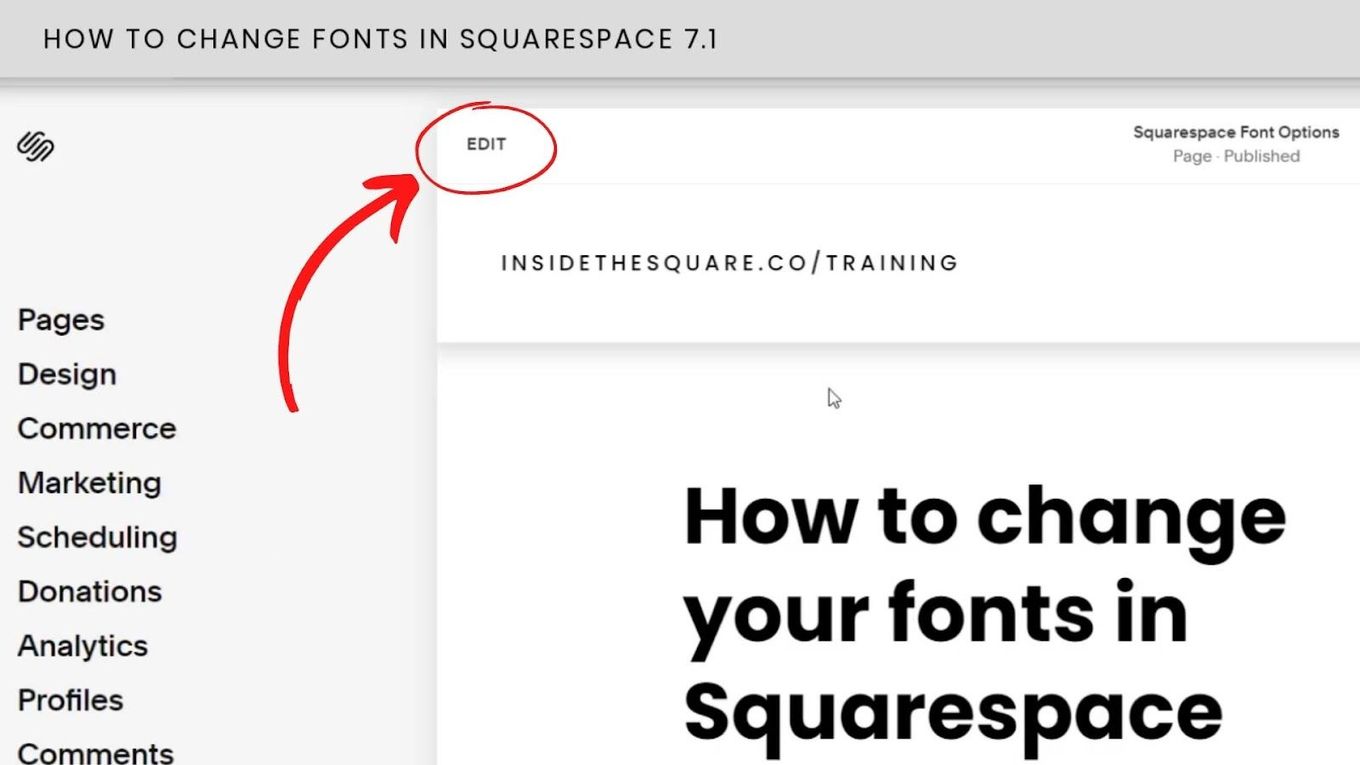
Upload Font To Squarespace - Web this tutorial explains how to upload custom fonts to squarespace 7.0 version websites, but the same exact principle applies to squarespace 7.1 websites, as well. Place the name of your new font formatting option into your code block. Web simply upload your.ttf or.otf font file and it will generate the.woff and.woff2 files for you. Web how to add and apply custom fonts in squarespace step 1: Decide what you will call your new font formatting option, i’ll call mine heading 5 or h5. Web so here’s how that’s done. When you’ve got these three font files ready (.ttf or.otf +.woff +.woff2), you can move on to step 3! Then, select the font file. Web adding and using custom fonts on squarespace. Upload your font in squarespace.
Then, select the font file. Web so here’s how that’s done. Decide what you will call your new font formatting option, i’ll call mine heading 5 or h5. Web how to add and apply custom fonts in squarespace step 1: Simply scroll down to just below the css window and click 'manage custom files'. Web simply upload your.ttf or.otf font file and it will generate the.woff and.woff2 files for you. When you’ve got these three font files ready (.ttf or.otf +.woff +.woff2), you can move on to step 3! Upload your font in squarespace. Web adding and using custom fonts on squarespace. Web this tutorial explains how to upload custom fonts to squarespace 7.0 version websites, but the same exact principle applies to squarespace 7.1 websites, as well.
Simply scroll down to just below the css window and click 'manage custom files'. Web how to add and apply custom fonts in squarespace step 1: Upload your font in squarespace. Web simply upload your.ttf or.otf font file and it will generate the.woff and.woff2 files for you. Then, select the font file. Preparing your font files make sure the font files you intend to utilize are formatted correctly before we. Place the name of your new font formatting option into your code block. Web adding and using custom fonts on squarespace. Web so here’s how that’s done. Decide what you will call your new font formatting option, i’ll call mine heading 5 or h5.
How to Add Fonts to Squarespace? Alvaro Trigo's Blog
Web how to add and apply custom fonts in squarespace step 1: Web this tutorial explains how to upload custom fonts to squarespace 7.0 version websites, but the same exact principle applies to squarespace 7.1 websites, as well. Then, select the font file. Web so here’s how that’s done. Place the name of your new font formatting option into your.
the words how to upload custom font to squarespace on a black
Web simply upload your.ttf or.otf font file and it will generate the.woff and.woff2 files for you. Web how to add and apply custom fonts in squarespace step 1: When you’ve got these three font files ready (.ttf or.otf +.woff +.woff2), you can move on to step 3! Upload your font in squarespace. Simply scroll down to just below the css.
How To Add and Upload A Custom Font In Squarespace — Kayleigh Noele
Preparing your font files make sure the font files you intend to utilize are formatted correctly before we. Web this tutorial explains how to upload custom fonts to squarespace 7.0 version websites, but the same exact principle applies to squarespace 7.1 websites, as well. Web simply upload your.ttf or.otf font file and it will generate the.woff and.woff2 files for you..
How To Upload And Use A Custom Font In Squarespace Squarespace
Then, select the font file. When you’ve got these three font files ready (.ttf or.otf +.woff +.woff2), you can move on to step 3! Web how to add and apply custom fonts in squarespace step 1: Upload your font in squarespace. Web so here’s how that’s done.
How to upload Custom Fonts to Squarespace — Squaremuse
Upload your font in squarespace. Web simply upload your.ttf or.otf font file and it will generate the.woff and.woff2 files for you. Simply scroll down to just below the css window and click 'manage custom files'. Web how to add and apply custom fonts in squarespace step 1: When you’ve got these three font files ready (.ttf or.otf +.woff +.woff2), you.
How to Upload a Custom Font to Squarespace Blogging Guide
Web simply upload your.ttf or.otf font file and it will generate the.woff and.woff2 files for you. Web this tutorial explains how to upload custom fonts to squarespace 7.0 version websites, but the same exact principle applies to squarespace 7.1 websites, as well. Web how to add and apply custom fonts in squarespace step 1: Then, select the font file. Place.
How to add a custom font to Squarespace 7.1 and 7.0 in 2021
Place the name of your new font formatting option into your code block. Simply scroll down to just below the css window and click 'manage custom files'. Preparing your font files make sure the font files you intend to utilize are formatted correctly before we. When you’ve got these three font files ready (.ttf or.otf +.woff +.woff2), you can move.
Add Custom Font to your Squarespace Website Be Aligned Web Design
Web so here’s how that’s done. Web adding and using custom fonts on squarespace. Decide what you will call your new font formatting option, i’ll call mine heading 5 or h5. When you’ve got these three font files ready (.ttf or.otf +.woff +.woff2), you can move on to step 3! Simply scroll down to just below the css window and.
How to add your own custom fonts to Squarespace with CSS (7.0 & 7.1
Preparing your font files make sure the font files you intend to utilize are formatted correctly before we. Web so here’s how that’s done. Decide what you will call your new font formatting option, i’ll call mine heading 5 or h5. Web adding and using custom fonts on squarespace. Web this tutorial explains how to upload custom fonts to squarespace.
How to Upload a Custom Font to Squarespace Custom fonts, Wedding
Web so here’s how that’s done. Decide what you will call your new font formatting option, i’ll call mine heading 5 or h5. Preparing your font files make sure the font files you intend to utilize are formatted correctly before we. Web adding and using custom fonts on squarespace. Web simply upload your.ttf or.otf font file and it will generate.
Web Simply Upload Your.ttf Or.otf Font File And It Will Generate The.woff And.woff2 Files For You.
Preparing your font files make sure the font files you intend to utilize are formatted correctly before we. Place the name of your new font formatting option into your code block. When you’ve got these three font files ready (.ttf or.otf +.woff +.woff2), you can move on to step 3! Web so here’s how that’s done.
Upload Your Font In Squarespace.
Then, select the font file. Web how to add and apply custom fonts in squarespace step 1: Web this tutorial explains how to upload custom fonts to squarespace 7.0 version websites, but the same exact principle applies to squarespace 7.1 websites, as well. Decide what you will call your new font formatting option, i’ll call mine heading 5 or h5.
Simply Scroll Down To Just Below The Css Window And Click 'Manage Custom Files'.
Web adding and using custom fonts on squarespace.