Visual Studio Code Fonts List
Visual Studio Code Fonts List - Web in the options list, select environment > fonts and colors. In show settings for list, select text editor.
Web in the options list, select environment > fonts and colors. In show settings for list, select text editor.
In show settings for list, select text editor. Web in the options list, select environment > fonts and colors.
How to Add Cursive Font in Visual Studio Code(VSCode) YouTube
In show settings for list, select text editor. Web in the options list, select environment > fonts and colors.
How to enable beautiful cursive fonts in your VS Code theme Stefan
In show settings for list, select text editor. Web in the options list, select environment > fonts and colors.
Using Two Fonts in VS Code Aaron Young
Web in the options list, select environment > fonts and colors. In show settings for list, select text editor.
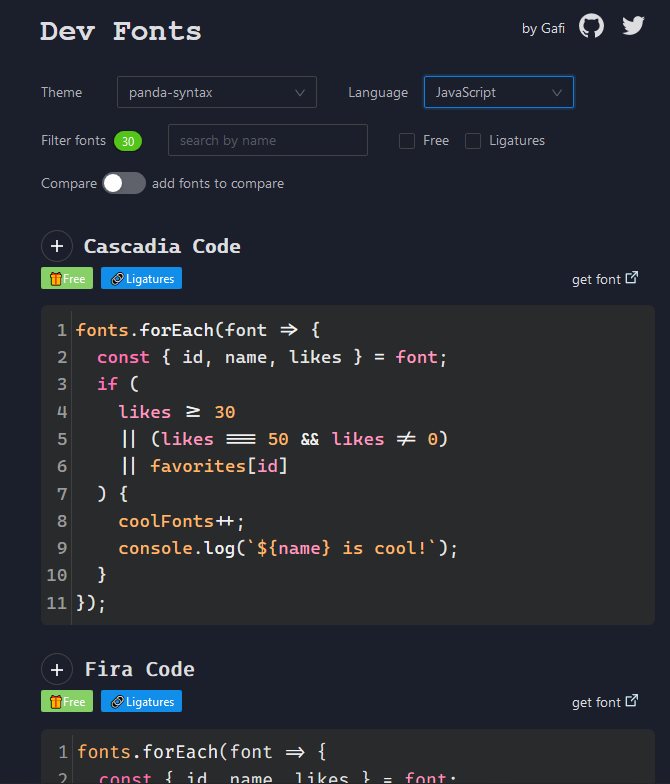
The easy way to find the perfect font and theme combination
In show settings for list, select text editor. Web in the options list, select environment > fonts and colors.
Getting Started With Google Fonts In Visual Studio Code What Is Mark Down
In show settings for list, select text editor. Web in the options list, select environment > fonts and colors.
How to use installed font in visual studio code editor mac tapnax
Web in the options list, select environment > fonts and colors. In show settings for list, select text editor.
Best Font for Visual Studio Abhith Rajan
Web in the options list, select environment > fonts and colors. In show settings for list, select text editor.
My Visual Studio Code from 2077. Let’s talk about code — Visual Studio
Web in the options list, select environment > fonts and colors. In show settings for list, select text editor.
An overview of Visual Studio Code for frontend developers
In show settings for list, select text editor. Web in the options list, select environment > fonts and colors.
In Show Settings For List, Select Text Editor.
Web in the options list, select environment > fonts and colors.