Vue3 Form Submit
Vue3 Form Submit - Web forms powerful form features for data flow, error handling, and state management. Web the form will ask you to name a new product and will then check to ensure that the name is unique. If you’re coding along with the. If you want to use ref for form submit event. Web we create a form with the form element. Vue form validation is an essentialpart of any form system. In vue 3 to build complex forms. And we add the submit event handler with the @submit directive. Web forms in vue can be as simple as plain html forms to complicated nested trees of custom vue component form elements. I have inserted related code below:
Web unable to submit form by using @submit in vue 3 ask question asked 1 year, 2 months ago modified 1 year, 2 months ago viewed 2k times 0 i encountered a. I have inserted related code below: Web adds submit buttons to your forms ensures all inputs pass validation before submitting, and if necessary shows which inputs are still invalid. If you’re coding along with the. { submitform () { // should update values for inputs this.mydata = 'dynamically calculated'; In vue 3 to build complex forms. Web 1 does anyone know how i can submit a sign out form in vue 3 only when a function is called? And we add the submit event handler with the @submit directive. Vue form validation is an essentialpart of any form system. Web export default { name:
Web we create a form with the form element. Web adds submit buttons to your forms ensures all inputs pass validation before submitting, and if necessary shows which inputs are still invalid. Web forms in vue can be as simple as plain html forms to complicated nested trees of custom vue component form elements. Web 1 does anyone know how i can submit a sign out form in vue 3 only when a function is called? Web i'm able to fix this issue by storing $refs in a variable then access the relevant method. We will gradually go through the ways of interacting with. Web forms powerful form features for data flow, error handling, and state management. If you want to use ref for form submit event. { submitform () { // should update values for inputs this.mydata = 'dynamically calculated'; Web export default { name:
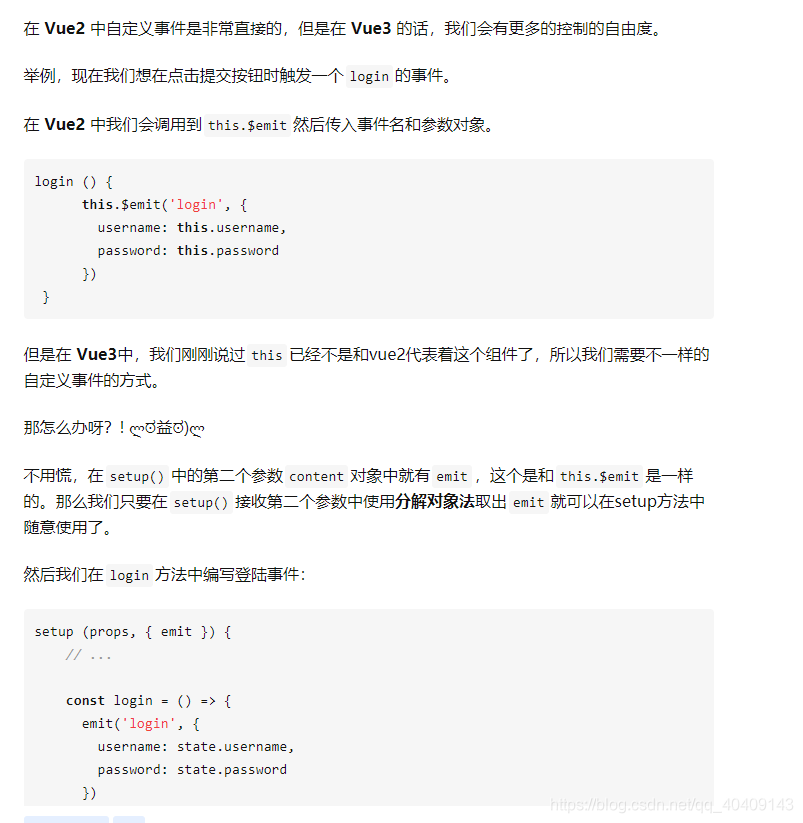
谈谈vue3的新知识点_阳阳C的博客CSDN博客
If you want to use ref for form submit event. Web 1 does anyone know how i can submit a sign out form in vue 3 only when a function is called? Inputs 24+ accessible inputs powered by a single component. Vue form validation is an essentialpart of any form system. In vue 3 to build complex forms.
网页表单特效,jQ表单验证,ajax表单特效免费下载 _我爱模板网 提供下载各种免费建站资源,免费网站模板,免费网页特效,让你爱上建站!
I have inserted related code below: Vue form validation is an essentialpart of any form system. Web the form submit action emits a submit event, which provides you with the event target, among other things. We wrote a quick netlify serverless action to do the validation. If you want to use ref for form submit event.
Vue3项目中使用TypeScript一些报错问题 掘金
Web export default { name: Vue form validation is an essentialpart of any form system. Inputs 24+ accessible inputs powered by a single component. In vue 3 to build complex forms. Web build your forms 10x faster with the most powerful form builder for vue.js.
Vue3 Form input components YouTube
{ submitform () { // should update values for inputs this.mydata = 'dynamically calculated'; Vue form validation is an essentialpart of any form system. In vue 3 to build complex forms. We wrote a quick netlify serverless action to do the validation. Web i'm able to fix this issue by storing $refs in a variable then access the relevant method.
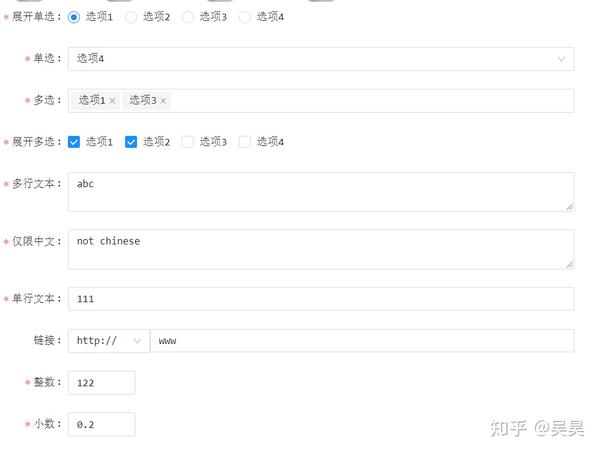
vue3表单解决方案vschemaform 知乎
You need to be sure that people are submitting data. If you’re coding along with the. Vue form validation is an essentialpart of any form system. { submitform () { // should update values for inputs this.mydata = 'dynamically calculated'; Web build your forms 10x faster with the most powerful form builder for vue.js.
GitHub Anivive/vue3formwizard 🧙♀️ Vue 3 Form Wizard is a JSON
Easy to learn, extensible and supports tailwind css. Web forms in vue can be as simple as plain html forms to complicated nested trees of custom vue component form elements. Web the form will ask you to name a new product and will then check to ensure that the name is unique. Web the form submit action emits a submit.
Submit form example php code cdesigner.eu
Web export default { name: If you want to use ref for form submit event. And we add the submit event handler with the @submit directive. Web forms powerful form features for data flow, error handling, and state management. Web the form will ask you to name a new product and will then check to ensure that the name is.
GitHub yeyaolong/vue3formdesign 基于vite与vue3的问卷生成项目
Web build your forms 10x faster with the most powerful form builder for vue.js. Easy to learn, extensible and supports tailwind css. Inputs 24+ accessible inputs powered by a single component. And we add the submit event handler with the @submit directive. Web forms powerful form features for data flow, error handling, and state management.
akvue3/Form.vue at master · 337547038/akvue3 · GitHub
Web export default { name: We wrote a quick netlify serverless action to do the validation. Easy to learn, extensible and supports tailwind css. Web we create a form with the form element. Vue form validation is an essentialpart of any form system.
If You Want To Use Ref For Form Submit Event.
Web unable to submit form by using @submit in vue 3 ask question asked 1 year, 2 months ago modified 1 year, 2 months ago viewed 2k times 0 i encountered a. Web 1 does anyone know how i can submit a sign out form in vue 3 only when a function is called? Web adds submit buttons to your forms ensures all inputs pass validation before submitting, and if necessary shows which inputs are still invalid. Inputs 24+ accessible inputs powered by a single component.
Web Build Your Forms 10X Faster With The Most Powerful Form Builder For Vue.js.
Web export default { name: And we add the submit event handler with the @submit directive. We will gradually go through the ways of interacting with. Web forms powerful form features for data flow, error handling, and state management.
The Submit Event's Target Is An Htmlformelement, Which Has An.
Easy to learn, extensible and supports tailwind css. Then, we’ll step through a tutorial, demonstrating how. Web the form submit action emits a submit event, which provides you with the event target, among other things. Web we create a form with the form element.
In Vue 3 To Build Complex Forms.
If you’re coding along with the. We wrote a quick netlify serverless action to do the validation. Web forms in vue can be as simple as plain html forms to complicated nested trees of custom vue component form elements. Web the form will ask you to name a new product and will then check to ensure that the name is unique.