Webflow Form To Google Sheets
Webflow Form To Google Sheets - Web send new webflow form submissions to a google sheets spreadsheet. Authenticate google sheets, google forms, and webflow. Web we'll need our webflow site id to fetch data, so let's get that next: This integration lets you catalog form submissions directly into a spreadsheet without having to export. Web how google sheets + webflow integrations work. Head to google sheets and open a workbook. Web feel free to use it note: Pick one of the apps as a trigger, which will kick off your. You can use apipheny to. 1)you will need to generate your own api key mine will not work for other sites 2) your google sheet should be public link of the sheet used in this project.
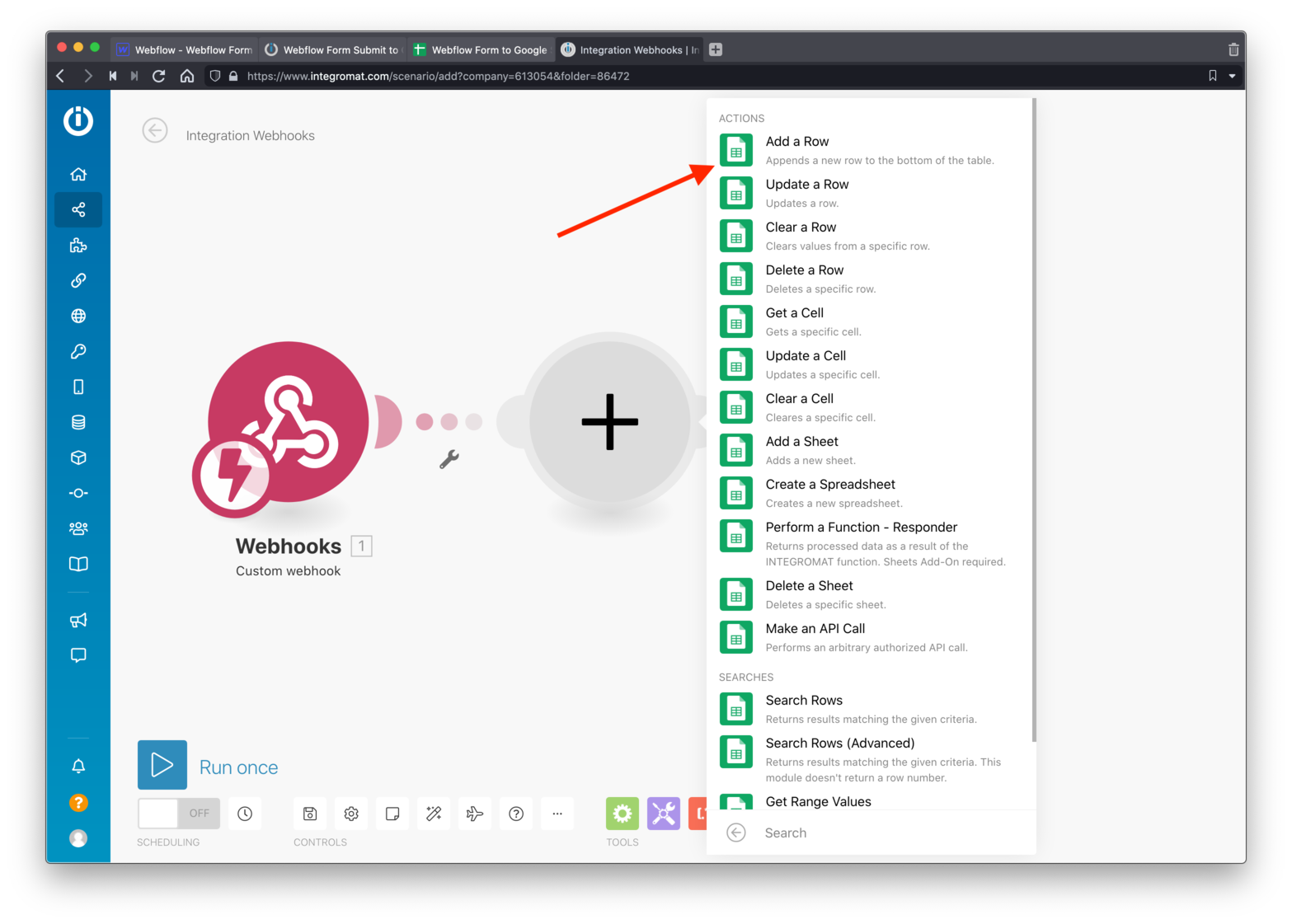
Web easily manage new form submissions from webflow by adding them to a google sheets worksheet with this efficient workflow. Pick one of the apps as a trigger, which will kick off your automation. Zapier lets you send info between google forms and webflow and google sheets automatically—no code. I've posted a walk through showing you how to do this on the webflow form. You may use the google & integromat free tiers for this. 1)you will need to generate your own api key mine will not work for other sites 2) your google sheet should be public link of the sheet used in this project. You can use apipheny to. Web november 26, 2021 06:09 you still can't do this natively in webflow, but. Authenticate google sheets and webflow. Search for and select “webhooks”.
Web easily manage new form submissions from webflow by adding them to a google sheets worksheet with this efficient workflow. I've posted a walk through showing you how to do this on the webflow form. Web how to connect google forms + webflow + google sheets. Whenever someone submits a form on your. Web send new webflow form submissions to a google sheets spreadsheet. Web feel free to use it note: Zapier lets you send info between google forms and webflow and google sheets automatically—no code. Authenticate google sheets and webflow. Search for and select “webhooks”. 1)you will need to generate your own api key mine will not work for other sites 2) your google sheet should be public link of the sheet used in this project.
Save New Webflow Form Submissions to Google Sheets Automatically YouTube
Web to do this, i'll be creating a new form on webflow, creating a new zap in zapier and testing it to see if data goes through into my google sheets. Open up google sheets and click extensions > api connector > open > create request. Web november 26, 2021 06:09 you still can't do this natively in webflow, but..
Marketo forms integration Webflow University
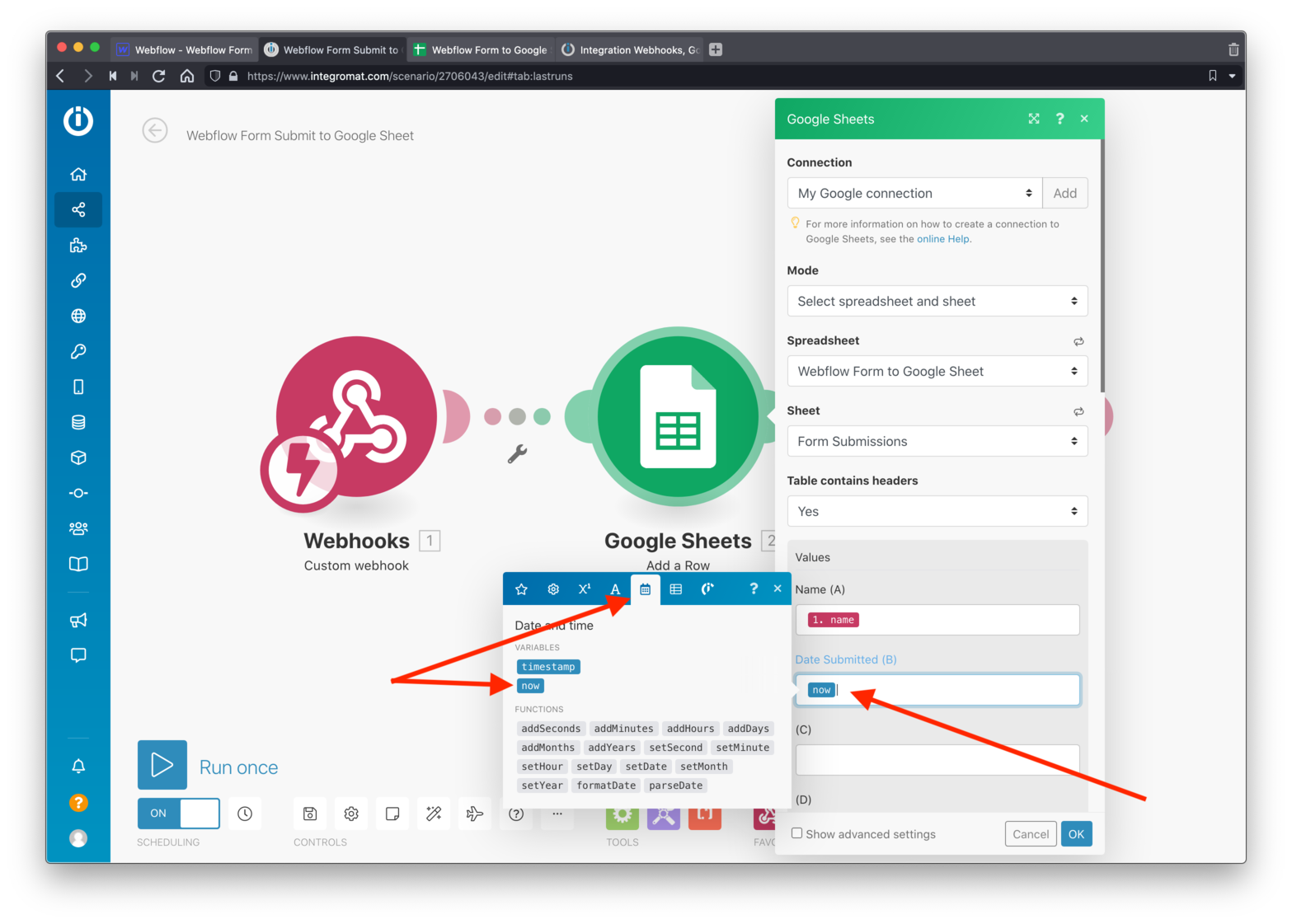
Browse, clone, and customize the latest websites #madeinwebflow. You may use the google & integromat free tiers for this. You can use apipheny to. Web integromat create a new integromat scenario. Web how to send your webflow form to google sheets.
Google Analytics on Webflow How to add and use (2022)
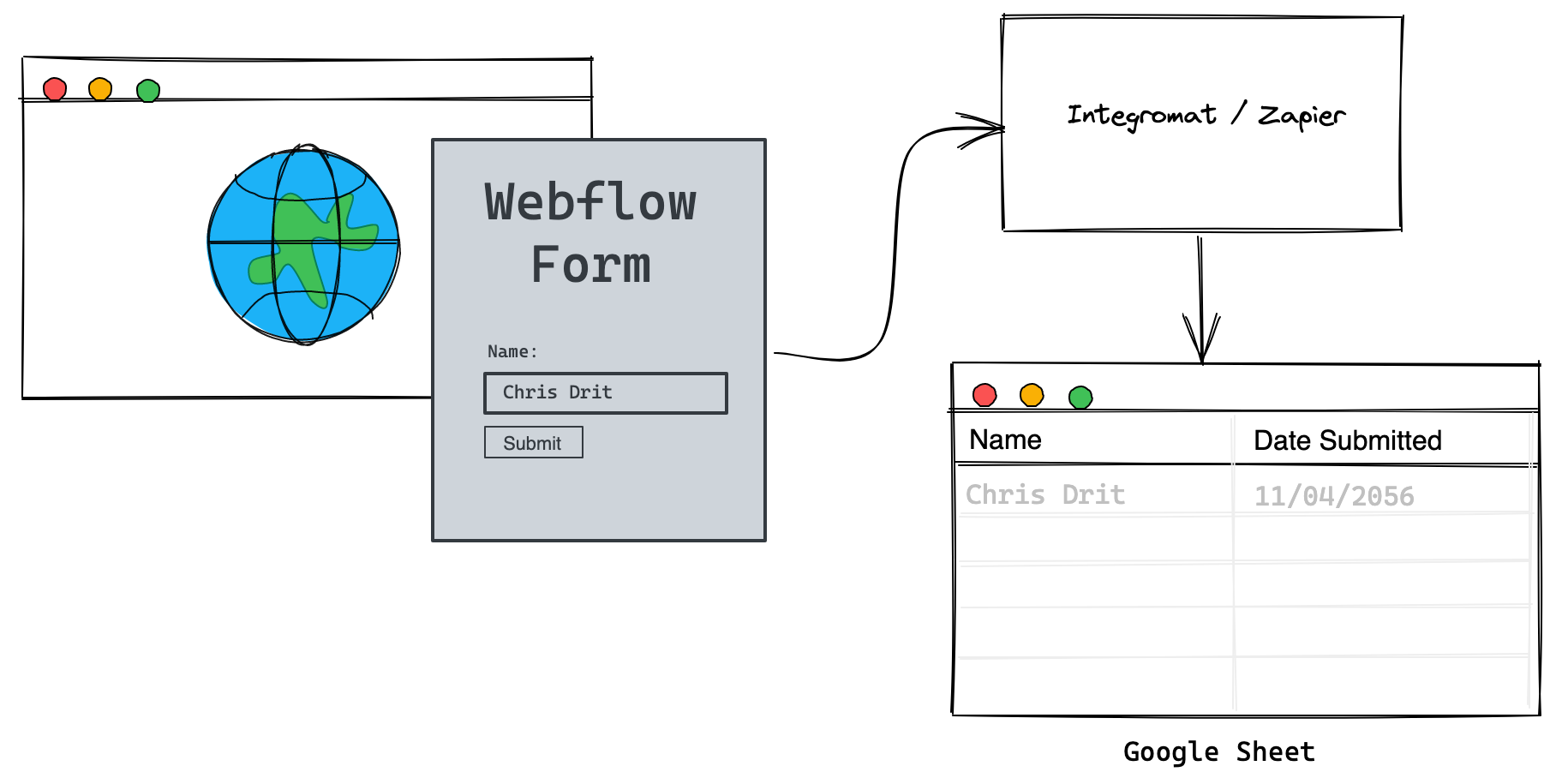
Web easily manage new form submissions from webflow by adding them to a google sheets worksheet with this efficient workflow. Tap the “add” button and give your. Web integromat create a new integromat scenario. Zapier lets you send info between google forms and webflow and google sheets automatically—no code. This is an example of using native webflow forms to submit.
10 Cloneable Webflow Templates from the Community
Zapier lets you send info between google forms and webflow and google sheets automatically—no code. I've posted a walk through showing you how to do this on the webflow form. Pick one of the apps as a trigger, which will kick off your automation. Web november 26, 2021 06:09 you still can't do this natively in webflow, but. Web how.
Autopopulate Live Data into Webflow using Google Sheets.
I've posted a walk through showing you how to do this on the webflow form. Web save new webflow form submissions to google sheets automatically pabbly 24.5k subscribers subscribe 1.4k views 1 year ago automation & integration tutorials (free. Web a simple way to submit your webflow forms directly to google sheets without any javascript. This integration lets you catalog.
I am just trying to find an easy solution to submit Native Webflow
Web feel free to use it note: Search for and select “webhooks”. Web integromat create a new integromat scenario. Zapier lets you send info between google forms and webflow and google sheets automatically—no code. You can also create a new workbook if you prefer.
I am just trying to find an easy solution to submit Native Webflow
Authenticate google sheets and webflow. Web easily manage new form submissions from webflow by adding them to a google sheets worksheet with this efficient workflow. I've posted a walk through showing you how to do this on the webflow form. Tap the “add” button and give your. You may use the google & integromat free tiers for this.
Webflow Formspark Documentation
Web customize the google sheets table completely in webflow with pixel accuracy and control your sheets content from google sheets without jumping back in webflow. This integration lets you catalog form submissions directly into a spreadsheet without having to export. Web send new webflow form submissions to a google sheets spreadsheet. Web how to connect google forms + webflow +.
I am just trying to find an easy solution to submit Native Webflow
You can also create a new workbook if you prefer. This is an example of using native webflow forms to submit info into a google sheet through integromat. Whenever someone submits a form on your. Browse, clone, and customize the latest websites #madeinwebflow. You may use the google & integromat free tiers for this.
Working with webflow forms. How to build a webflow form with… by
Requires a free sheet monkey account: You may use the google & integromat free tiers for this. Authenticate google sheets and webflow. Open up google sheets and click extensions > api connector > open > create request. Web how google sheets + webflow integrations work.
Web Send New Webflow Form Submissions To A Google Sheets Spreadsheet.
Web easily manage new form submissions from webflow by adding them to a google sheets worksheet with this efficient workflow. Whenever someone submits a form on your. Pick one of the apps as a trigger, which will kick off your automation. Search for and select “webhooks”.
Web To Do This, I'll Be Creating A New Form On Webflow, Creating A New Zap In Zapier And Testing It To See If Data Goes Through Into My Google Sheets.
Web we'll need our webflow site id to fetch data, so let's get that next: Authenticate google sheets and webflow. Web feel free to use it note: Web integromat create a new integromat scenario.
Requires A Free Sheet Monkey Account:
You can use apipheny to. You may use the google & integromat free tiers for this. Websites built by the webflow community. 1)you will need to generate your own api key mine will not work for other sites 2) your google sheet should be public link of the sheet used in this project.
Head To Google Sheets And Open A Workbook.
I've posted a walk through showing you how to do this on the webflow form. Web how to connect google forms + webflow + google sheets. Open up google sheets and click extensions > api connector > open > create request. Tap the “add” button and give your.