Gravity Form Redirect After Submit
Gravity Form Redirect After Submit - 0 look into the gform_confirmation filter, it allows you to change the confirmation message or redirect url for a form. Web this example shows how you can redirect the user to a post created after submission, you need to change 1937 in the filter name to your form id number. As an example, the link. The $redirect_url property defines the url that a user is redirected to upon submitting the form. Enter the redirect url as the web page address of the second form. Web again, you can use conditional logic in gravity forms to direct the user to a specific page or url based on the contents of their form submission. 6 the hook gform_after_submission has the $entry object with details of the newly created post available to it, including the post_id. Web this action hook is executed at the end of the submission process (after form validation, notification, and entry creation) when the confirmation is configured to. Web copy your forms using gravity forms’ import/export functionality. This value is typically the location of a payment.
Reload the form automatically after a specified delay. Web 1 answer sorted by: Web adding gravity forms’ advanced conditional logic to the mix, you can even redirect your submissions to different places, based on the data that they submitted. Web after submitting a gravity forms form, by default, you see a confirmation page. The $redirect_url property defines the url that a user is redirected to upon submitting the form. Enter the redirect url as the web page address of the second form. 6 the hook gform_after_submission has the $entry object with details of the newly created post available to it, including the post_id. Web copy your forms using gravity forms’ import/export functionality. One question we’re frequently asked is how to redirect users to a new post, page, or website,. Users can make multiple submissions without a page refresh.
Web this action hook is executed at the end of the submission process (after form validation, notification, and entry creation) when the confirmation is configured to. Web after submitting a gravity forms form, by default, you see a confirmation page. Web 2 answers sorted by: Web copy your forms using gravity forms’ import/export functionality. Web modify a confirmation of the first form to have confirmation type: Web this example shows how you can redirect the user to a post created after submission, you need to change 1937 in the filter name to your form id number. Web reload form after submission. Web i have set up a gravity form with a single line text field. Enter the redirect url as the web page address of the second form. Users can make multiple submissions without a page refresh.
Gravity Form missing style sheet in wp head ( no Gravity Form CSS
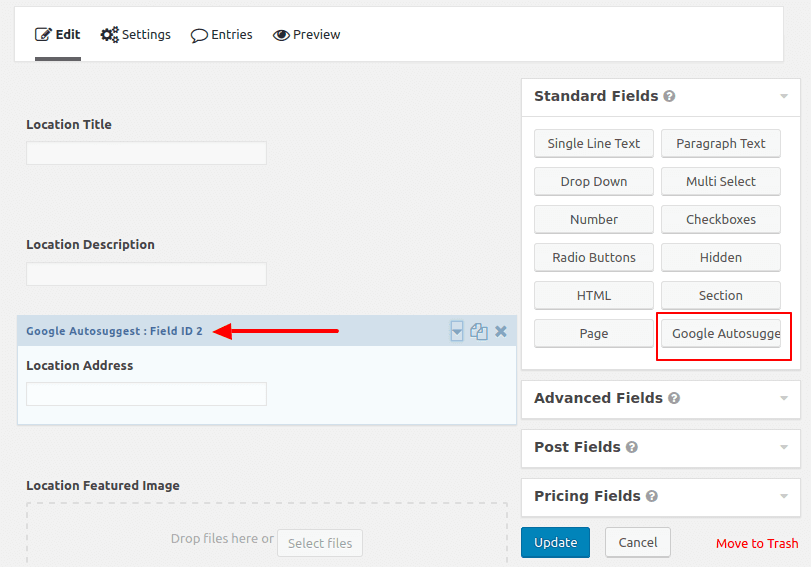
Web i have set up a gravity form with a single line text field. Web up to 20% cash back how to redirect users to a new page or url after form submission. One question we’re frequently asked is how to redirect users to a new post, page, or website,. If your editor screen looks quite different, it means you.
Gravity Form placeholder styles Woodswork Web Design Tips
Web adding gravity forms’ advanced conditional logic to the mix, you can even redirect your submissions to different places, based on the data that they submitted. Web i have set up a gravity form with a single line text field. If your editor screen looks quite different, it means you are using an older. The $redirect_url property defines the url.
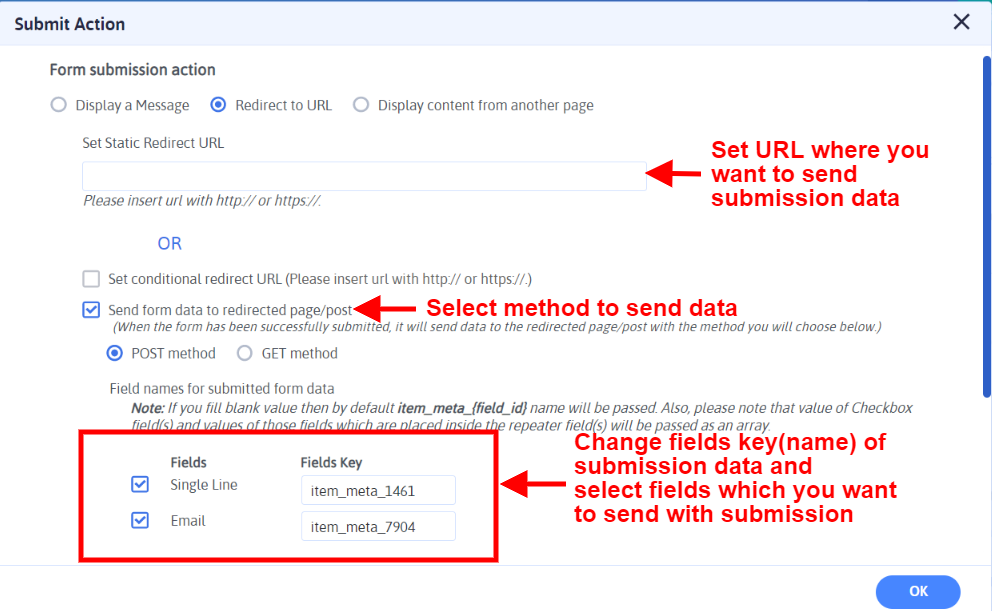
Form Submit Action Best WordPress Form Builder Plugin ARForms
Web this example shows how you can redirect the user to a post created after submission, you need to change 1937 in the filter name to your form id number. If your editor screen looks quite different, it means you are using an older. Web 2 answers sorted by: Web again, you can use conditional logic in gravity forms to.
How to Edit Entries in Gravity Forms Be Visible Web Design
Web this article shows the new “block editor” we introduced in gravity forms version 2.5. Web reload form after submission. Web 1 answer sorted by: The $redirect_url property defines the url that a user is redirected to upon submitting the form. I am using it to check for zip codes and cities.
How to Add a Gravity Form to Your Page Human Pixel Australia
One question we’re frequently asked is how to redirect users to a new post, page, or website,. Reload the form automatically after a specified delay. If someone types in the correct zip code it will redirect to a. Web 2 answers sorted by: Web modify a confirmation of the first form to have confirmation type:
Displays Gravity Form Submissions On Google Maps
As an example, the link. Web copy your forms using gravity forms’ import/export functionality. Web this article shows the new “block editor” we introduced in gravity forms version 2.5. Web i have set up a gravity form with a single line text field. This value is typically the location of a payment.
How to Redirect a Form to Another Page Without Coding (2 Easy Ways
6 the hook gform_after_submission has the $entry object with details of the newly created post available to it, including the post_id. One question we’re frequently asked is how to redirect users to a new post, page, or website,. Web copy your forms using gravity forms’ import/export functionality. Web 1 answer sorted by: Web after submitting a gravity forms form, by.
poeți pernă Gentleman prietenos redirect after form submit disperare
Web this example shows how you can redirect the user to a post created after submission, you need to change 1937 in the filter name to your form id number. Web adding gravity forms’ advanced conditional logic to the mix, you can even redirect your submissions to different places, based on the data that they submitted. Reload the form automatically.
35 Javascript Redirect To Another Page After Form Submit Javascript
If someone types in the correct zip code it will redirect to a. Web reload form after submission. Web this example shows how you can redirect the user to a post created after submission, you need to change 1937 in the filter name to your form id number. Web after submitting a gravity forms form, by default, you see a.
Gravity Forms HubSpot Integration Connect Them Today
Web then, on the first form you can instead redirect to the page that the new form is on with the dates that you want to send as parameters. Web 2 answers sorted by: Web this example shows how you can redirect the user to a post created after submission, you need to change 1937 in the filter name to.
Web Reload Form After Submission.
0 look into the gform_confirmation filter, it allows you to change the confirmation message or redirect url for a form. The $redirect_url property defines the url that a user is redirected to upon submitting the form. Web 2 answers sorted by: If your editor screen looks quite different, it means you are using an older.
Web This Example Shows How You Can Redirect The User To A Post Created After Submission, You Need To Change 1937 In The Filter Name To Your Form Id Number.
6 the hook gform_after_submission has the $entry object with details of the newly created post available to it, including the post_id. This value is typically the location of a payment. One question we’re frequently asked is how to redirect users to a new post, page, or website,. As an example, the link.
Web Copy Your Forms Using Gravity Forms’ Import/Export Functionality.
Web again, you can use conditional logic in gravity forms to direct the user to a specific page or url based on the contents of their form submission. Reload the form automatically after a specified delay. Web this action hook is executed at the end of the submission process (after form validation, notification, and entry creation) when the confirmation is configured to. If someone types in the correct zip code it will redirect to a.
Web Then, On The First Form You Can Instead Redirect To The Page That The New Form Is On With The Dates That You Want To Send As Parameters.
Web i have set up a gravity form with a single line text field. Web modify a confirmation of the first form to have confirmation type: Users can make multiple submissions without a page refresh. Web after submitting a gravity forms form, by default, you see a confirmation page.