Reactjs Contact Form
Reactjs Contact Form - Name, email and message with a simple send button in contact.js. Const onsubmit = (data) => { console.log(data); Create the contact form component. Web import { usestate } from 'react'; As a rule, “contact us” pages use the email method for communication. Create a contact form with react and javascript web to create the contact form app, we write: When the form is submitted we’ll be sending an email. Const [email, setemail] = usestate (); Function loginform() { const { register, handlesubmit, formstate: Import react, { usestate } from react;
Add a tag with an attribute of for=firsrname.</p> Return ( enter your name: Const [email, setemail] = usestate (); { errors } } = useform(); Build your form learn how build a react form to collect contact form submissions and receive email notifications. With a controlled component, the input’s value is always. Import react, { usestate } from react; Function loginform() { const { register, handlesubmit, formstate: Const onsubmit = (data) => { console.log(data); A contact form represents an opportunity for web app users to address the web app owner or team.
Const [message, setmessage] = usestate (); Name, email and message with a simple send button in contact.js. Const [message, setmessage] = usestate (); Web import { usestate } from 'react'; Import react, { usestate } from react; With a controlled component, the input’s value is always. Web you will be able to make a contact form there. Web try it on codepen. For now, we're staying with the standard name, email, and message for the simple contact form. When the form is submitted we’ll be sending an email.
Build and Deploy a Serverless ReactJS Contact Form with Nodemailer and
Create a form element and give it the class name of form. Const [message, setmessage] = usestate (); This will act as a container for first and last name fields. Return ( enter your name: You can use any fields and any framework for styling your code.
How to Build a Contact Form with React and Nodemailer by Victoria Lo
You can use any fields and any framework for styling your code. Return ( <<strong>form</strong> onsubmit={handlesubmit(onsubmit)}> email <input type=email {.register(email, { required: Web inside the container, go on and: Const [message, setmessage] = usestate (); { errors } } = useform();
Contact Form ReactJS Example CSS CodeLab
Return ( <<strong>form</strong> onsubmit={handlesubmit(onsubmit)}> email <input type=email {.register(email, { required: With a controlled component, the input’s value is always. Name, email and message with a simple send button in contact.js. Import react, { usestate } from react; Const submit = (e) => { e.preventdefault ();
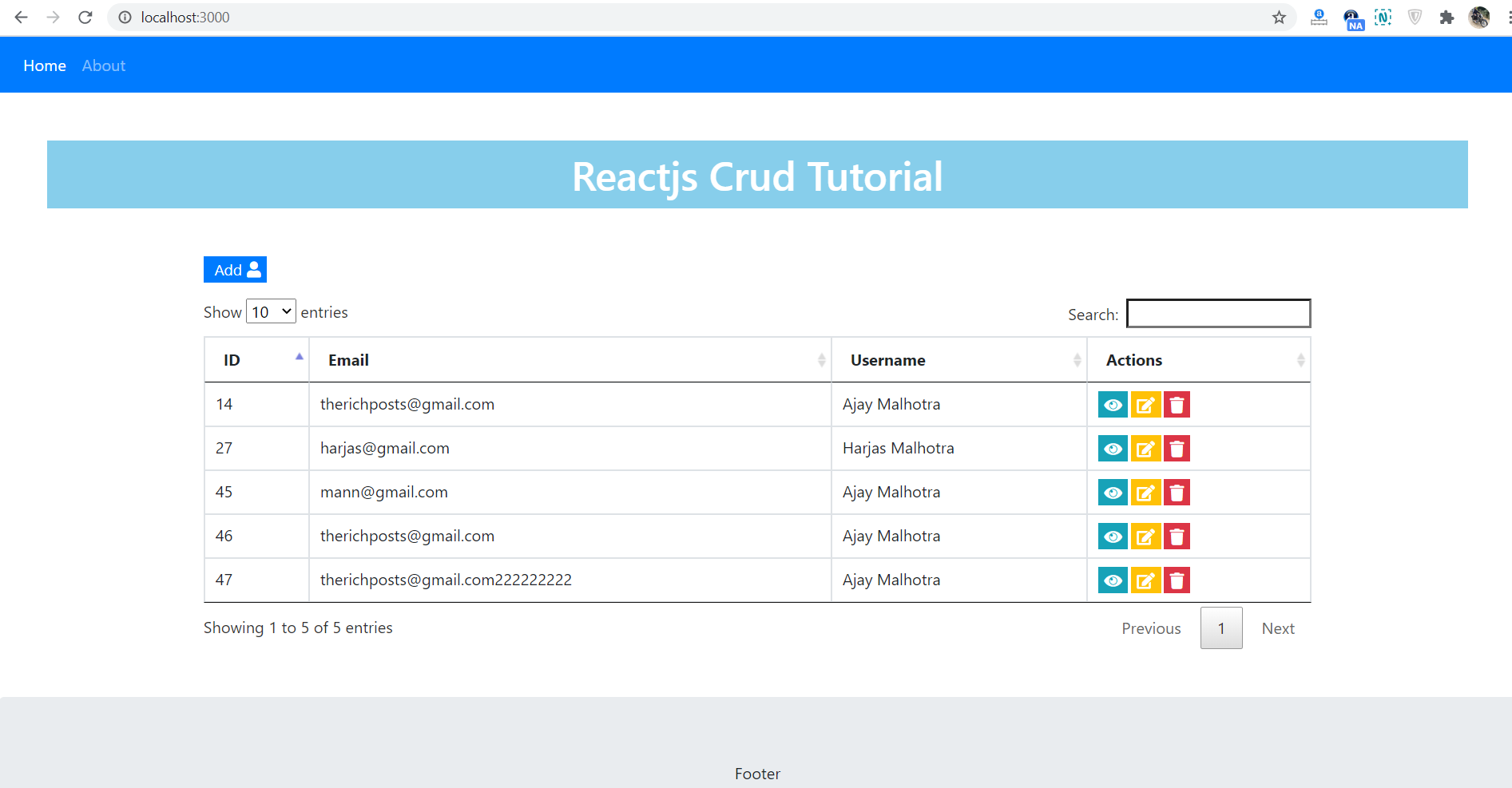
Reactjs Crud Add View Edit Delete Tutorial Therichpost
{ errors } } = useform(); Create a new file called contactform.js in the src folder. Prepare your project install the react helper library in your project: A user needs to fill in the required fields like name, email address, and message. Const [message, setmessage] = usestate ();
Responsive Login Form in React JS CSS CodeLab
You can use any fields and any framework for styling your code. Create a form element and give it the class name of form. Const [message, setmessage] = usestate (); Const submit = (e) => { e.preventdefault (); Const [email, setemail] = usestate ();
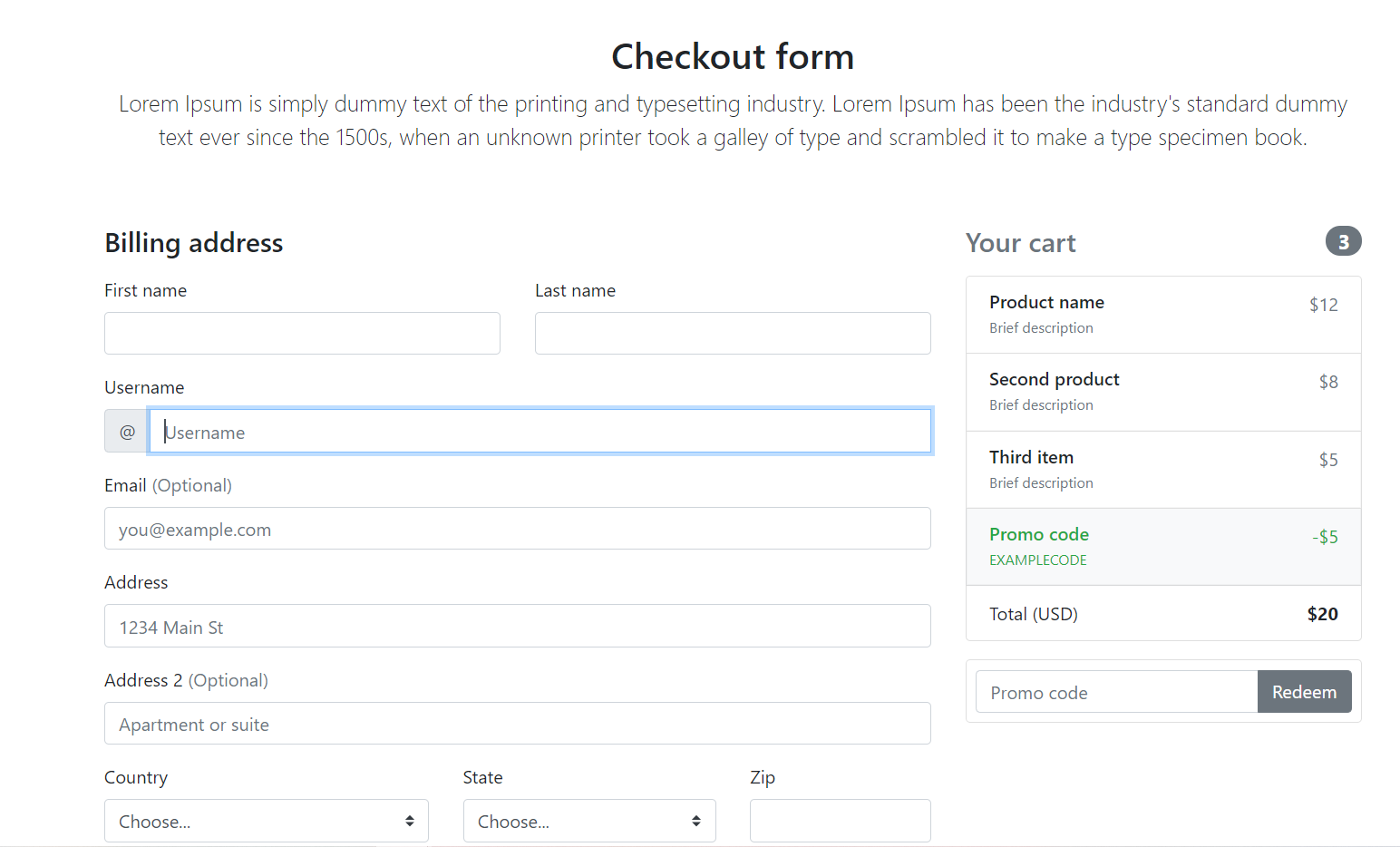
Reactjs Responsive Custom Checkout Form Therichpost
A user needs to fill in the required fields like name, email address, and message. Web contact forms provide a convenient way for users to get in touch with a website owner. In this tutorial we’ll be setting up a simple contact form in a react application. Import react, { usestate } from react; Create a contact form with react.
React Contact Form Component CSS CodeLab
Export default function app () { const [name, setname] = usestate (); Const submit = (e) => { e.preventdefault (); Const formvalid = name.length > 0 &&some results have been removedpagination12345next</ol></main>see more© 2023 microsoft privacy and cookieslegaladvertiseabout our adshelpfeedback Here is how i created my contact form with the fields i wanted: Create a new file called contactform.js in the.
How to create responsive contact us form in HTML CSS contact us page
Create a form element and give it the class name of form. Add an with contact us. Web building contact form and handling emails with react. Const [email, setemail] = usestate (); A contact form represents an opportunity for web app users to address the web app owner or team.
React JS Contact Form Design CSS CodeLab
Export default function app () { const [name, setname] = usestate (); Function loginform() { const { register, handlesubmit, formstate: Add an with contact us. A contact form represents an opportunity for web app users to address the web app owner or team. Web you will be able to make a contact form there.
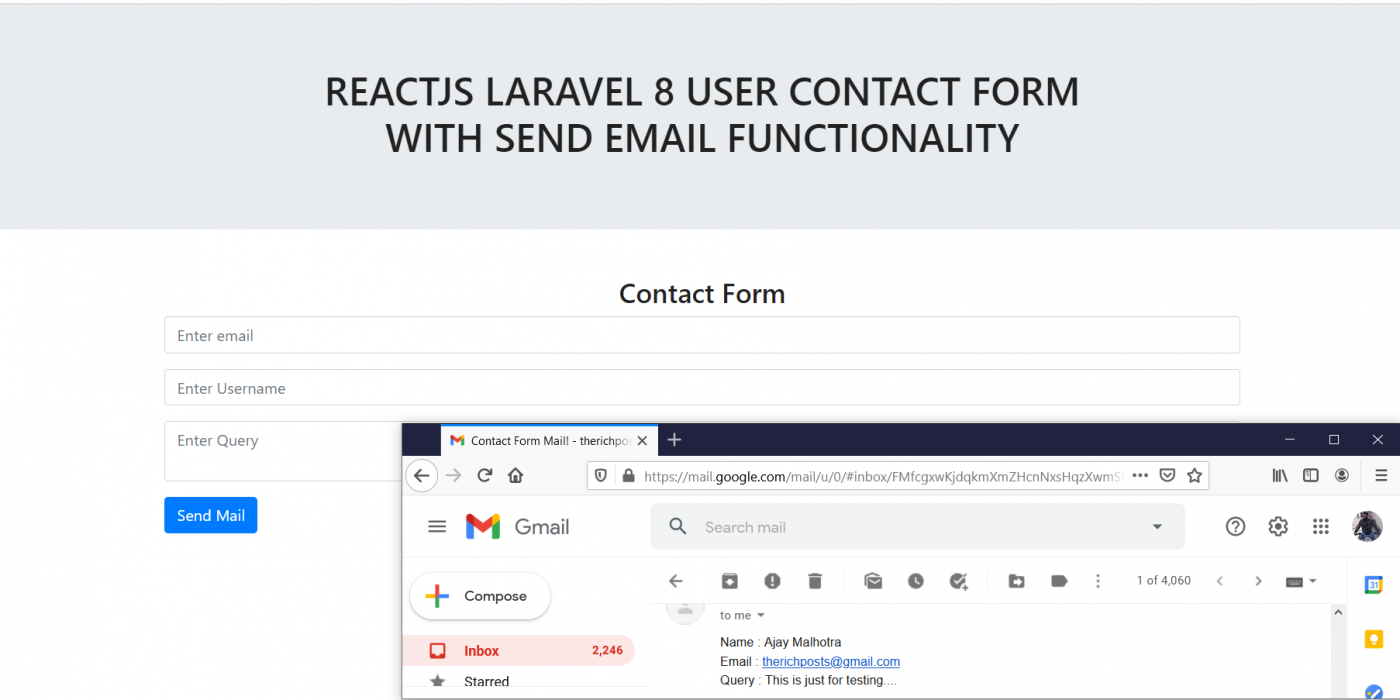
Reactjs Laravel 8 User Contact Form with Send Email Functionality
Web building contact form and handling emails with react. Const [email, setemail] = usestate (); Const [message, setmessage] = usestate (); Here is how i created my contact form with the fields i wanted: A user needs to fill in the required fields like name, email address, and message.
Import React, { Usestate } From React;
Import react, { usestate } from react; Const submit = (e) => { e.preventdefault (); With a controlled component, the input’s value is always. Web try it on codepen.
Export Default Function App () { Const [Name, Setname] = Usestate ();
Return ( enter your name: Function loginform() { const { register, handlesubmit, formstate: Const [message, setmessage] = usestate (); Web building contact form and handling emails with react.
Const [Email, Setemail] = Usestate ();
Web to create the contact form app, we write: Since the value attribute is set on our form element, the displayed value will always be this.state.value, making the react state the source of truth.since handlechange runs on every keystroke to update the react state, the displayed value will update as the user types. You can use any fields and any framework for styling your code. Create a form element and give it the class name of form.
Name, Email And Message With A Simple Send Button In Contact.js.
Prepare your project install the react helper library in your project: A user needs to fill in the required fields like name, email address, and message. Create the contact form component. Web contact forms provide a convenient way for users to get in touch with a website owner.